On-Line Study Group
PhotoShop 5 and 6
Introduction
This study guide was written using Deke
McClelland's Photoshop Bible, but you don't need to have the textbook to
work through the lesson.
If you need a book that describes each of
the features of Photoshop, and isn't dull to read either, I recommend Photoshop
Bible. But there are lots of excellent Photoshop books, and if you already
have one you like (or if you find one you think you like better) go ahead
and use it.
Download a demo of PS6 at http://www.adobe.com/products/photoshop/tryreg.html
Lesson 1
1. According to the PhotoShop Bible, how widely
used is PhotoShop?
1. Twice as often as its nearest
competitor.
2. Three times as often as all other digital
art programs combined.
3. Four times as often as its nearest competitor.
4. Four times as often as all its competitors
combined.
(The answer is at the bottom of this page)
2. What kind of program is PhotoShop? Choose
all that apply.
-
Line art program
-
Bitmap program
-
Raster program
-
Vector program
-
Image editor
-
Drawing program
-
Painting program
To read about vector and raster programs,
and to see an example, go to http://geocities.datacellar.net/doodelbug.geo/bit-vect.html
3. What is PhotoShop's primary purpose? What
are some specific tasks you could perform in PhotoShop?
4. Describe the differences between vector
and raster programs. Give examples of the most popular vector and the most
popular raster programs. What is a natural media program?
5. Define resolution.
Classroom Students: In class one, resolution
was mentioned several times. We will discuss resolution in depth in a future
class.
On-line Students: A chatroom discussion
of resolution will be scheduled. Read page 5 to prepare.
Shortcut keys to learn tonight:
B= Brush
D= Default colors (black and white)
E = Eraser
F= Full screen
Enter = Display Options palette (v5)
Tab = Show/hide palettes
M = Marquee
X = Switch foreground and background colors
Z = Zoom
Always work with your Options, Colors, and Layers displayed. You can
also display the History palette, just to start getting used to it.
Pull the tabs off the palettes to separate them. Put the tab back on
the palette to combine them.
Zoom tools and Shortcuts:
Z = Zoom tool, on the toolbox
Ctrl-+ (plus) = Zoom closer
Ctrl-- (minus) = Zoom farther away
Ctrl-0 (zero) = Size the image to fit on
the screen.
Ctrl-Alt-+ or Ctrl-Alt-minus = resize the
frame of the image as you zoom
The Status bar - type any zoom factor you
want into the status bar window.
Use the Zoom tool to zoom closer; hold
down the Alt key to zoom out again.
Next week we will use Ctrl-Spacebar to toggle
to the Zoom tool.
Exercise:
1. Click File > New to create a
new canvas.
You can also use Ctrl-N, or Ctrl-double-click
the background.
2. Name it Flowers if you want to. It's
not necessary to name a new canvas.
3. Set the dimensions to 5" x 5"
4. Set the resolution to 72 dpi
5. Set the color mode to RGB.
6. Set the background to white

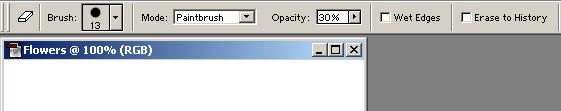
7. Choose the Paintbrush (B). Be sure the
Options Palette is displayed.
8. Set the options to Normal mode, 100%
opacity, no fade, no wet edges.
9. Version 5: Display the Brush palette
(In version 5, use the F5 key, or Window > Show Brushes.)
Version 6: Your brush footprints are displayed
on the Brush Options Bar.

Because you have the Paintbrush chosen, the Options display settings
for the Brush.
10. Choose a small, hard edged brush.
11. Set the colors to Default by pressing
D. (Or click the little black-white representation on the toolbox.)
12. Draw a flower.
13. Choose the Eraser (E)
14. Erase parts of your flower.
15. Choose the Brush again (B).
16. Change to a small, soft edged brush
and draw another flower.
17. Change the opacity of the Paintbrush
to 50% (just type a 5, and the setting will be changed.) Set the opacity
to 70% by typing a 7.
18. Draw more petals.
19. Choose a medium sized hard edged brush.
20. Set the brush's opacity to 100% by typing
a zero.
You can change
the opacity of your drawing tools by typing a number. You don't need to
click anyplace special to do this. In fact, you don't want to be in a dialog
window if you are using this shortcut, because it won't work if you are.
Just choose the drawing tool - the Brush, for example - and type 1 to change
to 10%, 2 for 20%, etc.
Zero changes to
100%. If you want a specific number, say 25%, type 2 and 5, but you have
to type fast.
21. Click Wet Edges and draw leaves.
22. Paint petals at 50% opacity, then choose
a smaller brush and brush the edges at 25%.
23. Type E for Eraser, and erase parts of
your drawing.
Notice the settings
on the Options bar. When you change to the Eraser, the Options palette
automatically displays the options for the new tool.
The Options will
always change according to the tool you have chosen.

With the Eraser chosen, the Options for the Eraser are displayed.
24. When you are done, crop the image to
about 4" square, depending on your design.
25. Press C for crop (or click-hold on the
top-left tool on the toolbox and then choose the crop tool.)
26. Click-drag a marquee about 4" - 4.5".
27. Double-click inside the marquee or press
Enter to execute the crop.
28. Press tab to hide your palettes.
29. Press F to see your flowers in different
screen modes. Keep pressing F until you return to your flowers in a window.
Note: F is for Full Screen. When you press
F, you toggle to a different way to view your image. Keep pressing F until
you are back in a framed view of your image.
30. Press tab to display your palettes again.
Save your flowers as a jpg image.
1. Click File > Save as (in version 5, click
File > Save a Copy.)
2. Choose the jpg format from the drop-down
menu.
3. Be sure your image is being saved to
the right place on your hard drive, and that it has a good name.
4. Copy the image to your floppy disk and
bring it to class.
Remember, art isn't an issue in this course.
Using the tools is what we are looking for this week.
The answer to question 1:
Photoshop is the Industry Standard program
for photo restoration and manipulation. According to Deke, Photoshop is
used four times as much as all its competitors combined.
Answer to question 2:
Photoshop is primarily an Image Manipulator,
or Image Editor, but it has many features that let you work in all sorts
of ways. With Photoshop, you can create line art and vector shapes. Photoshop
is a Bitmap, or Raster program, but you can also use it to draw and paint.
About the only choice that wouldn't be right is to say that Photoshop is
a "Drawing Program." Drawing programs are the true Vector programs, like
Adobe Illustrator, CorelDraw and Freehand. It also is not a "natural media"
painting program, like Corel's Painter.
Answer to question 3:
Photoshop is used to manipulate and edit
images: Changing colors, adjusting contrast, compositing images, altering
or adding backgrounds, repairing flaws in old photos, and lots more.
Answer to question 4:
Raster (bitmap) programs work in pixels.
Images are composed of a gridwork of little square spots of color.
Vector programs work by defining geometric
shapes, defined by nodes connected with pathways.
Vector programs include Adobe Illustrator,
CorelDraw, and Freehand (which is becoming more popular.)
Popular Raster programs include Photoshop,
Corel's Photopaint, PaintShop Pro.
Natural Media Painting programs include
Corel's Painter (the choice of many on-line digital artists) and Deep Paint
(which can also be used as a plug-in attachment with Photoshop!)
There are many other kinds of digital art
programs, but all work with either pixels or vectors, and many work with
both.
Answer to question 5:
Resolution means, "How many dots (pixels)
are there in an inch?"
Pixels have no defined size. A pixel can
be 1/100 of an inch, 1/300 of an inch, 1/72 of an inch, and any other size
you decide to make it. Once defined, your canvas is divided into a gridwork,
with that many squares in each inch, horizontally and vertically.
For on-line display, we use 72 ppi (pixels
per inch.)
If your work needs to be printed at photo
quality, you will want to use higher resolution - up to 300 ppi. Your printer's
dpi (dots per inch) setting has nothing to do with the monitor's ppi. Don't
try to mix them; they are apples and oranges.
Higher resolution is used when you need
to increase the size of a scanned image.