Simple Non-Rectangular Button
- Open a new image with a white background, 500 pixels wide and 100 pixels high.
- Set the background color to light blue, Red:0 Green:206 Blue:222, and the foreground to dark blue, Red:5 Green:38 Blue:165.
- Select the Shapes tool, and in the
Control Palette set Shape to Circle,
Style to Outlined, and Outline Width to 1, leaving Anitalias unchecked.
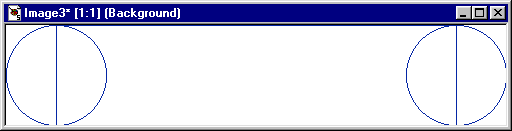
Beginning at position 50, 50 of your image, draw a 100x100 circle using the foreground color. (Press and drag with the primary mouse button.) Then beginning at position 450, 50, draw a second 100x100 circle using the foreground color.
- Select the Shapes tool, and set Shape to Rectangle, Style to Outlined, and Outline Width
to 1, with Antialias unchecked. Beginning at position 50, 0 of your image,
draw a rectangle using the foreground color. (Press and drag with the
primary mouse button.) End the rectangle at the bottom center of the righthand circle,
at position 450, 100.

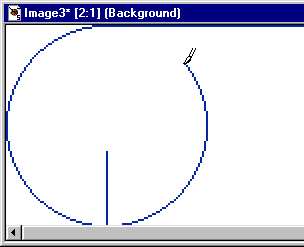
- Change the foreground color to white and carefully paint over the parts of the circles
that fall inside the rectangle. (You may want to zoom in before starting this.)

You now have a caplet shape. - Change the foreground color back to dark blue.
Select the Fill tool, with the Fill Type set to Linear Gradient in the Control Palette.
Click the Options button on the Control palette, and in the Fill Options dialog box be
sure that the Direction is set to 0 degrees. Fill the caplet with the gradient.
(Click the primary mouse button.)

- Using Resize on the Image menu, with the Resize Type set to Smart Size, reduce the size of the image to 100x25 pixels.
- Change the background color to white, then save the button as a transparent GIF.
![]()
Note: In transparent GIFs, there's usually some ghosting of the background color around the edges of the figure, so if you want to use this button on a dark background it would be best to use black instead of white as the background color of the button. Ideally, you should use as your background a color that matches the dominant color of the background of the page on which your button will appear.