


 |
The following is really easy technique that uses Linear Gradients setting with the Flood Fill Tool to create a 3D Button. You use Linear Gradient option that runs in the opposite direction of each other to create the illusion of depth. You should always begin with a 16 million color (24-bit) image when creating any special effect. |
 |
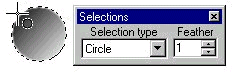
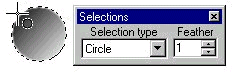
The first step is to make a circular or elliptical selection. You will need to set the feather to 1 pixel before making the selection. Be sure to note the pixel coordinates as you begin making the selection. Fill this selection with the Flood Fill tool using the linear gradient fill style. |

|
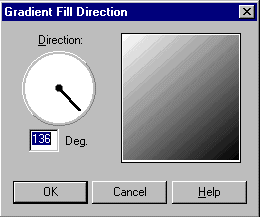
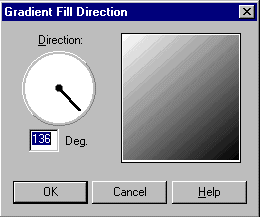
Click on the linear gradient "Options" to change the direction of the gradient. The next step is to make a selection within the gradient. This time set the feather to "0". The example used on this page began the selection 10 pixels down and 10 pixels over from where the original selection began. Select the Flood Fill tool (Paint Bucket), click on it's "Options" and the Gradient Fill Direction Box will open (See example to left) and now reverse the direction of the linear gradient. |
The following Table assumes F=Foreground and B=Background and unless specified by Lt.for Light or Dk. for Dark, all colors are Direct from Palette. All of the Samples below were created with 16 million colors except the Black and White Demo. You can combine different combinations of colors to create a wide variety of 3D Buttons.
| F=White B=Black |
F=White B=Red |
F=White B=Dk. Red |
F=Black B=Red |
F=Lt. Red B=Red |
F=Yellow B=Red |
F=Blue B=Red |
F=Green B=Red |
 |  |  |  |  |  |  |  |
| F=White B=Black |
F=White B=Red |
F=White B=Dk. Red |
F=Black B=Red |
F=Lt. Red B=Red |
F=Yellow B=Red |
F=Blue B=Red |
F=Green B=Red |
 |  |  |  |  |  |  |  |
| F=White B=Black |
F=White B=Red |
F=White B=Dk.Red |
F=Black B=Red |
F=Lt. Red B=Red |
F=Yellow B=Red |
F=Blue B=Red |
F=Green B=Red |
 |  |  |  |  |  |  |  |
Created by Rick Mercer on September 9, 1997.
All graphics were created using Paint Shop Pro 4.12.