DANDO FORMATO AL TEXTO
Siguiendo el sentido de las etiquetas, ahora vamos a aprender algo sobre como presentar los títulos y las imàgenes en su página, para esto abra el archivo formato1.htm como ya se explicó en la sección anterión y ubique la siguiente etiqueta:
<h1 align="center"><font color="#000000"><em><u><b>TITULO EN LA PAGINA AQUI<b></u></em></font></h1>Esta es una etiqueta de título <h 1-6> </h 1-6 > bastante simple. En general los atributos mas comunes de los títulos y texto en general son los siguientes:
-
Tamaño del texto: Cambiando de h1 al h6 las dos etiquetas <h1>
-
Color del texto: Cambiando donde dice #000000 (negro) por cualquiera de los códigos que se mostraron en la tabla anterior. Recuerde tomar en cuenta el color de fondo antes de elegir el color de sus textos.
-
Subrallado: Esto se cambia eliminando o colocando las dos etiquetas
<u> </u> -
Negrita: De manera similiar, si añade etiquetas <b></b> en los extremos del texto este queda en negritas.
-
Cursiva: Para que un texto se presente en letra cursiva, este debe quedar dentro de dos etiquetas <em> </em>
-
Ahhh y por supuesto, lo mas importe, escriba el texto que le guste como titulo substituyendo donde dice "TITULO DE LA PAGINA AQUI" sin comillas.
Ejemplo terminado:
<h1 align="right"> <font color="#808080">LA PAGINA DEL
SR. PACO</font></h1>
Efecto:
LA PAGINA DEL SR PACO
Si gusta puede guardar los cambios y cargar la página (o actualizar) la página en el navegador para ver los cambios.
COMO PRESENTAR IMAGENES:
Introducción:
Se puede escribir un libro entero sobre como optimizar una
imagen para Internet. Sin embargo, los factores más importantes para presentar una imagen en
una página web son: El formato, y el tamaño (físico y en bytes).
Si usted tiene algo de experiencia navegando en la red, ya se habrá dado cuenta
que los
formatos más comunes para enviar fotos son el gif y el jpg. Esto tiene sus
motivos. Cuando uno guarda una foto en formato bmp (o cualquier otro no
comprimido) el tamaño en bytes del archivo que contiene la foto es GIGANTESTO 2 a 3 Mb una foto 4 x
6”.
En el formato gif la misma foto puede estar por el orden de los 500 a 700 Kb.
Y si la guarda en formato Jpg puede llegar hasta los 180 Kb dependiendo el factor de compresión
elegido. Como puede Ver, en estos formatos se utilizan MENOS BYTES pero de todas
formas son demasiados. Particularmente en Internet, porque una imagen de 500 Kb puede tardar en
cargarse hasta 4 MINUTOS A 28.8 Kbps. Esto espantaría automáticamente a
cualquiera de su página.
Otro aspecto importante a considerar es que de ser posible (si sabe como hacerlo), guarde los
archivos de fotos.jpg en codificación "progresiva" y los foto.gif en modo "entrelazado" Esto hará que
sus imágenes aparezcan en su página a medida que se van cargando. (esto no es
indispensable pero da un toque agradable).
Mi consejo final para las imágenes, es que en su programa de retoque fotográfico,
recorte la foto lo más que pueda para colocar solo lo imprescindible. Luego reduzca su
tamaño para que sea más “liviana”. Y por último, guárdela en el formato que le
ofrezca la mejor compresión posible. Un rango apropiado estará entre los 30 a
120 Kb. (para todas las imágenes de la página).
Ahora el HTML
Busque en el editor de texto lo siguiente:
<img src="IMAGENPERSONAL.GIF" alt="mi foto" height="20" width="20">
Esta etiqueta le dice al navegador algo así como: Ahora carga y presenta la foto imagenpersonal.gif en tamaño 20 x 20 pixels. Si tienes la presentación de imágenes desactivada, entonces escribe el texto "mi foto" en el recuadro de 20 x 20.
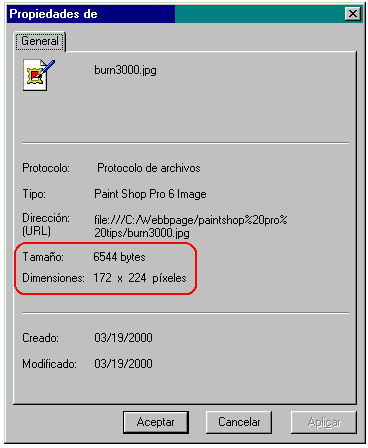
Lo que podemos hacer es cambiar donde dice "imagenpersonal.gif" por el nombre de la foto que queremos colocar en la página. Además es necesario seleccionar el tamaño en que va a salir la foto para que no se deforme. Esto lo hacemos conociendo el tamaño real de la foto en cuestión desde cualquier programa de retoque fotográfico. Esto se hace generalmente desde el menú propiedades o información de la foto.
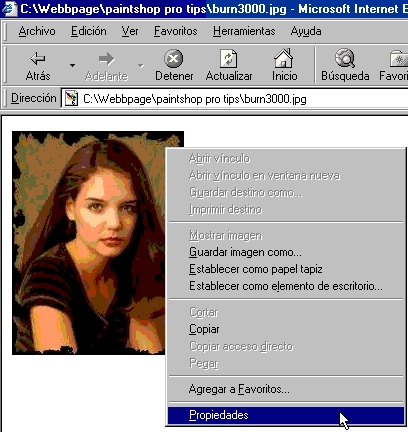
Para los que no tienen ninguno de estos programas existe otra salida. Arrastre la foto que quiere utilizar hacia una ventana de su navegador, luego de que el navegador la cargue, colóquele encima el puntero y presionando el botón derecho selecione "propiedades".

Ahora verá algo como así:

Una vez conocido el tamaño real de la foto, cambiamos el valor height=”20” por el alto en píxeles de la foto y donde dice width=”20” por su ancho. Otra cosa que podemos hacer es modificar el texto que aparece en los navegadores cuando se desactiva la opción de “ver las imágenes”. Esto se hace cambiando donde dice alt=”mi foto” por lo que queramos.
Ejemplo terminado:
<img src="fotobebe.jpg" alt="Esta es la foto del Nuevo Bebé" height="120" width="60">
Si usted desea una imágen de fondo en su página, utilice el archivo formato2.htm y busque entre las primeras líneas de código la siguiente expresión:
<body background="FONDO FORMATO GIF O JPG"> y remplace donde dice fondo formato gif o jpg por el nombre de su imágen con su respectiva extensión
Ejemplo:
<body background="fondofloral.gif">
Es importante mientras aprendamos y para evitar complicaciones, que tanto en su computador como en el servidor que almacenará su página, usted guarde el(los) archivo(s) de imágen(es) y el archivo html, en la misma carpeta.
Ahora Puede guardar el ejercicio para ver los cambios en el navegador.