
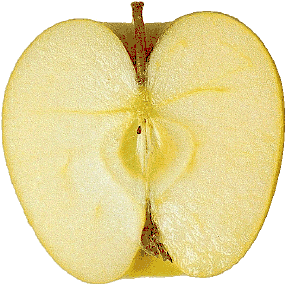
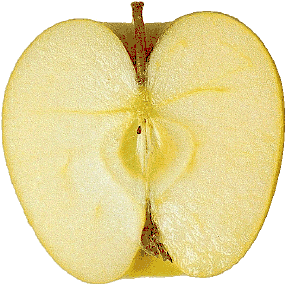
The apple shown below was originally an image at 16 million colors and was reduced to 256 colors with very little difference in either graphic quality or size!

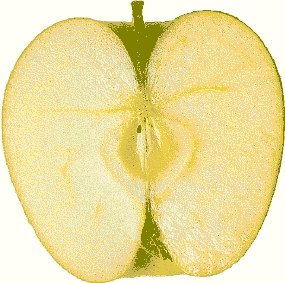
Here is the same apple, only this time I reduced it to 16 colors. You can definitely see the difference in the image quality. You can see the color changes especially in the darker areas of the apple. Even though the size of the file was reduced, it is certainly not worth giving up the image quality.

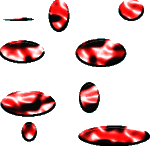
The .gif images below were made using the ellipse shape, flood fill, a texture and an inner bevel and then the background was made transparent, originally it was sky blue!

Here are the same gem gif's, only these were saved using the FILE, EXPORT, TRANSPARENT GIF method. Tolerance, opacity, and colors were manipulated to ensure that the sky blue pixels were invisible.

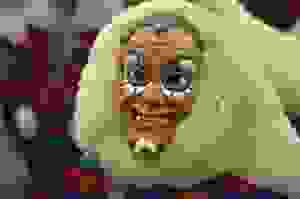
Below are 6 images of a clown, all were compressed at different levels.
 This is the original image with no compression and the file size is 40,171 bytes. This is much too large a size for a web page.
This is the original image with no compression and the file size is 40,171 bytes. This is much too large a size for a web page.
 This image was compressed by 10 and the file size is now reduced to 17, 926 bytes. While the image quality is excellent the file size is still too large for a web page.
This image was compressed by 10 and the file size is now reduced to 17, 926 bytes. While the image quality is excellent the file size is still too large for a web page.
 This image was compressed by 40 and is now reduced to 8,738 bytes. While the image quality is still excellent the file size is still a bit large for a webpage.
This image was compressed by 40 and is now reduced to 8,738 bytes. While the image quality is still excellent the file size is still a bit large for a webpage.
 This image was compressed by 60 and is reduced to 6,745 bytes. The quality of the image is maintianed and is good and the file size is optimal for a web page.THIS IS MY CHOICE!
This image was compressed by 60 and is reduced to 6,745 bytes. The quality of the image is maintianed and is good and the file size is optimal for a web page.THIS IS MY CHOICE!
 Here I have compressed the image by 80 and there is definitely loss of image quality, the file size is down to 4,438 bytes, however because of the loss of quality I would not use this image on a web page.
Here I have compressed the image by 80 and there is definitely loss of image quality, the file size is down to 4,438 bytes, however because of the loss of quality I would not use this image on a web page.
 This image was compressed by 99 and the file size is a very minimal 1,280 bytes. There is so much quality lost in this image that it should not even be considered for use on a webpage.
This image was compressed by 99 and the file size is a very minimal 1,280 bytes. There is so much quality lost in this image that it should not even be considered for use on a webpage.
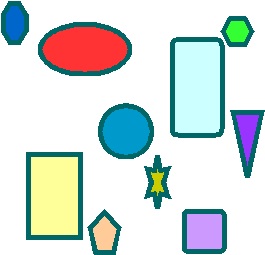
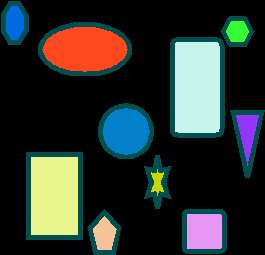
Below are 2 images, both the same, however the first was saved as a gif and the second as a jpg at 40 compression. You can easily see the running of the solid colors in the .jpg image. With this type of image saving in .gif format is optimal for quality images.
 This is the .gif image!
This is the .gif image!
 This is the .jpg image, see the difference!!
This is the .jpg image, see the difference!!
PSP 2, Lesson 6 HOME~~~~~~~EMail me!