
where everything is under control
 where everything is under control |
ZiLOG Application Note |
|---|
| How to make eZ80 Webservers configurable online, update its website contents and the firmware |
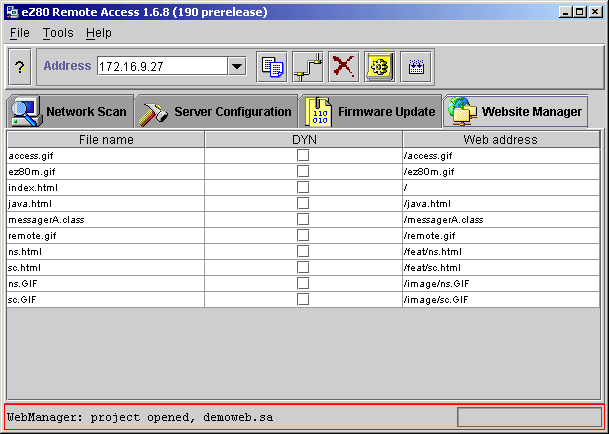
The Website Manager is shown in Figure 7. The window pane is displayed when the Website Manager tab is clicked. The pane contains the table of files that comprise the website. The left column contains the original file names. The middle column allows to check if the file is a script or a static page. The right column contains the names of the files how they will be represented on the website of the server. This part can be edited.

 The add button adds files to the website
table. When clicked, the open file dialog appears, which allows selection
of various types of webfiles.
The add button adds files to the website
table. When clicked, the open file dialog appears, which allows selection
of various types of webfiles.
 The path edit button is used for adjusting
the pathname of the selected file for the relative pathname of that file in
the website structure. For best results the original files on the disk
should be placed in the same relationship to the root or to the index
file as it is assumed by the website structure. This can guarantee that
the final webfile placement on the eZ80 embedded HTTP server would
correspond the structure.
The path edit button is used for adjusting
the pathname of the selected file for the relative pathname of that file in
the website structure. For best results the original files on the disk
should be placed in the same relationship to the root or to the index
file as it is assumed by the website structure. This can guarantee that
the final webfile placement on the eZ80 embedded HTTP server would
correspond the structure.
 The generate website button finalizes the
website composition, makes the connection to the webserver and, if
successful, transfers the website data to the server, where it is in its
turn written to flash.
The generate website button finalizes the
website composition, makes the connection to the webserver and, if
successful, transfers the website data to the server, where it is in its
turn written to flash.
 an example: as an
example of how to work with the website manager let us update the website
contents with the website structure displayed on the picture. The project
was created on the local hard drive and can be launched and
viewed localy
with an internet browser. Notice that the project is structured for the
user's convenience, the files are stored in subdirectories. The start page
of the project has the name index.html. The \feat directory
contains demo pages. The \image directory contains images.
an example: as an
example of how to work with the website manager let us update the website
contents with the website structure displayed on the picture. The project
was created on the local hard drive and can be launched and
viewed localy
with an internet browser. Notice that the project is structured for the
user's convenience, the files are stored in subdirectories. The start page
of the project has the name index.html. The \feat directory
contains demo pages. The \image directory contains images.
Now open the Website Manager, select File\New to clear the website table. Click "Add files" button, go to the demo website directory and select all files in the root of the project, click OK. The six files of the root must now be added to the project. Next, click the "Add" button again to add the files from the \feat directory. The files are added but the "web address" column still contains no path information. Select the files that were just added from \feat directory. To edit the relative path click the "edit path" button. The path choices appear in drop-down box. Select the entry "\feat\" and click OK. Now add the files from the \image directory and adjust their path in the same manner.
Notice that to access a webserver with just a server name the IPWorks http implementation requires a website entry that contains a slash only in its name: "/". Select the entry with index.html and double click its name in the web address column. Now you can edit the name. Edit it and leave only the slash character.
The website is now ready for upload. Click the update button and check the results after resetting the webserver.
work principle: When provided with the webfile names and the relative pathnames all the information necessary to compose the website structure obtained. The structure will be written into the webserver using "sweb" (set web) UDP command. The binary data is transferred using the TCP connection - in the same manner as the configuration is updated. After that the contents of all files will be transferred to the server and written to the flash. The "page" command is used for the file transfer.
Note: to start working with Website Update select its panel and click menu Tools\Options (or press Ctrl-O) to open Options panel for the module. In the Options panel enter the pathnames for the folders where IPWorks, eZ80 C Compiler, ZDS and the Server Software are installed. This pathnames are required for the functionality of the Website Update component.