


For help designing levels, visit the SonicX messageboard
Level Construction Tutorial
I know that it is very much a cliché for an author to declare
at the beginning of a tutorial that he is not particularly keen on
manuals, yet it is so true in my case that it must be stated matter of
factly.For I rarely
use them for computer related matters. However, I do recognise that the
level editing functions of sonicX might be a little difficult for the
Uninitiated to interpret without one. So here I am, confronted with the
dilema of producing a text aimed at an audience of people like
me, who will by their very nature only consult this reference as an
absolute last resort. Working under the assumption that you are likely
to have no idea how the level editing environment functions, I shall
begin with the absolute basics. I will describe the different file
formats used and the programs that interact with the file types.
Following this, a step by step approach is used to illustrate how each
and every function in each and every program can be used to aid the
construction of SonicX levels.
The basics
We will best begin by looking at the SonicX.exe program. When it is run, you are confronted with the option to load new levels. If you look carefully, you will notice all the levels shown have a ".lvl" suffix. This is due to the fact that the sonicX program recognizes all files with the ".lvl" suffix that are in its directory. When a gamer runs the program, they can then easily load these levels. The aforementioned level files are created using a program called Leveled.exe. This level ed(itor) works in much the same way as the debug mode in the original Sonic 1 game, with some slight modifications. This program facilitates the level construction process as it allows for predrawn pictures to be placed at various points within a 2 dimensional scrolling environment. These pictures are all stored in a single file that the leveled program can read. These files have the suffix ".tex", and they are created using the program Graphics.exe.
The graphics program can be used to create new images, or alternatively, it can be used to load 256 colour bitmap images.It is this function which is incredibly important. By capturing images from a Megadrive / Genisis emulator running Sonic 1 using a basic screen grab technique (pressing Print Screen, and pasting into a bitmap editor like Microsoft Paint), it is possible to create images that are pretty much identical to those used in the original sonic games. And many of these high quality images can all be saved to one single tex file. In fact, there is a sonicx level that uses over 100 images which are all contained in the one tex file. This is cool, but it is also important to remember that each level can use only use pictures from one tex file.While it might sound confining to be restricted to the just one tex file, it really isn't.This is because another program can be used to copy pictures from one tex file into another. Say, for instance, if you had a picture in the green hill zone that you wanted to add to the icecap zone, all you have to do is use Tileadd.exe. This program will allow you to rip pictures from a source tex file to a destination tex file. So it means that a palm tree can be ripped from the green hill tex file and placed into the icecap tex file. This palm tree can now be added to theicecap zone using the leveled package. So although you can only use one tex file, you can have as many images as you want in that tex file, which kind of makes that one little restriction utterly irrelevant.
As far as this tutorial goes, the ins and outs of the Leveled.exe program will be discussed first, follwed by the Graphics.exe program and the Tileadd.exe program. So skip to the end if you want to hop straight into making levels.

Important Concepts
As discussed in the previous paragraphs, Leveled.exe allows you to create a
level of sonic the hedgehog by
using the pictures you made in the graphics editor. It can also be used
to implement collision detection and other functions at certain points
in the level.Collision detection is a concept that can be a little
difficult to
understand. It is used to enable the sonic character to interact with
the environment. If a level had only pictures, and the character didn't
respond in an appropriate way to a feature presented by one of the
images, the game would be deeply disturbing to the player. An example
of an inappropriate interaction would be sonic walking through a wall,
or falling through the ground. The collision detection algorhythim in
SonicX is designed to make inappropriate interaction impossible, so
well
as the level makes use of the functions made available for this purpose
in Leveled.exe. As a side
benefit, the collision detection routines in SonicX help to make the
really
cool effects like the 'loop the loop' function work.
Collision detection methods
To use the collision detection functions, a line, box or circle is
drawn to indicate the limits between which the collision detection is
meant to operate. For example, if a horizontal line representing
zero gradient detection is drawn over a picture representing the
ground,
the character can walk across the ground. If this line only extended
halfway across the ground, the character would fall through the ground.
There are seven different collision detection options available in
total. Some like zero gradient and gradient detection set the ground
path. The gradient function isn't set like a horizontal line, but
rather can be extended 360 degrees in any direction. It is for picture
elements that have elevations in the ground, like a hill or a curve It
allows for the character to walk up a hill rather then straight through
it. Others like horizontal bouncy wall detection are set in a similar
way to zero gradient but cause the character
to bounce off the line as if it were a trampoline. There is also a
vertical Wall detection method, but it isn't bouncy. In stark contrast
to the other methods described, the spike collision detection is set as
a box. If the character sets foot inside the box, it will be stunned or
killed. This is often used on images of spikes, as spikes have
traditionally been used to kill sonic in the original games. Another
detection method that uses a wire frame box is the updraft mode. As the
sonic character steps into the updraft box, the character is dragged
upwards, as if by a windy draft. The final collision detection method
uses a circle, and this is because it is for the 'loop the loop'
algorythim. When the character steps inside the circle, it will run
through it upside down, and this is a bloody cool effect.
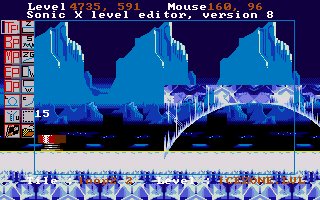
The Toolbar and its Icons
 The
image to left is of the leveled.exe
represents a really cool function that has only just been added to the
level editor. It's a selection tool Toolbar. The icons on it from 1 to
5 on the right and 6 to 7 on the left, with the numbers being lower
from the top, allow a user to access the collision detection functions
described earlier. Other important functions are designated on
remaining icons. One particularly important function allows a level
designer to determine where the character materialises in a particular
level. This is called the start mode. It can be selected using the
bottom left icon, number 8, of the toolbar which has a flag on it. The
other non Collision detection functions include the picture placement
modes, which make up icons 1 to 5 on the left from the top of the
toolbar. These modes allow pictures to be placed in specific planes
within a level. SonicX is a parallax scrolling game. This means that
images in the background move at a slower speed to images in the
foreground. For this to happen, the level editor has to allow for level
designers to draw images in both foreground and background planes.
SonicX has five planes. Bp is the background plane. Tp is the
foreground plane, but the images displayed are just behind the
character. Op is the object plane. It is on the same graphical plane as
Tp, but allows for objects to be placed instead of regular images.
Objects are things like rings, items boxes, etc. that the character can
interact with. Ep is also in the same plane as Tp, but the images are
displayed in front of the character. So if Sonic walks past the image,
the blue hedgehog will disappear behind the image. The last plane, Mp,
is situated midway between the Bp and the Tp. With regards to the other
two icons worth mentioning, the last on the right (number 8), which
looks like an open folder, allows a user to edit or create another
level file. The second last icon on the right that allows for images
and objects to be deleted. When this mode is activated, the user can
draw a window across the screen. All objects within the window that are
of a particular image plane type are designated with a red
boundary. A user can delete them at will by pressing the delete button.
The
image to left is of the leveled.exe
represents a really cool function that has only just been added to the
level editor. It's a selection tool Toolbar. The icons on it from 1 to
5 on the right and 6 to 7 on the left, with the numbers being lower
from the top, allow a user to access the collision detection functions
described earlier. Other important functions are designated on
remaining icons. One particularly important function allows a level
designer to determine where the character materialises in a particular
level. This is called the start mode. It can be selected using the
bottom left icon, number 8, of the toolbar which has a flag on it. The
other non Collision detection functions include the picture placement
modes, which make up icons 1 to 5 on the left from the top of the
toolbar. These modes allow pictures to be placed in specific planes
within a level. SonicX is a parallax scrolling game. This means that
images in the background move at a slower speed to images in the
foreground. For this to happen, the level editor has to allow for level
designers to draw images in both foreground and background planes.
SonicX has five planes. Bp is the background plane. Tp is the
foreground plane, but the images displayed are just behind the
character. Op is the object plane. It is on the same graphical plane as
Tp, but allows for objects to be placed instead of regular images.
Objects are things like rings, items boxes, etc. that the character can
interact with. Ep is also in the same plane as Tp, but the images are
displayed in front of the character. So if Sonic walks past the image,
the blue hedgehog will disappear behind the image. The last plane, Mp,
is situated midway between the Bp and the Tp. With regards to the other
two icons worth mentioning, the last on the right (number 8), which
looks like an open folder, allows a user to edit or create another
level file. The second last icon on the right that allows for images
and objects to be deleted. When this mode is activated, the user can
draw a window across the screen. All objects within the window that are
of a particular image plane type are designated with a red
boundary. A user can delete them at will by pressing the delete button.
Detailed Icon Functions
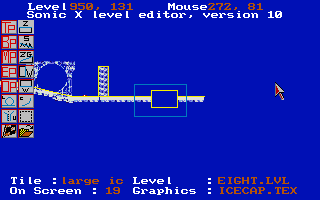
Tile placement mode (Tp Icon)
In this mode , You place the tiles that are in the same zoom
level as sonic. To select a tile, press F8 Once you have selected a
tile you can set it in the desired position by using a mouse and
clicking on the left mouse button.
Background
placement mode (Bp icon)
In this mode , You place the tiles in the zoom level behind
sonic and far away. To select a tile press F8 . Once you have selected
a tile you can set it in the desired position by using a mouse and
clicking on the left mouse button.
Mid
ground
placement mode (Mp icon)
In this mode , You place the tiles in the zoom level behind
sonic but closer then the background tile mode. To select a tile press
F8 Once you have selected a tile you can set it in the desired position
by using a mouse and clicking on the left mouse button.
End
ground
placement mode (Ep icon)
In this mode , You place the tiles in the same zoom level of
sonic, but in front of the sprite. To select a tile press F8. Once you
have selected a tile you can set it in the desired position by using a
mouse and clicking on the left mouse button.
Start mode (flag icon)
In this mode ,You set the starting
place of sonic in the level.
Move the mouse cursor to the desired position and left click the mouse
button.
Bouncy
Wall mode (icon
with a W on it and a horizontally orientated rectangle)
This collision detection mode sets a section of bouncing floor. When
Sonic walks across this mode of collision detection, he jumps
automatically. To set the collision detection, left click the 1st
point on the platform and hold the button down as you move the cursor
to the 2nd
point on the platform. Release the button to set the detection.
Zero
gradient mode (icon with a Z
on it)
In this mode ,You set the boundary for each platform that sonic
walks on. Sonic can jump from one platform to another if the boundaries
are set. If the boundary isn't set at all , sonic will just fall
through the platform. To set the boundary, left click the 1st
point on the platform and hold the button down as you move the cursor
to the 2nd
point on the platform. Release the button to set the boundary. This
mode should only be used if the platform is flat. For diagonal
platforms , use the gradient mode.
Gradient mode
(icon with a diagonal line on
a box)
In this mode ,You set the boundary for each platform that
sonic
walks on. Sonic can jump from one platform to another if the boundaries
are set. If the boundary isn't set at all , sonic will just fall
through the platform. To set the boundary, left click the 1st point on
the platform and hold the button down as you move the cursor to the 2nd
: point on the platform. Release the button to set the boundary. This
mode should only be used if the platform is diagonal. For flat
platforms , use the zero gradient mode.
Wall
mode (icon with a W on it and
a vertically orientated rectangle)
In this mode you can set a wall that sonic can't run through.
For instance, you might want to have a wall that connects to a platform
so that sonic can't walk under the platform. To use it , left click the
first point of the vertical line and hold the button until you find a
suitable second point.
Load or
create new file (folder
icon)
Allows you to load a .lvl file or to create a new .lvl file.
Spike
mode (icon with an S on it)
This mode allows you to set the boundaries of an object that
kills sonic , like spikes. To set the boundary, left click the 1st
point on the object and hold the button down as you move the cursor to
the 2nd point on the object.
Loop mode (icon with an
Circle on it)
The loop mode allows Sonic to run up the inside of a circle. It's
bloody cool.To use it, you should have a loop like image in the Tp or
Ep graphics plane. Place the mouse pointer in the middle of the loop,
and press the left
mouse button. Hold the left mouse button, and move the mouse pointer to
the base of the loop. When the circle shown on screen matches the loop
adequately and touches the base of the loop, let go of the left mouse
button. The loop is now complete.
Updraft
Mode (icon that kind of
looks Y shaped and has a small letter U on it)
Updraft is another cool effect often used in sonic games. It is meant
to signify hot air rushing up that pushes sonic up with it. In order to
use it, you use the left mouse button to draw a window across the area
that you wish to cover with this collision detection effect. Let go of
the mouse button to set the window.
Deletion Mode (icon with an
window box made of broken lines on it)
This deletion mode allows for images
and objects to be deleted. When this mode is activated, the user can
draw a window across the screen. All objects within the window that are
of a particular image plane type are designated with a yellow
boundary. A user can delete all selected images and objects at will by
pressing the delete button. To distinguish between the various graphics
plane types, the deletion mode will only select pictures in the plane
that was most recently used. So, if you just placed a picture in the Tp
plane, and decided to delete an object you made in the object plane,
this mode won't immediately work, as it will only select images in the
Tp plane. To delete the object, select the object icon. Wait about one
second, and then select the detection mode icon again. This mode should
now target objects.
Keyboard controlled functions
The delete button is one such hot key, but it is by no means the
most
useful. This list is of all the hot keys used to operate the leveled.exe program. Following this
list, detailed instructions are provided on how to make your first
sonicx level.
Delete
erases all images currently selected by the selection tool.
Minus
(-) zoom out of
the screen to view the whole level.
Plus (+) zoom in to the screen to view just one screen.
Esc
or F1 saves
the .lvl file and ends the program.
F2
activates the previous background colour.
F3
activates the next background colour.
F4
activates or deactivates animations in level editor
F7 changes current image for placement to previous image
F8
changes current image for placement to next image
F9
Removes from view all on screen items that aren't part of the currently
activated icon mode. Press F9 again to restore the views.
F10
Removes the toolbar from view. Press F10 again to restore the view.
Arrow
Keys you can scroll through out the level using the Numpad or
arrow keys
M Allows you to specify the midi file that the level will play if the sound is on. Make sure you include the ".mid" suffix
Mouse
The
left mouse button can activate icons on the toolbar when pressed. Also,
collision detection boundaries can be drawn by pressing the left
mouse button at a desired point, and releasing the mouse button at a
second desired coordinate. Images can be placed in a level when an
appropriate icon is selected by pressing and releasing the left mouse
button at a desired coordinate.
When the mouse pointer is off screen, pressing the right mouse button
will
cause the screen to scroll in the direction of the mouse pointer.
My First SonicX level
In order for leveled.exe to
start, it requires that at least one graphics file has been made using
the graphics.exe program. Since the package comes with icecap.tex ,
that
won't be a problem. The first time you run leveled , you will be
editing icezone.lvl , the level I made for the current release. Press - (minus)
to see how big the level actually is. Press + (plus) to return to the
normal editing mode. To make your own level , left click the folder
icon on the toolbar. Don't worry about saving the Icecap level. The
leveled.exe program automatically saves when a new level is loaded, or
when the program is shut down for that matter. Use the arrow keys and
enter to select Create a new level,
or use the mouse
and a nice left click. Type out the name of the
level you want to make using eight letters or less. Unfortunately,
because this is a dos program, you can't use long file names. Then
press enter. You have now created a level, but all levels need pictures
in them, or there is no point. So, you now have to decide which
graphics file contains the images you want to use. For the purpose of
this tutorial, you should select icecap.tex.
This can be accomplished by using the arrow keys to move up or down the
file list, and pressing enter when you arrive at the file you wish to
select. The first thing that
you should do now is left click on the start icon (it has a flag on
it).
Once that is selected click anywhere on the screen. Sonic will begin
his computer animation life where you left clicked when the level is
run in sonicx. Now left click on the zero gradient icon (it
has a Z on it and a picture of a rectangle). This is a collision
detection mode that sets the floor
that sonic can walk on. with out
it sonic would just fall for ever after materialising from the point
where you clicked using the start icon. This floor is represented as a
horizontal line ,
so left click on a point underneath where e sonic starts but don't
release the button until the line is at least three quarters the width
of the screen.Note, that you can only place a line by dragging it to
the right. This is one of many stupid issues with the level editor that
is just impossible to fix for many reasons that I can't be bothered
going into.Anyway, it would be a good idea to now click on the tile
placement mode icon( the icon with
TP on it). This mode lets you place images in the same plane as sonic
,but behind the hedgehog. You will notice if you move the mouse, that
you are actually moving an image from the graphics file. By pressing
F8, you can change this image. This moves the current selected image to
the next image in the graphics file. If you reach the final image, the
next image used will be the first. Using F7, you can move backwards
through the graphics file instead of forwards. Notice that the name of
each image is displayed in the bottom left hand corner of the screen,
next to 'tile :'. Keep pressing
F8 until you reach an image called "large ic". Now use the mouse to
move the image directly under the start of the zero gradient collision
detection line. Left click to set the image where you want it to be
set. You will notice that the image probably wasn't big enough to
fit under the entire collision detection line. Place another "large ic"
image right next to the right hand edge of the first. Now, it is very
probable, that the collision detection line only goes half way across
the second. This is bad, as it means that sonic will fall through the
second image as he walks over it. So, select the zero gradient
collision
detection mode icon and draw a line from where the first line ends to
where the "large ic" image ends. Note that you may have to move the
screen across to the right in order to draw the line. The arrow keys
can be used to move the screen in any direction through a level, so
press the right arrow key to move right.
e sonic starts but don't
release the button until the line is at least three quarters the width
of the screen.Note, that you can only place a line by dragging it to
the right. This is one of many stupid issues with the level editor that
is just impossible to fix for many reasons that I can't be bothered
going into.Anyway, it would be a good idea to now click on the tile
placement mode icon( the icon with
TP on it). This mode lets you place images in the same plane as sonic
,but behind the hedgehog. You will notice if you move the mouse, that
you are actually moving an image from the graphics file. By pressing
F8, you can change this image. This moves the current selected image to
the next image in the graphics file. If you reach the final image, the
next image used will be the first. Using F7, you can move backwards
through the graphics file instead of forwards. Notice that the name of
each image is displayed in the bottom left hand corner of the screen,
next to 'tile :'. Keep pressing
F8 until you reach an image called "large ic". Now use the mouse to
move the image directly under the start of the zero gradient collision
detection line. Left click to set the image where you want it to be
set. You will notice that the image probably wasn't big enough to
fit under the entire collision detection line. Place another "large ic"
image right next to the right hand edge of the first. Now, it is very
probable, that the collision detection line only goes half way across
the second. This is bad, as it means that sonic will fall through the
second image as he walks over it. So, select the zero gradient
collision
detection mode icon and draw a line from where the first line ends to
where the "large ic" image ends. Note that you may have to move the
screen across to the right in order to draw the line. The arrow keys
can be used to move the screen in any direction through a level, so
press the right arrow key to move right.
Now let's try to make this level a little more interesting. Press F8
to cycle through to an image named "The down". Select the Tp icon.
Place the "the down" image on to the right edge of the second "large
ic" picture so it connects so naturally that they both seem to be part
of the same image. If you have made a mistake, select the icon which
has a box drawn out of a broken lines. This is the selection tool. Draw
a window around the misplaced picture by holding down the left mouse
button and moving the mouse. Let go of the mouse button when the window
touches the picture you wish to delete. A yellow colored window will be
drawn around each picture selected. If you haven't selected the right
image, have another go. If you have selected the right image, press
delete. Once the mistake is cleaned up, if indeed there even was a
mistake at all, make sure you place the "the down" image as per the
previous instruction and that the Tp icon is still selected. Place
another "the down" image to the right edge of the first "the down"
image. Now, use F8 to select the "large ic"
image. Draw this image to the right edge of the last "the down"
picture. If you have done this correctly, a platform which is level
should connect to a lower level platform via a small diagonal slope.
Now
comes the difficult part. We have to use collision detection to follow
a
slope, but the Zero gradient mode only offers horizontal collision
detection. The solution is to use the gradient detection collision
detection mode. So, select the icon with the letters ZG and a triangle
on it. Draw a line from where the zero gradient collision detection
line
finishes to where the surface of the bottom "large ic" image begins. In
other words, draw the collision detection line over the surface of the
"the down" image. Now select the Zero Gradient mode icon again. Draw a
line across the surface of the lower "large ic image". Now press F8
to cycle again through to the image named "The down". Select the Tp
icon.
Place the "the down" image on to the right edge of the lower "large
ic" picture. Use F8
to cycle again through to the image named "loop1 2". Place this image
on to the right edge of the lower "the down" picture. This image is one
of six elements that make up the loop image in the icecap zone. One of
the cool things about loops in the original sonic games, besides the
walking upside down thing, is that sonic would enter a loop on the
loop's left and exit the loop walking behind the loop image on the
right hand side. To accomplish this, you need to use more then one
image plane. You need a plane behind sonic, and a plane in front of
sonic. The plane in front of sonic is called the Ep plane. Select the
Ep plane by left clicking on the icon with Ep on it. Now press F8 until
an image called "loop1 3" presents itself. Place the image on the right
edge of the 'loop1 2' image such that the combination of the two images
form a curve, the base of the loop. Now Select the Tp icon to get back
to the previous plane. This is important.. Use F8 to select an image
called "loop2 3". Place this image so that the left most and bottom
most portion of the "loop2 3" image is placed directly on top of the
leftmost portion of the top of the "loop1 3" image. The three loop
images together should look like a J shape
now. It is now time to use F7 to cycle back to an image named "loop1
1". This image should be placed in the gap between the topmost portion
of "the down" image and the "loop1 2" image.Press F7 to cycle
backwards towards the "loop2 1" image. Place the bottom most section
of this image just above the topmost section of the "loop1 1" image, in
a similar way to which "loop2 3" was placed on the right hand side of
the loop.We have now come to the fun bit, where we shall make the loop
actually look like a loop. Press F8 to select the "loop2 2" picture.
Place this image so that its topmost portion is parallel to the topmost
portions of the "loop1 1" image and the "loop2 3" tile and fits snuggly
between them. Before we deal with the collision detection issue of our
new creation, we have one more job to do. Select the "the down" tile
using F8. Now, press F9 to make all the of the Ep plane graphics
disappear. This function only shows the graphics of the plane that is
currently selected, and it doesn't even show collision detection
graphics. If a collision detection function is currently selected, it
doesn't show any graphics from the four graphics planes at all. Anyway,
now you should only see images in the Tp plane. Your mission now, is to
create a path to exit the loop. Place an image so that half of the
image is to the left of the right end of the "loop1 2" image, and is
continuous with the sloping portion of the "loop1 2" image before it
curves up. This creates the perception of two paths, a loop path and a
diagonally sloping path. Place another "the down" image to the right of
the image just created. Press F8 to cycle towards the "large ic" image.
Place one of these pictures on the right edge of the rightmost "the
down" image. Now press F9, and select the Zero gradient icon. Draw a
horizontal collision detection line across the surface of the "large
ic"
image. It's time to now select the gradient collision detection mode
icon. Draw a line a third of the distance between the top "large ic"
image (ie., the one before the loop starts) and the bottom "large ic"
image, across the sloping surface. Draw two more lines in the same
direction, with the last line reaching the leftmost end of the lower
"large ic" image. You could have used just one line, but there is a
quirk in the sonicx engine that stops gradient detection collision
detection from working properly if the lines are too long. The other
collision detection lines can be as long as you want, but not gradient
detection. I know it sounds stupid, but these things happen. Now select
the loop collision detection (It's the icon that has a circle on it).
Place the mouse pointer in the middle of the loop, and press the left
mouse button. Hold the left mouse button, and move the mouse pointer to
the base of the loop. When the circle shown on screen matches the loop
adequately and touches the base of the loop, let go of the left mouse
button. The loop is now complete. Now select the Tp icon once again.
Use F8 to cycle back to the "large ic" image. Place two more "large ic"
images to the right of the rightmost "large ic" image. Now, Use F8 to
cycle through to an image called "obstacle". Place one of these images
at a point where the base of the obstacle image is above the top
leftmost portion of the second rightmost "large ic" images. This should
be just to the right of a yellow collision detection line. Stack five
more "obstacle" images directly on top of the first. They should look
somewhat like a wall of ice bricks. Now select the vertical Wall
collision detection icon (It has a W on it and a vertically orientated
rectangle). The aim is to draw a vertical line up against each side of
the "obstacle" stack. Use and hold a left click when the mouse pointer
is at the lower end of one side of the stack. Move the pointer up to
the peak of the vertical stack and let go. Do the same for the other
side of the stack Following this, select the zero gradient collision
detection mode. Draw a line between the two Wall lines, just above
them. Also, draw a collision detection at the base of the stack, above
the surface of the two "large ic" images that haven't been covered with
collision detection lines yet.
It's about time to introduce objects. Objects are like regular
pictures, except that they have some collision detection functions
built into them. The objects can be rings, springs, item boxes, or even
enemies (when SonicX version 10 is released). Just for interest's sake,
put some rings into the main loop, around the edge. Sonic will pick
them up as the sprite goes through the loop. Press the object
placement icon (the icon with op on it). Use F8 to cycle through the
objects u ntil
the object with the name rings comes up. Place the rings in the same
way as you would any other picture. It is necessary that the first
object placed in any level is a ring. Otherwise the game can crash. I
know it sounds stupid, but it is another stupid bug in the SonicX
program. This limitation will no longer apply from the next release of
SonicX. Now, as we have a wall,
we also now need a spring so that sonic can jump over it. Once again,
use F8 to cycle through the
objects until
the object with the name spring1 comes up. Place the spring on the
surface of the "large ic" image, half way between the loop and the
wall. Now select tp, and use F8 to cycle through to the "large ic"
image. Place two of these images next to the rightmost "large ic"
image. Now select the icon which
has a box drawn out of a broken lines. This is the selection tool. Draw
a window around part of the second right most "large ic" image by
holding down the left mouse
button and moving the mouse. Let go of the mouse button when the window
touches the picture we want to delete. A yellow colored window will be
drawn around each picture selected. If you haven't selected the right
image, or you have selected two by accident have another go. If you
have selected the right image, press
delete. Now there should be what looks like a hole in the ground from
sonics perspective. We don't want sonic to fall through it, so we will
use the updraft collision detection effect to create a buffer of
upwards
driven air from the hole. Select the Updraft effect icon (it is
immediately below the loop icon, and has the letter U on it) , and
using the left mouse button, draw a window from just above the right
edge of the left "large ic" image to just below the left edge of the
rightmost "large ic" image. Now, select the Op object placement icon.
Use F8 to cycle through to the "signpost" object. Place this object
just above the center of the rightmost "large ic" image. We have now
pretty much finished this level, aside from some minor touch ups. The
first thing is the background. This level badly needs one. So, select
the background placement icon (It has Bg on it), and press F8 to cycle
through to the image called "ice back". Place one image with the left
mouse button just to the right of the signpost object.Press F9 to hide
the images in the foreground. Press f10 to hide the toolbar. Place
another four images to the left of the first one. Place a row of five
images directly above the row of "ice back" already drawn. Now make
another of five images directly below the two rows of "ice back"
already drawn. Now press F9 and F10 again. Do you notice when you use
the arrow keys that the background scrolls at a different rate? That's
parallax scrolling for you, and it is something that the Super Nes
didn't have the capability to do very well. Long live the megadrive.
Now, getting back to the level editor, select the Mp mid ground
placement icon (it has Mp on it). Press F8 to cycle through to the
"expbg 1" image. Now, scroll down to where you placed the signpost
object. Press - or + to zoom out and back if you get lost. Just to the
right of the signpost object, place the "expbg 1" image. Place another
7 images to the left of this image. Now press F8 to cycle through to
the image "expbg2". Place one of these images under each image of
"expbg 1".
ntil
the object with the name rings comes up. Place the rings in the same
way as you would any other picture. It is necessary that the first
object placed in any level is a ring. Otherwise the game can crash. I
know it sounds stupid, but it is another stupid bug in the SonicX
program. This limitation will no longer apply from the next release of
SonicX. Now, as we have a wall,
we also now need a spring so that sonic can jump over it. Once again,
use F8 to cycle through the
objects until
the object with the name spring1 comes up. Place the spring on the
surface of the "large ic" image, half way between the loop and the
wall. Now select tp, and use F8 to cycle through to the "large ic"
image. Place two of these images next to the rightmost "large ic"
image. Now select the icon which
has a box drawn out of a broken lines. This is the selection tool. Draw
a window around part of the second right most "large ic" image by
holding down the left mouse
button and moving the mouse. Let go of the mouse button when the window
touches the picture we want to delete. A yellow colored window will be
drawn around each picture selected. If you haven't selected the right
image, or you have selected two by accident have another go. If you
have selected the right image, press
delete. Now there should be what looks like a hole in the ground from
sonics perspective. We don't want sonic to fall through it, so we will
use the updraft collision detection effect to create a buffer of
upwards
driven air from the hole. Select the Updraft effect icon (it is
immediately below the loop icon, and has the letter U on it) , and
using the left mouse button, draw a window from just above the right
edge of the left "large ic" image to just below the left edge of the
rightmost "large ic" image. Now, select the Op object placement icon.
Use F8 to cycle through to the "signpost" object. Place this object
just above the center of the rightmost "large ic" image. We have now
pretty much finished this level, aside from some minor touch ups. The
first thing is the background. This level badly needs one. So, select
the background placement icon (It has Bg on it), and press F8 to cycle
through to the image called "ice back". Place one image with the left
mouse button just to the right of the signpost object.Press F9 to hide
the images in the foreground. Press f10 to hide the toolbar. Place
another four images to the left of the first one. Place a row of five
images directly above the row of "ice back" already drawn. Now make
another of five images directly below the two rows of "ice back"
already drawn. Now press F9 and F10 again. Do you notice when you use
the arrow keys that the background scrolls at a different rate? That's
parallax scrolling for you, and it is something that the Super Nes
didn't have the capability to do very well. Long live the megadrive.
Now, getting back to the level editor, select the Mp mid ground
placement icon (it has Mp on it). Press F8 to cycle through to the
"expbg 1" image. Now, scroll down to where you placed the signpost
object. Press - or + to zoom out and back if you get lost. Just to the
right of the signpost object, place the "expbg 1" image. Place another
7 images to the left of this image. Now press F8 to cycle through to
the image "expbg2". Place one of these images under each image of
"expbg 1".
Now the level is finished except for one major detail. It lacks
spikes, enemies, or anything that could possible harm Sonic. This makes
for an incredibly boring level considering how small the level is.
However, there are no spike images in the icecap.tex graphics file. So
we have to make some. The rest of this level making tutorial would
probably be better understood by reading the Graphics.exe tutorial, so
you may
have to read it first before reading on here. Press Esc or F1 to exit
the leveled.exe program. Run graphics.exe, and press the folder Icon.
Left click on the "load texture file" button. Use the arrow keys to
select a graphics file called "icecap.tex. Press enter when you find
it. When the file is loaded, press Shift and "I" to import a 256 colour
bitmap. Use arrow keys to select "spike.bmp". Press enter. Use the left
mouse button to draw a window around the image of white spikes. Type
yes when your happy with your window and save the image as "spikes".
When the graphics.exe program reloads, have a look at the spikes image.
Notice that the spikes are covered in black. This isn't good, as it
means there will be a black border around the spikes when we put them
in the ice level we are making. We want to replace this black
background with a transparent colour. The blue background of the
graphics.exe editor is the SonicX transparent colour. So, select the
color selection icon from the graphics toolbar( It is the second icon
from the top left). Left click somewhere on the blue background. This
will select the transparent colour as the active colour. Now, select
the paint Icon (It is the top icon on the right). Move the mouse
pointer to a place where the black border which covers the spikes is.
Press the left mouse mutton. On anyplaces where the border is left,
repaint. Press Esc and save the changes by pressing yes. Open
leveled.exe. The level you created should be loaded. Now, select the Tp
tile placement Icon. Press F8 to cycle through images until you come
across the "spikes" tile. Place two spikes just before the updraft
collision detection box was placed, on the left side of the hole. Now,
select the spikes Icon( It has an S on). Draw a line from the top of
the first spike on the left to the base of the final spike on the
right. Now select the tp icon again. Cycle through to the obstacle
icon. Place two of these pictures side by side to the right of the
third "obstacle" picture on the base of the obstacle tower drawn
earlier. Now, select the bouncy Wall
collision detection icon (It has a W on it and a horizontally
orientated
rectangle, as opposed to the vertically orientated wall). Draw the line
across the surface of the two protruding obstacle icons.
Congratulations, you have now finished your first sonicX level!
Graphics.exe
Using Graphics.exe, you can draw pictures, or import predrawn
bitmaps, and save them as tex files that can be loaded into the level
editor (Leveled.exe) for level
design. It has most of the functions
that M icrosoft
Paint
has such as drawing a line , circle , filled
square , filled rectangle, free draw mode and the ability to import
bitmaps. Besides having a paint
function, "get colour" function and an unlimited undo mode, it also
allows you to create animations. Prior to the release of SonicX
version 9, all pictures seen in levels were created using only the
drawing
primitives available in this editor. This made all the images created
fairly simple. Think simple as in geometric shapes, perhaps some
circles at best. However, the release of Version number nine made it
possible to use relatively high quality images provided that they were
saved in the 256 colour bitmap graphics format at 320 * 200 resolution.
Popular paint programs like Paint Shop Pro
Program make it easy to create 320 * 200 pixel versions of
virtually any image. The practical upshot of this is that if you are
running a Sonic1 ROM on a decent
Megadrive emulator, you can directly rip images from the actual
original sonic game by pressing print screen, and pasting it into an
editor
like paint shop pro. By saving the image as a 320 * 200 sized 256
colour bitmap, the image can be loaded into a tex file and touched up
using the graphics editor. Before we start a step by step walk through
of the graphics.exe program, it would be prudent to detail the control
functions of this graphics program.
icrosoft
Paint
has such as drawing a line , circle , filled
square , filled rectangle, free draw mode and the ability to import
bitmaps. Besides having a paint
function, "get colour" function and an unlimited undo mode, it also
allows you to create animations. Prior to the release of SonicX
version 9, all pictures seen in levels were created using only the
drawing
primitives available in this editor. This made all the images created
fairly simple. Think simple as in geometric shapes, perhaps some
circles at best. However, the release of Version number nine made it
possible to use relatively high quality images provided that they were
saved in the 256 colour bitmap graphics format at 320 * 200 resolution.
Popular paint programs like Paint Shop Pro
Program make it easy to create 320 * 200 pixel versions of
virtually any image. The practical upshot of this is that if you are
running a Sonic1 ROM on a decent
Megadrive emulator, you can directly rip images from the actual
original sonic game by pressing print screen, and pasting it into an
editor
like paint shop pro. By saving the image as a 320 * 200 sized 256
colour bitmap, the image can be loaded into a tex file and touched up
using the graphics editor. Before we start a step by step walk through
of the graphics.exe program, it would be prudent to detail the control
functions of this graphics program.
The Graphics Toolbar and its
Icons
 Around sixteen functions can be accessed by using
the mouse to left click on toolbar Icons. The top eight icons are used
for the same fairly stock standard purposes as any other paint program.
An Eraser controls the Undo function which is a pretty cool feature of
this program. For the drawing primitive functions, there is an
unlimited capacity to undo mistakes. However, you can't undo the copy
and past functions.To the right of the erase icon is the paint
function. This fills the screen with the selected color until it
reaches a colour that was not the one which was initially touched. So
be careful with that function. Underneath the paint Icon is the filled
rectangle function. It draws a filled rectangle using the currently
selected colour. By contrast, the third icon on the right draws a
filled square. Just below the eraser icon is the Colour dropper
icon.This can be used to select any colour on screen. Below this is the
pencil, which allows a user to freehand draw using the mouse. You just
hold down the left mouse button and let rip. The fourth icon on the
left is the line function.This is probably the most useful drawing
tool. To right of this is the circle Icon. It allows for a circle to be
drawn. Beneath the Line Icon is the blank page icon. This allows a user
to create a new frame in the current animation. To the right of this is
the "Select New Animation" Icon. This icon lets you create a new
animation, or single frame image if you want. The two icons below the
"select New Animation" Icon are the "select Next animation" icon and
the "select Previous animation" icon. It allows users to cycle between
images stored in the graphics file. Right next to these two icons, but
on the left are the "select Next frame" icon and the "select Previous
frame" icons. These let you cycle between the frames of images that
have more then one frame. Underneath these icons is the Mask Icon. It
allows you to select and copy part of, or a whole, image and move it,
delete it or otherwise manipulate it. To the right of this Icon is the
folder Icon. It allows you to start editing a different tex graphics
file.
Around sixteen functions can be accessed by using
the mouse to left click on toolbar Icons. The top eight icons are used
for the same fairly stock standard purposes as any other paint program.
An Eraser controls the Undo function which is a pretty cool feature of
this program. For the drawing primitive functions, there is an
unlimited capacity to undo mistakes. However, you can't undo the copy
and past functions.To the right of the erase icon is the paint
function. This fills the screen with the selected color until it
reaches a colour that was not the one which was initially touched. So
be careful with that function. Underneath the paint Icon is the filled
rectangle function. It draws a filled rectangle using the currently
selected colour. By contrast, the third icon on the right draws a
filled square. Just below the eraser icon is the Colour dropper
icon.This can be used to select any colour on screen. Below this is the
pencil, which allows a user to freehand draw using the mouse. You just
hold down the left mouse button and let rip. The fourth icon on the
left is the line function.This is probably the most useful drawing
tool. To right of this is the circle Icon. It allows for a circle to be
drawn. Beneath the Line Icon is the blank page icon. This allows a user
to create a new frame in the current animation. To the right of this is
the "Select New Animation" Icon. This icon lets you create a new
animation, or single frame image if you want. The two icons below the
"select New Animation" Icon are the "select Next animation" icon and
the "select Previous animation" icon. It allows users to cycle between
images stored in the graphics file. Right next to these two icons, but
on the left are the "select Next frame" icon and the "select Previous
frame" icons. These let you cycle between the frames of images that
have more then one frame. Underneath these icons is the Mask Icon. It
allows you to select and copy part of, or a whole, image and move it,
delete it or otherwise manipulate it. To the right of this Icon is the
folder Icon. It allows you to start editing a different tex graphics
file.
Icon controlled functions
Colour Dropper icon (eye dropper)
Left click on the colour dropper Icon. Now, left click on any on
screen pixel, and the current colour will become the same colour as the
pixel you just clicked on.
Circle icon (circle)
Left click on the circle icon to enter circle mode. Left click the
mouse and drag the mouse before letting it go to set the radius and
complete the circle.
Eraser Icon (eraser)
Left click on the eraser icon to undo the last action. Note that you can not undo an undo, or any mask operations
Filled rectangle icon (rectangle)
Left click on the filled rectangle icon to enter filled square mode. Hold down left click and drag the mouse to the desired position Release the button to complete the filled rectangle.
Filled square icon (But looks like an unfilled square Icon)
Left click on the filled square icon to enter filled square mode. Hold down left click and drag the mouse to the desired position Release the button to complete the filled square .
Folder Icon (folder)
Left Click on the Folder Icon to Load a new texture file or create a
new texture file. When you create a new texture file , make sure you
add the .tex extension to the end of it.
Free draw icon (pencil)
Left click on the free draw icon to enter free draw mode. Hold down left click and drag the mouse to the draw free form . Release the button to complete the free form .
Line icon (diagonal line)
Left click on the Line icon to enter Line mode. Hold down left click and drag the mouse to the desired position . Release the button to complete the Line .
Paint Icon (paint tin)
Painting requires special attention. You must first draw a boundary
such as the one in this picture in which so that an area is entirely
enclosed by a single colour. If it isn't enclosed then when you paint ,
the whole screen will be filled. Also note that you must paint with the
same colour that boundary colour is. Left click on the Paint icon to
enter Paint mode. Hold down left click and drag the mouse until the
cursor is within a suitable boundary. Release the button to paint .If
it fills the screen then type U to undo the last action.
Select New Animation (a4 page with green block )
Left click on the icon to create a new animation or image. An
animation is just like a normal image, but has multiple frames. When
you select a new animation, you create an image with only one frame.
Once your happy with the first image, you can add a new frame to it by
clicking on the blank page Icon.
Select New Frame (blank a4 page)
Select Any Picture (Press the Mouse Right button. Select picture
menu
item with Left mouse button)
Select Next Animation (painting with right pointing straight arrow)
Select Next Frame (painting with right pointing curving arrow)
Select Previous Animation (painting with left pointing straight arrow)
Select Previous Frame (painting with left pointing curving arrow)
The Mask (window made of broken
lines)
Keyboard controlled functions
Esc ends the program and prompts the user to name the loaded tile if it is untitled
U undoes the last action. It is unlimited , but you can't undo an undo
F2
changes the current colour to the next colour
F3
changes
the current colour to the previous colour.
F5
Interchanges scrolling method from single pixel to multiple pixel.
Multiple pixel is a less accurate way of scrolling, but it is faster.
F6
Homes the image to the center of the screen.
F8
Hides drawn image to show the background, and restores the image when
pressed again.
F9
When a bitmap image is loaded into the background of the editor, this
function makes it appear and
disappear at will.
F10 Hides the toolbar, colour bar and text, and restores them
when pressed again.
Arrow keys allow you to scroll the picture so that you can draw images larger than the screen.
Shift and A skips to the next tile in the .tex file so that you can reedit tiles you previously made.
Shift and L loads a 256 colour bitmap(.bmp) file into the background so that it can be traced
Shift and I imports a bitmap as a new picture, or new frame of the current animation.The program will prompt you to specify a bitmap file via the use of a dialog box, and you will be given some other options.
My First Tex graphics file Stuff you need to know to make
good quality graphics for good quality levels.
 You
should now know that it is
possible to use relatively high quality images provided that they were
saved in the 256 colour bitmap graphics format at 320 * 200 resolution.
Spikes was once such image, and it is shown to the left. I used an emulator
called
Kega, and played the mystic cave zone on sonic 2. During
the game, I would press enter to pause the game, and I would then press
"Print Screen" on the keyboard. This copies the screen into windows
memory. I would then use Microsoft paint to paste the image into this
surprisingly useful editor. It allows you to select the size of an
image for one thing. So, If you run it, select on the Image menu and
select attributes. Make the width 320 and the height 200. Choose pixels
for the measuring units.Only paste the image after you have set these
attributes. For the sake of efficiency, I usually have two windows of
the program operating so that I can copy the tile I get after erasing
the rest of the screen to a 320 * 200 sized bitmap in the other open
editor. Now, I usually don't save the screen full of images to a bitmap
file using Microsoft paint. This is because it has to be reduced to 256
colours. It can be done in microsoft paint, but they use a faulty
algorhythim, so I use the shareware version of Paint Shop Pro
Program to do it. While Paint shop pro is running, I select the
entire screen of the 320 * 200 pixel image running in microsoft paint
which has the images I copied from Kega. I then select the "Paste as new image" option in the
edit menu of PS Pro. I then select "decrease
colour depth to 256 colours option in the colours menu. I use
the optimised nearest colour method. I then save the image using the "Save as" option in the file menu. I
save it as the BMP bitmap file format. The sub type is "windows RGB
encoded". By saving the image as a 320 * 200 sized 256
colour RGB encoded bitmap, the image can be loaded into a tex
file and touched up
using the graphics editor, as was shown above. I wish you good luck in
finding images to make good quality levels.
You
should now know that it is
possible to use relatively high quality images provided that they were
saved in the 256 colour bitmap graphics format at 320 * 200 resolution.
Spikes was once such image, and it is shown to the left. I used an emulator
called
Kega, and played the mystic cave zone on sonic 2. During
the game, I would press enter to pause the game, and I would then press
"Print Screen" on the keyboard. This copies the screen into windows
memory. I would then use Microsoft paint to paste the image into this
surprisingly useful editor. It allows you to select the size of an
image for one thing. So, If you run it, select on the Image menu and
select attributes. Make the width 320 and the height 200. Choose pixels
for the measuring units.Only paste the image after you have set these
attributes. For the sake of efficiency, I usually have two windows of
the program operating so that I can copy the tile I get after erasing
the rest of the screen to a 320 * 200 sized bitmap in the other open
editor. Now, I usually don't save the screen full of images to a bitmap
file using Microsoft paint. This is because it has to be reduced to 256
colours. It can be done in microsoft paint, but they use a faulty
algorhythim, so I use the shareware version of Paint Shop Pro
Program to do it. While Paint shop pro is running, I select the
entire screen of the 320 * 200 pixel image running in microsoft paint
which has the images I copied from Kega. I then select the "Paste as new image" option in the
edit menu of PS Pro. I then select "decrease
colour depth to 256 colours option in the colours menu. I use
the optimised nearest colour method. I then save the image using the "Save as" option in the file menu. I
save it as the BMP bitmap file format. The sub type is "windows RGB
encoded". By saving the image as a 320 * 200 sized 256
colour RGB encoded bitmap, the image can be loaded into a tex
file and touched up
using the graphics editor, as was shown above. I wish you good luck in
finding images to make good quality levels.
Tileadd.exe

As mentioned above, the tileadd program allows a user to copy a
picture from within one graphics file to another another graphics file,
and vice versa. It
also allows for pictures to be deleted from a certain tex file. When
you run it, you first have to select which graphics file you wish to
use to donate pictures to the other.Use the arrow keys to select
"icecap.tex".Press enter. You don't have to select a destination file
immediately. This is because the program remembers what the last
destination file was. Once the source file has been selected, you are
confronted with a menu that has five options. Left click on the "choose
new destination" icon. Now click on the "load texture file" icon. Use
the arrow keys to identify the graphics file you created earlier and
press enter. It would now be a good idea to click on the "remove
picture" icon. You will see a pop up box with a list of the images you
created earlier. If you use the arrow keys to navigate, you can see a
picture of each image to the right of the text. To avoid deleting
anything, click on the cross, or press esc. Now click on the "add new
picture" icon. Use the arrow keys to move down to the "large ice wa"
image. Press enter to add this image to the graphics file you created
earlier. Click again on the "add new picture" icon. Use the arrow keys
to move down to the "anim obstacle" image. Press enter to add it to the
graphics file. Now, click on the "remove picture" Icon. You should see
that there are two new entries on the list. Use the arrow keys to move
down to the "anim obstacle" image. Press enter. Now, click again on the
"remove picture" Icon. You should see that there are the "anim
obstacle" image is now removed. Click on exit to exit this Tileadd.exe.
This program is thus quite useful for managing graphics files. Be
careful though. If you delete an image from a graphics file that a
level file uses, both the sonicX program and the leveled program
will crash when the level is run. Congratulations for reading through
the entire manual.You have read around 11,290 words. When you finish
your level, send the graphics file(*.tex), the level file(*.lvl) and
the background music, in midi format (*mid) in a zip file over to
prodigy22k@yahoo.com.au ,
and I will add
your level to the levels page.If you don't know what a zip file is,
just send us the files individually.