
  กลับไปใช้เครื่องมือ Marquee
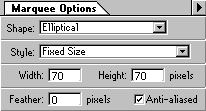
กลับไปใช้เครื่องมือ Marquee  อีกครั้ง แต่คราวนี้ลดขนาดลงให้เหลือ 70 x 70 Pixels แทน
อีกครั้ง แต่คราวนี้ลดขนาดลงให้เหลือ 70 x 70 Pixels แทน |

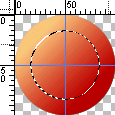
  สร้าง Selection รูปวงกลม มาวางไว้ตรงกลางโดยใช้วิธีเหมือนเดิม
ตามด้วยคำสั่ง Menu > Selection > Feather ขนาด 5 Pixels
สร้าง Selection รูปวงกลม มาวางไว้ตรงกลางโดยใช้วิธีเหมือนเดิม
ตามด้วยคำสั่ง Menu > Selection > Feather ขนาด 5 Pixels |

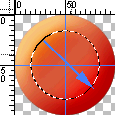
  เรียกใช้เครื่องมือ Gradient
เรียกใช้เครื่องมือ Gradient  อีกครั้ง แต่คราวนี้ลากจากซ้ายบนของวงกลมลงมาล่างขวาแทน
อีกครั้ง แต่คราวนี้ลากจากซ้ายบนของวงกลมลงมาล่างขวาแทน |

  เมื่อขั้นตอนต่างๆเสร็จเรียบร้อย ตอนนี้เราจะได้รูปปุ่มที่สมบูรณ์แล้ว
เหลือเพียง แต่ย่อขนาดปุ่มลงมาให้เหลือประมาณ 25-30
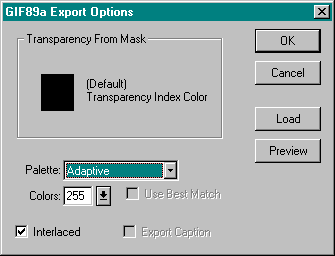
Pixels แล้ว ใช้คำสั่ง Menu > File > Export > GIF89a Export ปรับสี Transparency
Index Color ให้เป็นสีเดียวกับสี Background ของ Homepage เท่านี้เป็นอันเรียบร้อย
เมื่อขั้นตอนต่างๆเสร็จเรียบร้อย ตอนนี้เราจะได้รูปปุ่มที่สมบูรณ์แล้ว
เหลือเพียง แต่ย่อขนาดปุ่มลงมาให้เหลือประมาณ 25-30
Pixels แล้ว ใช้คำสั่ง Menu > File > Export > GIF89a Export ปรับสี Transparency
Index Color ให้เป็นสีเดียวกับสี Background ของ Homepage เท่านี้เป็นอันเรียบร้อย  |
 |