|
Web
Graphics
Capsule Button
|
 |
|
|

  เปิดรูปใหม่ขึ้นมา แล้วกำหนดขนาดเป็น 150 x 50 x 72 dpi โดยมีพื้นหลังเป็น
Transparent จากนั้นสร้าง Guides 3 เส้น เส้นนอนที่ตำแหน่ง 25 Pixels
เพื่อแบ่งครึ่งแคปซูล เส้นแนวดิ่งอีก 2 เส้น ที่ตำแหน่ง 25 และ
125 Pixels ตามลำดับ จุดตัดของเส้นทั้ง 3 ผมจะใช้เป็นจุดศูนย์กลางของวงกลม
เปิดรูปใหม่ขึ้นมา แล้วกำหนดขนาดเป็น 150 x 50 x 72 dpi โดยมีพื้นหลังเป็น
Transparent จากนั้นสร้าง Guides 3 เส้น เส้นนอนที่ตำแหน่ง 25 Pixels
เพื่อแบ่งครึ่งแคปซูล เส้นแนวดิ่งอีก 2 เส้น ที่ตำแหน่ง 25 และ
125 Pixels ตามลำดับ จุดตัดของเส้นทั้ง 3 ผมจะใช้เป็นจุดศูนย์กลางของวงกลม |

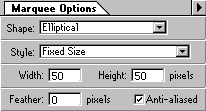
  เลือกใช้เครื่องมือ Marquee แบบวงรี
เลือกใช้เครื่องมือ Marquee แบบวงรี  ปรับ Option ต่างๆดังรูป
ปรับ Option ต่างๆดังรูป |

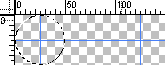
  สร้าง Selection รูปวงกลมขนาด 50 x 50 Pixels วางตรงจุดตัดทางซ้ายมือ
ดังรูป
สร้าง Selection รูปวงกลมขนาด 50 x 50 Pixels วางตรงจุดตัดทางซ้ายมือ
ดังรูป |
 |
|

|
|
TIP
 วิธีสร้าง Guides ทำโดยเอา Mouse ลากจากขอบไม้บรรทัดทางซ้ายและบนของรูปมาวางที่ตำแหน่งที่ต้องการ
และเมื่อวาง Guides ไปแล้วก็สามารถเคลื่อนย้ายได้โดยกด Ctrl
ค้างเอาไว้ในขณะที่ลาก Mouse
วิธีสร้าง Guides ทำโดยเอา Mouse ลากจากขอบไม้บรรทัดทางซ้ายและบนของรูปมาวางที่ตำแหน่งที่ต้องการ
และเมื่อวาง Guides ไปแล้วก็สามารถเคลื่อนย้ายได้โดยกด Ctrl
ค้างเอาไว้ในขณะที่ลาก Mouse
 เราสามารถเปลี่ยนหน่วยที่ไม้บรรทัดได้โดยใช้คำสั่ง
File > Preferences > Units & Rulers ... เราสามารถเปลี่ยนหน่วยที่ไม้บรรทัดได้โดยใช้คำสั่ง
File > Preferences > Units & Rulers ...
 วิธีวาง Selection ให้ได้ตำแหน่งตรงกลางพอดี เริ่มโดยวาง
Selection รูปวงกลมของเราไว้ที่ไหนซักแห่งก่อน แล้วก็ใช้ Mouse
ลากไปวางตรงกลาง ไม่ต้องกลัวไม่ตรง ถ้าสร้าง Guides เอาไว้ มันจะดูดวงกลมเข้าหามันเอง
วิธีวาง Selection ให้ได้ตำแหน่งตรงกลางพอดี เริ่มโดยวาง
Selection รูปวงกลมของเราไว้ที่ไหนซักแห่งก่อน แล้วก็ใช้ Mouse
ลากไปวางตรงกลาง ไม่ต้องกลัวไม่ตรง ถ้าสร้าง Guides เอาไว้ มันจะดูดวงกลมเข้าหามันเอง |
|
|