
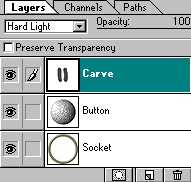
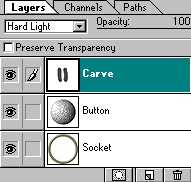
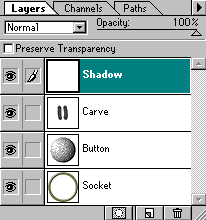
  เริ่มจากทำปุ่มธรรมดาให้เสร็จก่อน ในรูปนี้ผมทำแยกเป็น
3 Layer ดังนี้คือ
เริ่มจากทำปุ่มธรรมดาให้เสร็จก่อน ในรูปนี้ผมทำแยกเป็น
3 Layer ดังนี้คือ
Socket ทำเป็นกรอบของปุ่ม สร้างให้มีขนาด
120x120 Pixels
Button ทำเป็นตัวปุ่มแบบวงกลมธรรมดาๆ
สร้างให้มีขนาด 100x100 Pixels
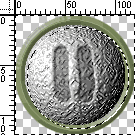
Carve ทำเป็นสัญลักษณ์บนตัวปุ่มครับ
ถ้าต้องการรูปที่ผมทำไว้ Click Here |

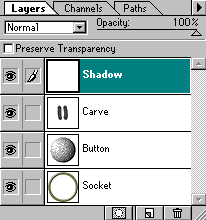
  เริ่มแรกเราจะทำเงาให้ปุ่มก่อน ผมกำหนดให้แสงมาจากทางซ้าย-บน ตอนนี้เรากำลังจะทำเงาของกรอบจะทอดลงไปที่ปุ่มเมื่อกดปุ่มลงไป
เริ่มที่กดปุ่มรูปกระดาษพับเพื่อสร้าง Layer ใหม่ขึ้นมาอันนึง ตั้งชื่อว่า
Shadow
เริ่มแรกเราจะทำเงาให้ปุ่มก่อน ผมกำหนดให้แสงมาจากทางซ้าย-บน ตอนนี้เรากำลังจะทำเงาของกรอบจะทอดลงไปที่ปุ่มเมื่อกดปุ่มลงไป
เริ่มที่กดปุ่มรูปกระดาษพับเพื่อสร้าง Layer ใหม่ขึ้นมาอันนึง ตั้งชื่อว่า
Shadow |

  จากนั้นทำ Selection รูปวงกลมขนาดเท่ากับปุ่มขึ้นมา โดยการไปที่ Layer Palette
แล้วกด Ctrl-Click ที่ Layer Button
จากนั้นทำ Selection รูปวงกลมขนาดเท่ากับปุ่มขึ้นมา โดยการไปที่ Layer Palette
แล้วกด Ctrl-Click ที่ Layer Button
  ใช้คำสั่ง Menu > Selection > Feather กำหนดค่าเท่ากับ 3 Pixels
ใช้คำสั่ง Menu > Selection > Feather กำหนดค่าเท่ากับ 3 Pixels
  เคาะปุ่มลูกศรบน Keyboard ไปทางขวา 3 ครั้ง และลงล่างอีก 3 ครั้ง
เคาะปุ่มลูกศรบน Keyboard ไปทางขวา 3 ครั้ง และลงล่างอีก 3 ครั้ง
  กด Ctrl-Shift-I เพื่อสลับ Selection ไปอีกด้านนึง
กด Ctrl-Shift-I เพื่อสลับ Selection ไปอีกด้านนึง |
 |