A quick tutorial by the Kevman.
Intro
Out of the many cool new
features in Lightwave 6, Expressions is one that I was quite interested
in. Sure, its got a severe lack of documentation, is a bit buggy,
tends to crash a lot if you make mistakes and 3.29 of the Motion manual
suggests it as the domain of Maths Gurus, but even a moron such
as myself can use it using some simple analysis of the situation, an incling
of common sense and some basic mathematics...
To prove the point, I used
expressions to create a real-time analogue clock animation to test this
new tool. Because of the lack of explanation for all the functions in the
manual, it took me a lot more work then I had expected initially, but by
the time I had managed to crash Layout 10 or so times, I realised I was
going way too far with my calculations and the solution was so simple,
even a 5 year old could have solved it!

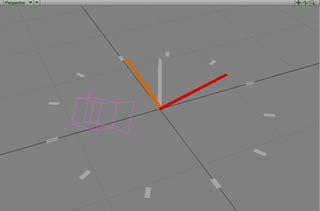
My clock scene, comprised of 4 simple models. |
Here you go. A clock
comprised of 4 simple models to demonstrate how to use expressions.
There are 3 objects we will be concentrating on here - An hours, minutes and seconds hand that I will be animating. The 'hour markings' object around the edge was simply added in to check the the expressions were working I'll leave the modelling up to you - Its fairly straight forward - Each hand is simply a long rectangular box with the pivot point at one end... The important part of this tutorial will be how we animate the objects using the Expressions tool! :) |
I'll have assumed that you've created your clock model by now and loaded each object into Layout. I'll start by explaining some basics like where to find the expressions modifier, and then quickly run over the calculations for each part. I'll leave the modelling and scene setup to you as part of the learning experience!
 |
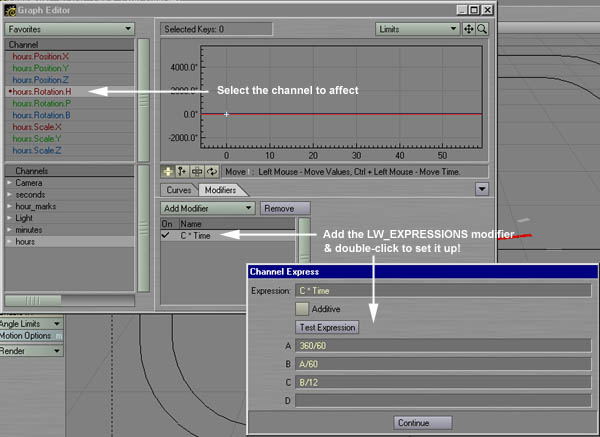
To set up an Expression,
select the Graph Editor
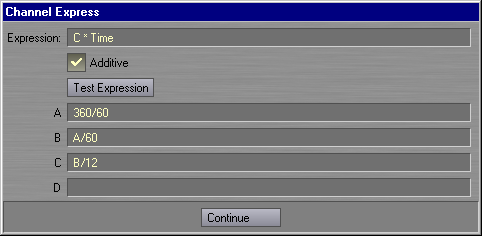
As you can see in the image on the left here, once you have the graph editor selected, click on the channel you want to modify (for the clock, I used the Heading rotation (Rotation.H) for all hands) for the selected object and then select Modifiers / Add modifier / LW_Expressions to add in the expressions tool. To set the expression, double-click on the modifier name to get the settings box. The Expression must appear in the top box, but you can assign 4 variables in lines A,B,C and D for more complex stuff! Now you know the basics, I'll quickly run through the expressions I used to animate the three hands of the clock model... |
Seconds are ticking...
We'll start our clock with
the smallest measure of time - and that's the second. So,
where do we start - well, we know a few things -
- A clocks hands rotate a full circle - That's, um, yeh, 360 degrees! :)
- There are 60 seconds per minute - And a minute is a complete rotation of 360 degrees.
 |
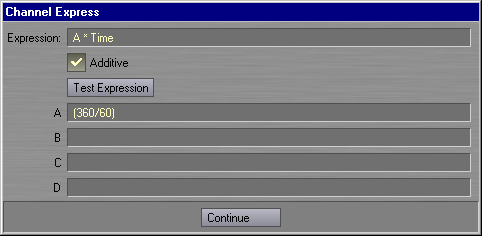
Just to make things easier
to understand then long mathematical equations, I've used the A,B,C &
D scratch variables to break the maths up. (even though they are incredibly
simple!)
First, I've placed the 360/60 calculation for the angle inside the A variable. If you wanted to be clever, you could just avoid this altogether and enter the answer 6 in the expression! To calculate the correct
rotational angle, we simply calculate the A variable (6 degrees, or 360/60)
multiplied by the Time value.
|
The value must be multiplied by the Time - The Time acts as the value that will animate our clock hand by giving the corrrect angle at each frame. ie. Assuming that we were rendering for 30 fps, then if we were at frame 30 (Time = 1s) then 6*1 = 6 degrees, or the first 'second' on the clock face. If we were at frame 45 (Time = 1.5s) then the angle would be 6*1.5 = 9 degrees and so on.
I also set Additive to be active. Why? When Additive is off, the value in the expression will be passed as the absolute value for the rotation. Hence, at frame 0 (Time = 0s), the seconds hand would always start at the 12o'clock position (or a rotation of 0 degrees!)
Using additive, the expression value is added to the rotational value of the object. That is, we can set up the starting position of the clock hand at frame 0 ie. Setting the correct time on the clock
Well, we've got the seconds
hand animated (Yep, that's it!). You can play the animation to check
it out...
Minutes away...
The Minutes hand is our
next object we want to animate using our newly-found expressions.
For this we know a few more facts...
- There are 60 seconds per minute.
- There are 60 minutes per hour.
 |
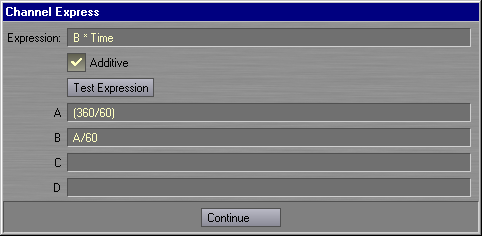
We know that a second hand
rotates 360/60 degrees every second. To move 1/60th of the clock
face every 60 seconds, we need to rotate slower, or in this case adjust
the angle of the Minutes hand by a smaller angle.
Easy - Since it takes 60 seconds, that means every second we only move 1/60th of the angle of the seconds hand. Again we need to multiply
it by the time to animate it, and don't forget to set additive on so that
we can set our clock by keyframing the hands at the correct 'time' in our
animation!
|
You can play the animation
to check it out... Though you're gonna need a LOT of frames to see
the minutes hand move (at 30 fps, that's 1800 frames per minute!)
The Hour is nigh...
W'eve conquered the seconds
and minutes by using some pretty simple mathematics so far. The hour
hand is no different (well, not too much anyway!). So, what do we
know from looking at our real-life example?
- There are 60 minutes per hour.
- There are 12 hours in the 360 degrees
 |
Yep, that's right - Because
we know every 60 minutes we need to move 1/12 of the 360 degrees, we can
simply calculate that value by dividing the minutes angle by 12!
Simple!
Again, multiply the value
by the time for animation and activate the Additive option.
|
That's it!
Now that you've seen how easy Expressions can be, have a go yourself. I'd suggest if your not a keen mathematician to avoid complex ideas and try for basics like this clock project - Try to invisage situations where the relationships between values, or objects are easy to understand and you'll be on your way! There's a whole tonne of things you can do with expressions - The only limit is your imagination (oh, and mathematics plays a big part too!)
Well, hope that was of use to some of you out there!
Kevin
'kevman' Phillips
This page/article Copyright
© 1999/2000 Kevin Phillips
 since 28-April-2000
since 28-April-2000