Criando um Site
Aqui estão algumas dicas sobre a estruturação, desenho, montagem e publicação de um site na Internet. Veja onde publicar seu site gratuitamente, clicando aqui
- Qual o objetivo do site?
- Separe o material
- Monte a estrutura de navegação
- Faça um rascunho da home page
- Faça um rascunho da página padrão
- Monte a home page
- Crie as páginas internas
- Insira links
- Faça o primeiro teste
- Se você vai usar um servidor de sistema Unix, lembre-se que ele diferencia maiúsculas e minúsculas (nome.gif e Nome.gif serão diferentes). O ideal é deixar todos os arquivos com nomes em minúsculas, como já foi dito anteriormente. Como o Windows não faz esta diferenciação, essa falha normalmente só é percebida quando o arquivo já está no ar.
- Lembre-se que scripts em CGI dependem de uma funcionalidade do servidor e não estará em operação no computador local
- Transfira os arquivos
- Faça o teste final
Primeiro pense, depois faça. Nesta etapa inicial, defina o objetivo estratégico de seu site e qual será o público alvo. Escolha os focos de atenção principal e selecione o que deve estar na home page (a página principal, que é aberta quando se acessa seu site) e o que pode estar mais "escondido". Lembre-se que quanto mais coisas estiverem na página inicial, mais "poluída" ela fica.
Separe o material que formará o conteúdo do seu site. As imagens devem estar no formato GIF ou JPEG. Se estiverem em outro formato ou em tamanho diferente do desejado, utilize um editor de imagens para adequá-las.
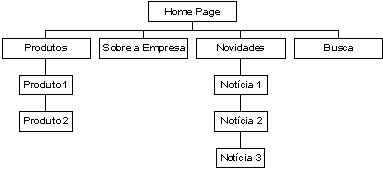
Com base nos seus objetivos e no material que possui, defina a estrutura do site. Escolha quais páginas terão link a partir da home page e quais serão índices temáticos. Lembre-se que quanto mais complicada for a estrutura, mais usuários você perde porque a maioria não tem paciência de navegar indefinidamente. Simplifique o que puder. No exemplo abaixo, qualquer página está a, no máximo dois cliques de distância a partir da página inicial.

Desenhe como será sua home page. O mais difícil será lidar com uma particularidade do HTML: para colocar textos ou imagens lado a lado, é preciso inseri-los em tabelas. Desenhe como desejar e depois divida a página em quadriculados para englobar todo o conteúdo.
Repita o mesmo procedimento para definir a página padrão. Ela será usada como modelo para a montagem de todas as páginas internas - apenas os textos, títulos e imagens serão alterados. A página padrão pode incluir, por exemplo, um logotipo, o nome da seção, uma grande área para textos e imagens e uma barra de navegação de seu site.
A página principal é seu cartão de visitas. Deve respeitar as normas de comunicação visual e, ao mesmo tempo, ser bonita, fácil de entender e flexível o suficiente para aceitar mudanças de conteúdo sem comprometer o desenho. Também precisa ser leve, para não espantar os visitantes: 50 KB, incluindo o arquivo HTML e as imagens ligadas a ele, é um bom tamanho para uma home page simples; 100 KB é aceitável quando há muitas imagens.
Para criar a página, você precisa de um editor HTML e/ou conhecer HTML. Caso você não conheça a linguagem HTML e nem deseja conhecê-la, use um editor que trabalhe como um editor de textos, por exemplo: o Microsoft Frontpage. O próprio Microsoft Word 97 têm a capacidade de criar páginas HTML. Se você já conhece HTML, pode usar o AceExpert.
De preferência, crie um diretório exclusivo para seu site. Coloque neste diretório todas os arquivos que farão parte do site. Se o seu servidor permitir a criação de subdiretórios, divida o site em partes. Por exemplo: crie um subdiretório de nome imagens para armazenar os arquivos GIF e JPEG.
LEMBRE-SE: o nome da sua página inicial DEVE SER index.html
Para isso, use a página padrão, colocando o texto nela e salvando-a com um outro nome (se a página é sobre produtos de sua empresa, salve-a como produtos.html). Lembre-se de alterar o título da página, para evitar que todas fiquem com a mesma descrição. Repita a operação com todas as demais páginas de conteúdo.
NOTA: procure sempre utilizar a extensão .html, pois alguns servidores não aceitam a extensão .htm (como o Angelfire). E sempre salve os nomes de arquivos em letras minúsculas. Não utilize nenhuma letra maiúscula, nem mesmo na extensão, pois os servidores fazem distinção entre maiúsculas e minúsculas.
Você precisa fazer as ligações entre a página inicial e as páginas internas, e as ligações a outros sites. Também use sempre letras minúsculas para referenciar as páginas. Não especifique a unidade de disco nos links, pois quando você publicar o site, ele não funcionará como deveria. Especifique, no máximo, o subdiretório, caso seja necessário. Por exemplo: supondo que seu site está no diretório INTERNET, no link para a página de produtos que se encontra neste diretório, não especifique "c:\internet\produtos.html" e sim "produtos.html".
Abra seu browser e chame o arquivo da home page. Veja se as imagens apareceram e teste os links. Funcionam? Os problemas mais comuns, tanto em links como em imagens que não aparecem, estão relacionados a indicações incorretas dos diretórios e subdiretórios.
Se o seu servidor permitir o uso de FTP (File Transfer Protocol) para o envio dos arquivos, você deverá ter um programa que permita fazer a transferência destes arquivos para o servidor. Você pode usar o WS_FTP LE ou o CuteFTP para esse fim.
No WS_FTP LE, clique em New para criar uma nova configuração. Dê um nome qualquer em Profile Name (por exemplo: Geocities). Em Host Name/Address, inclua o nome pelo seu servidor (por exemplo: ftp.geocities.com). E inclua seu nome de usuário e sua senha. Ao clicar em OK, você verá uma tela com duas janelas. Na da esquerda, está a estrutura de diretórios do seu disco rígido; na da direita, o diretório raiz do seu site. Se o seu servidor permitir, a primeira providência é criar todos os subdiretórios no site, respeitando os mesmos nomes criados no computador local. Os diretórios são criados com o botão MkDir.
Para transferir os arquivos, selecione os arquivos que serão transferidos e aperte o botão ®(seta para direita). Um detalhe: imagens devem ser transferidas em modo binário (binary) e textos devem ser transferidos em modo ASCII. Essas opções podem ser alteradas logo abaixo das janelas dos diretórios.
Teste todos os links e confira se as imagens foram exibidas corretamente. Vale chamar amigos e vizinhos para medir a aceitação. Veja se a navegação foi entendida por todos, se a estrutura ficou clara e se foi sentida a falta de alguma informação.
(Extraído da Revista Info Exame - Junho/98)