Pete Windsor and I designed this notation many years ago when we needed a way of writing down user interface designs in a way that would be unambiguously understood by a programmer, yet was easier to do than programming the interface ourselves! Pete is a very bright guy with whom it was a great pleasure to work. He has such a clear and deep understanding of the issues involved that working with me barely slowed him down at all.
This paper appeared in the journal 'Interacting with Computers' in 1993. I was one of the founders of this journal and served on its first editorial board. It is still going strong despite this and still spreading the word about good user interface design. You can find out more about it at the British Computer Society site.
A Practical User Interface Design Notation
Peter Windsor
and Graham Storrs
Abstract
A notation for describing user interfaces has been developed which offers the benefits of being theoretically well-founded and reasonably formal while at the same time being of practical use in an industrial software design environment. The notation is based on a five-layer model of interface software derived from UIMS and window management work, and is, essentially, a state-transitional approach to the description of interfaces and their behaviour. A short example of the use of the notation is given and its strengths and weaknesses are discussed.
1. Introduction
As practicing software engineers with an interest in building usable systems we have been looking for suitable notations for expressing user interface designs. We have a number of requirements for such a notation which make it difficult to find one that is acceptable. These are as follows.
• We want a design notation that is independent from implementation. This may be thought of as our primary concern or the overall rationale for the notation we present here. Essentially, we want to be able to think about and describe the user interface and interaction that we want without having to consider implementation details.
• The notation should embody the right abstractions and be founded on a sensible model of HCI software architecture. The right abstractions are those which are appropriate to the description of an interaction. Finding abstractions which also are appropriate to a software architecture for HCI means that we can be more sure of the suitability of the design for implementation.
• The notation should have constructs at the right level of detail. That is, designers should be able to use descriptors that match the concepts in their conceptual model of the interaction.
• In a similar vein, the notation should offer sufficient formality without being impracticably burdensome (cf GOMS, TAG, CLG)
• We are interested in concrete, detailed specifications to hand over to implementors and the notation should be of this sort. Notations such as Foley’s Object-Action notation (Foley and Van Dam, 1982) are, we feel, best suited to conceptual design.
• Finally, and just for our own convenience, the notation should interface conveniently with our rapid prototyping approach (Storrs and Windsor, 1992). This implies that it should embody similar abstractions and relate to a similar abstract architecture.
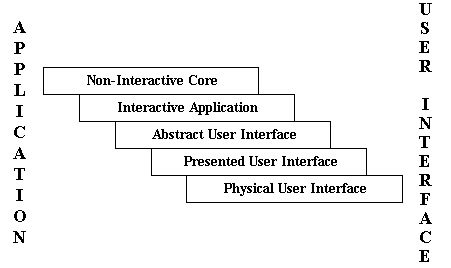
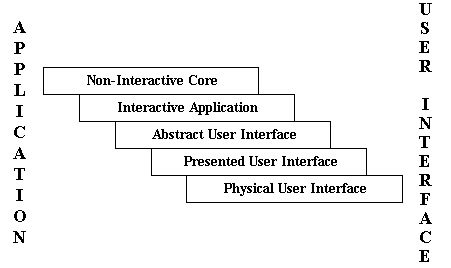
The specification of a user interface necessarily encompasses issues ranging from how the application is conceived by the user, through screen layout and dialogue design to the fine details of the appearance of the interface (Windsor, 1990). We express user interface designs in notations organised around a layered model that identifies these issues and separates them. The higher levels of the model are concerned with the application aspects of the user interface while the lower levels deal with the input and output devices. The intermediate layers describe the task-related aspects of the design. Figure 1 shows this layered model.

Figure 1: The Layers of the User Interface
Each layer serves a distinct purpose in the description:
• The Non-Interactive Core of the system is the application database and its associated functions. It is stateless with respect to the interface in the sense that notions such as ‘current selection’ are removed and that there are no ‘modes’. It is described as a semantic data model using standard data modelling techniques.
• The Interactive Application augments the semantic data model by describing the overall state of the system and the high level dialogue through which the user interacts with it. It introduces a number of ‘state variables’ to contain references to the database entities with which the user is working and other aspects of the overall system state.
• The Abstract User Interface describes the structure of the user interface. It specifies the different displays presented to the user and the information they are intended to convey, the commands that the user may give to the system and the behaviour of the user interface as the application responds. It builds on the application descriptions by adding information about the form of the dialogue.
• The Presented User Interface describes the concrete appearance of the system to the user and its behaviour in response to the user’s actions. This is the level which is typically used to describe a user interface.
• The Physical User Interface describes the details of the presentation and behaviour of the system at the device level. It includes details of fonts, character sizes and use of colour.
The notation presented here is based around this layered model. The emphasis is on the three central layers of the model: we believe that these aspects of a system are the specific concern of user interface design. Existing notations—e.g. those in SSADM (Longworth and Nicholls, 1986) or Yourdon (Yourdon, 1989)—already support the design of applications while ‘style guides’ (e.g. Apple, Open Look, Motif, CUA) specify presentation details.
2. The Elements of the Notation
In developing the notation, its authors were guided by a number of practical considerations. Firstly, it was decided to stress behaviour rather than appearance, leaving the latter to be captured by diagrams. This followed from an emphasis on the abstract layers of the overall model. By keeping the designs relatively abstract, it was possible to make them largely independent both of any particular style and of specific display hardware.
Secondly, it was recognised that an essential part of any user interface definition is a specification of the state that the system can be in, how that state constrains the behaviour of the interface, and how it changes as the interaction proceeds. It was decided that an event-response description (eg Green 1986, Hill 1987) was the simplest technique for specifying such properties. However, for the complexity of system being considered, some additional organisational concept was required. Based on experience of using object-oriented techniques to implement user interfaces (Windsor 1990) it was decided that an object-based scheme – using Wegner’s nomenclature for an object system without inheritance (Wegner 1987) – would be appropriate.
Finally, it was thought essential to be able to make use of already specified components. Particularly it was important to enable designs to conform to the published style guides. Typically, these publications define a number of ‘controls’ or ‘widgets’, specify their appearance and behaviour, and give guidance as to when they might be used. It was recognised that the interaction between such controls and their enclosing structure could be fitted into the event-response structure by specifying the events which would be generated as a result of the user interacting with the controls and the events to which the controls themselves would respond.
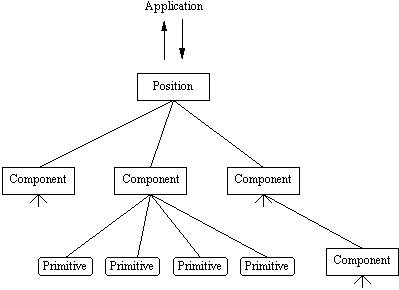
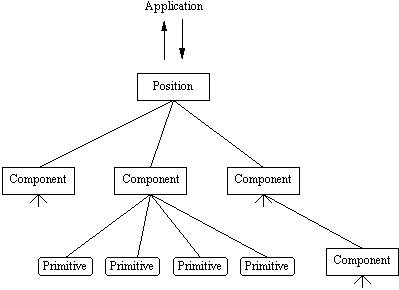
Thus, the core of the notation describes the user interface as a hierarchy of ‘components’. The root component, which is known as the ‘Position’, corresponds to the Interactive Application, its offspring define the Abstract User Interface. The leaves of tree are primitives, and these make up the Presented User Interface. Figure 2 shows such a component hierarchy.

Figure 2: A Component Hierarchy
For each component, we specify:
• the appearance of the component and its purpose within the overall design
• its position in the hierarchy: its sub-components and super-component
• the possible states of the component in terms of a set of state variables and their allowed values
• the behaviour or ‘dialogue’ of the component that specifies how it responds to events
Figure 3 shows the concepts involved in the design notation:

Figure 3: The conceptual structure of the interface design language.
To complete the notation, it was necessary to cover the Application and Physical User Interface layers. It was decided to define the non-interactive application using an entity-relationship model plus a specification of commands that the application can perform and their affects on the entities and relationships.
The physical user interface is specified primarily by reference to a specific style guide. To this was added the following definitions:
• the events generated by the controls (primitives); each primitive is given a number of parameters which are used to name these events,
• the events to which the controls respond,
• the formats to be used for the various forms of data used presented by the system,
• the colours, fonts and sizes to be used.
3. An Example
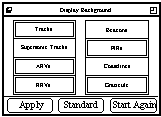
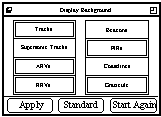
The following is a short example description of a component using Storrs-Windsor notation. It is a very small fragment taken from a large design which the authors recently completed: the new user interface for the Oceanic Air Traffic Control Centre. One part of this system is a map display which allows an Air Traffic Controller to view and modify an aircraft’s proposed route across the Atlantic Ocean. This map is capable of showing a wealth of data which is necessary in some circumstances, but distracting in others. The example specifies the pop-up window that allows a user to manage this aspect of the map.
The specification of each component is in five parts:
1 Purpose and Appearance. This describes the component informally in terms of what it is for, what it looks like and how it is used. This provides valuable orientation as well as a brief rationale for the component. Because the purpose is described, an informal (but potentially formal) link back to the task analysis is possible.
2 State. This lists the state variables for the component, says what type they are and what values they can take. The purpose served by each variable is also briefly noted.
3 Components. All of the immediate sub-components of the component are listed. If these are instances of primitive component types, their types are given together with any parameters and values relevant to those types. Again, a very brief description of the purpose of the sub-component is given.
4 Behaviour Specification. This is normally the longest section in the description of a component and lists all the events that the component responds to. For each event, its sender or senders (almost always sub-components or the parent component) are listed and then the response is described in a pseudocode developed for this purpose.
5. Notes. This part of the description allows the designer to detail input and output formats, error messages and validation or other checking that is done. It also allows the designer to discuss peculiarities of the component or flag issues for the benefit of the implementation team.
[Example begins here]
Position: ControllerComponent Name:
Map Background Filter
1. Purpose and Appearance
The Map Background Filter component of the Controller workstation allows the Controller to specify the background information to be displayed on the Map. The background information includes the airspace categories: ‘tracks’, ‘ssts’, ‘arvs’ and ‘rrvs’ plus the long term data ‘beacons’, ‘firs’, ‘coastlines’ and ‘graticule’.
Normally, the Map Background Filter is not shown. It is presented as a ‘Pop-Up’ window on demand from the Controller and then remains until dismissed.

2. State
The Map Background Filter component has the following state variable:
Selected Filters
Set of category names
The
Selected Filters state variable records the selections made using the Map Background Filter. Its default value is all the category names, and it is updated as the Controller selects or deselects filters.
3. Components
Airspace Selector Non-Exclusive Settings
name: airspace
values: [‘tracks’, ‘ssts’, ‘arvs’, ‘rrvs’]
The Airspace Selector allows the Controller to select / deselect the filters for the airspace categories
Long Term Selector Non-Exclusive Settings
name: long term
values: [‘beacons’, ‘firs’, ‘coastlines’, ‘graticule ’]
The Long Term Selector allows the Controller to select / deselect the filters for long term data categories
Apply Command Button
name: apply
The Apply button is initially disabled.
Standard Command Button
name: standard
The Standard button is initially disabled.
Start Again Command Button
name: start again
The Start Again button is initially disabled.
4. Behaviour Specification
select from airspace :: <category name>
sender: Airspace primitive
response: Add the category name to Selected Filters
deselect from airspace :: <category name>
sender: Airspace primitive
response: Remove the category name from Selected Filters
select from long term :: <category name>
sender: Long Term Selector primitive
response: Add the category name to Selected Filters
deselect from long term :: <category name>
sender: Long Term Selector primitive
response: Remove the category name from Selected Filters
apply
sender: Apply button
response: Send show background :: Selected Filters to the Map component
Send update buttons to self
standard
sender: Standard button
response: Set Selected Filters to {‘tracks’, ‘ssts’, ‘arvs’, ‘rrvs’, ‘beacons’, ‘firs’, ‘coastlines’, ‘graticule’}, the default value
Send update display to self
start again
sender: Start Again button
response: Set Selected Filters to Map.Background Filters
Send update display to self
update display
sender: Self
response: Send show selected :: <category names> to the Airspace Selector primitive where the names are those airspace category names contained in Selected Filters
Send show selected :: <category names> to the Long Term Selector primitive where the names are those long term data category names contained in
Selected Filters
Send update buttons to self
update buttons
sender: Self
response: If Selected Filters is the same as Map.Background Filters then
Send disable to the Apply and Start Again buttons
If Selected Filters differs from Map.Background Filters then
Send enable to the Apply and Start Again buttons
If Selected Filters is the full set then
Send disable to the Standard button
If Selected Filters has some filters omitted then
Send enable to the Standard button
5. Notes
1. The component is initalised to have all the background information selected. Similarly, the Standard button will set the component to the same state. The requirement for this selection is likely to change if supersonic flights and military flights are controlled from separate positions when different positions will require different initial and standard selections. For each position that uses the Map Background Filter, however, the initial selection, as reflected in the value of
Selected Filters, and the standard selection, as produced by the behaviour of the Standard button, should be identical.
[Example ends here]
This example is, perhaps, deceptively simple. It relies on the definition of primitive components such as buttons and non-exclusive settings (which themselves rest on definitions given in published style guides), the definition of message types and formats and the existence of the component hierarchy—all of which must be defined elsewhere. In addition, a deliberately simple component was chosen, with a small state and limited behaviour. However, it is hoped that this is sufficient to give a flavour of how the notation works in practice.
4. The Notation In Detail
4.1. The Document Set
A design documentation set using this approach will contain the following kinds of document:
Application Specification
This is a single document describing the application as seen by the user interface. The specification consists of four sections:
• A specification of the application database including entity-relationship descriptions.
• A specification of all the commands (messages) that can be sent to the application.
• A specification of the enquiries that are made of the application
• A specification of all the events that the application can send to the user workstations
Interface Specification
There is an Interface Specification for each distinct user interface (referred to as a user position). Each specification has two sections:
• A description of the user interface as a whole, outlining its purpose, appearance and operation
• A description of the complete component hierarchy for the user interface.
The behaviour of the user interface is not described in detail in these documents. It is left to the Component Specifications for the root components of the hierarchies.
Component Specification
There is a Component Specification for each component of each user interface (some components will be common to several user interfaces and may be specified separately). The example given above (section 3) is a Component Specification for a component called a Background Map Filter, which was located in the component hierarchy under Background Map, which was under Map, which was under the Controller Position. The Background Map Filter had no sub-components which were not also Primitives (which would be defined in the Primitives Specification).
Each Component Specification has five sections:
• A description of the component, outlining its function within the design and its appearance and layout.
• A specification of the state variables used to define the component and their allowed values (e.g.
Selected Filters in the example).
• A specification of the primitive components (if any) used by the component (e.g. Airspace Selector, in the example, which was a Non-Exclusive Settings primitive).
• A specification of the behaviour of the component in terms of responses to events (example events from the Map Background Filter example are standard, select from airspace :: <category names> and update display).
• Notes providing additional specification of the component including descriptions of formats and messages.
The notation and layout used for Component Specifications is described in more detail in §4.2.
Primitive Component Specification
This single document links the user interface designs with the style manual. It takes the standard user interface elements: buttons, menus, text fields etc, and describes their operation in terms of events that they generate or respond to. The descriptions are parameterised so that when a component includes instances of a primitive it can define the events that it expects to receive back from each. The example in section 3 is based on the Open Look style. The Buttons and Non-Exclusive Settings primitives used in this example conform to Open Look in their appearance and behaviour. The purpose of their description in the Primitive Component Specification is to describe an interface between this application design and the proprietary style in terms of the events that each will pass the other. The Primitive Component Specification may also specify non-standard behaviour or appearance for proprietary components and may document components not in the proprietary style guide. These would normally be domain-specific components such as flight strips, flight plan displays, graphical displays of routes and areas, etc. that are used as primitives by the application design.
Design Glossary
This is a single cross-reference document that lists:
• Components
• Primitive Component Types
• Event Types
• Data Types
4.2. Component Specifications
4.2.1. Notational Conventions
The following elements of a Component Specification have specific notations:
Components & Primitive Components
Components are always referred to by name and capitalised. Examples are: Flight Selector, Historical Log and Planner’s Map.
Events
Events are described in one of two forms: either event name for events without data, or event name :: event data if the event has associated data. They are always emboldened and in lower case. If the data is a specific value, it is included directly, if it is a parameter, it is enclosed in angle brackets. Examples are: send, select field :: ‘time’ and new flight :: <flight>.
State Variables
State variables are referred to by name, capitalised and set in a
distinctive font (Zapf Chancery in this case). The specification of one component may refer to a state variable of another by using a dot notation: Component.Variable Name. Examples are: Flight List, Current Field and CDO Position.Current Flight.
Constants
The values of state variables may be sets of symbolic constants. The possible values for a variable are then specified in Section 2 (State) of the component specification. Constants are always enclosed in single quotation marks. An example is an
Error State variable with possible values: ‘Unchecked’, ‘In Error’ and ‘Checked & OK’.
Lists
The following syntax for lists is used.
[] for an empty list
[
Current Flight] for a single element list (built from a state variable in this case)
[‘high’, ‘medium’, ‘low’] for a multiple element list (built from constants in this case)
Sets
The following syntax for sets is used.
F
for an empty set
{
Current Flight} for a single element set (containing a state variable in this case)
{‘high’, ‘medium’, ‘low’} for a multiple element set (containing constants in this case)
Tables
Tables consist of keys and entries. Each entry is uniquely associated with each key and the keys are ordered.
Conditionals
When the behaviour of a component varies according to some condition, the specification should be laid out using indentation to show the scope of the ‘branch’. Further, it is preferable to give explicit alternative conditions rather than ‘otherwise’ (which is preferred as a more human-readable alternative to ‘else’). The layout for conditionals is:
If <condition> then
<conditional response>
If <alternative> then
<alternative response>
<continuation of response in all cases>
Iteration
When the behaviour of a component is repeated for a number of objects, an iteration notation may be used. As with conditionals, the specification should be laid out using indentation to show the scope of the repeated part of the behaviour. The layout is:
For each <object> :
<repeated response>
<repeated response>
< ... >
<continuation of unrepeated responses>
4.2.2. Section 1: Purpose and Appearance
This section describes the function of the component in general terms and defines its appearance. Where appropriate, there may be separate diagrams: one showing the appearance of the component (for a typical situation) and one giving accurate layout.
4.2.3. Section 2: State
This section defines the state variables needed to specify the component. For each variable the definition takes the form
Variable Name Allowed Values
…
<description of use>
4.2.4. Section 3: Components
This section defines the subsidiary components below that being specified. For the User Interface components, there will just be a reference to the hierarchy in the User Interface Specification. For each primitive component, the definition takes the form:
Component Name Component Type
<parameter>: <parameter value>
…
<description of use>
4.2.5. Section 4: Behaviour Specification
This section defines the operation of the component by specifying its response when it receives events. A component may receive events for which it has no response. Typically, this will occur as a result of broadcasts from its parent. By convention, the behaviour specification does not include events which are ignored (see below).
For each event the definition takes the form:
<event name> :: <data>
sender: <components>
response: <description>
The response descriptions are pseudocode and should include:
• changes to state variables
• events sent to specific components (both parent and subsidiaries)
• events broadcast to all subsidiaries (this would normally only apply to top level components)
• effect on primitive components (either via sending events or descriptively)
Figure 4 shows a more complicated response description than those in the earlier example and illustrates more of the psuedocode constructs.
show flight list
sender: Self
response:
SEND choices :: [] to Flight Selection List
IF
Flight List is NOT [] THEN
IF
Search Type = ‘Callsign’ THEN
FOR EACH Flight IN
Flight List
SEND label item :: <Flight>,<Flight>.callsign TO Flight Selection List
IF
Search Type = ‘‘SSR Code’ THEN
FOR EACH Flight IN
Flight List
Send label item :: <Flight>,<Flight>.SSR code TO Flight Selection List
IF
Search Type = ‘‘ID' THEN
FOR EACH Flight IN
Flight List
SEND label item :: <Flight>,<Flight>.computer ID TO Flight Selection List
SEND show selected ::
Selected Flight TO Flight Selection List
Figure 4: A more complex response description showing FOR EACH and IF...THEN clauses. Note the capitalisation of the pseudocode's operators. Such capitalisation is a stylistic choice that may aid readability.
A component may receive many events as a result of broadcasts. By convention, the behaviour specification does not include descriptions covering events which may be received but for which there is no response. The reading of this is that if a component does not explicitly handle an event then it is intended that the event should be ignored by the component. Under some circumstances, it may be appropriate explicitly to include an ignored event so as to include some commentary on how the component is behaving.
4.2.6. Section 5: Notes
This section contains further specification and definitions that are either unclear in the behaviour specification or better expressed separately. In particular, information and error messages and formats for text entry are specified here. Notes are typically in natural language but notations such as BNF may be helpful to specify formats and may be used freely.
4.3 The Notation in Practice
Storrs-Windsor Notation has been used extensively by Logica and has also been used by other companies (e.g. EDS-Scicon and Mercury Communications Ltd.). Most of its uses have been in the design of very large air traffic control systems. It is the language being used to design the user interfaces for the operator workstations for the UK Civil Aviation Authority's New En-Route Centre, a £130 million system development project led by IBM UK Ltd..
5. Discussion
As can be seen from the example in §3, Storrs-Windsor notation is only semi-formal. At the level of describing responses to events, it is more like structured English or pseudocode than a formal language. This is an entirely deliberate aspect of the notation. Our experience of design is that it is important to be able to document the desired behaviour of an interface reasonably quickly in order to preserve the designer’s "vision" of the interaction. Moving too soon to deep layers of detail obscures the larger picture and frustrates the designer with the possible dangerous consequence that mistakes—especially of omission—will be made. Arguing that a top-down, breadth first approach to the refinement of design would solve this problem is not sufficient as it is commonly observed that design does not naturally proceed in this way (Guindon, 1988, Ratcliffe and Siddiqi, 1985). Our suspicion is that the "infinite detail" requirement in HCI design (Carroll 1989) is the main reason why opportunistic depth-first forays are common even in the context of structured design methods.
On the other hand, it is also our experience that leaving a specification too vague will allow the detailed software design to violate the interface designer’s intent. Having used this notation on several large design projects, we feel that a workable balance has been struck.
In using the notation, we found that design proceeded as follows:
• scenarios of how the target system might be used were used to develop a ‘sketch’ with the basic state and behaviour;
• consequences of the proposed design were explored using the scenarios; and
• the design was refined and completed.
Using the notation demands abstraction (programming) skills. However, the benefit is that it focuses attention on the consequences of design decisions and on the completeness of the design.
The notation ‘carries through’ to implementation in the sense that it is easy to build systems specified in this manner. After having used the notation successfully on several large projects for our clients, we are confident that such a specification can be handed over to a separate implementation team with minimal loss of intention.
A problem we have encountered, particularly with very large designs, is that it is difficult to check the design and we feel strongly that cross-referencing tools are required. As an aide, we have experimented with building hypertext glossaries and this may be a promising start to a set of support tools.
Designs in the notation can be difficult to visualise, although we got much better at this as we went along. Our suspicion is that the problem is inherent in the state-based approach and is perhaps an inevitable trade-off that must be made to gain the benefits listed above.
6. References
Carroll, J.M.. (1989) Infinite Detail and Emulation in an Ontologically Minimized HCI. IBM Research Report RC 15324 (#67108) 10/12/89 IBM Research Division, T.J. Watson Research Center, Yorktown Heights, NY 10598.
Foley, J. D. and Van Dam, A.. (1982) Fundamentals of Interactive Computer Graphics. Englewood Cliffs NJ: Prentice-Hall.
Green, M.. (1986) A Survey of Three Dialogue Control Models, ACM Transactions on Graphics 5, 244-275
Guindon, R.. (1988) Software design tasks as ill-structured problems, software design as an opportunistic process. MCC Technical Report Number STP-214-88, Microelectronics and Computer technology Corporation, Austin, Texas.
Hill, R.D.. (1987) Event-Response Systems – A Technique for specifying Multi-Threaded Dialogues, Proc. CHI + GI ‘87, ACM, Toronto, Canada, 241-248.
Longworth, G. and Nicholls, D.. (1986) SSADM Manual, NCC Publications, London, England.
Ratcliffe, B. and Siddiqi, J.I.A.. (1985) An empirical investigation into problem decomposition strategies used in program design. International Journal of Man-Machine Studies, 22, 77-90.
Storrs, G. and Windsor, P.. (1992) Rapid Prototyping for User Requirements Capture. Proc. Air Traffic Information Systems ’92. Aviation Technology Communications Ltd.: London. April 1992.
Wegner, P.. (1987)The object-oriented classification paradigm, in B. Shriver & P. Wegner, Research Directions in Object-Oriented Programming, MIT Press.
Windsor, P.. (1990) An Object-Oriented Framework for Prototyping User Interfaces. Proc. Interact’90, Elsevier, Amsterdam, 309-314.
Yourdon, E.. (1989) Modern Structured Analysis, Prentice-Hall International, New Jersey.
This material is subject to copyright and any unauthorised use, copying or mirroring is prohibited.