
GRAFICAS FUENTES Y COLOR
Objetos Gráficos
En páginas anteriores ya se ha mostrado cómo escribir
applets, cómo lanzarlos y los fundamentos básicos de la presentación
de información sobre ellos. Ahora, pues, querremos hacer cosas más
interesantes que mostrar texto; ya que cualquier página HTML puede
mostrar texto. Para ello, Java proporciona la clase Graphics, que permite
mostrar texto a través del método drawString(), pero también
tiene muchos otros métodos de dibujo. Para cualquier programador,
es esencial el entendimiento de la clase Graphics, antes de adentrarse
en el dibujo de cualquier cosa en Java. Esta clase proporciona el entorno
de trabajo para cualquier operación gráfica que se realice
dentro del AWT. Juega dos importantes papeles: por un lado, es el contexto
gráfico, es decir, contiene la información que va a afectar
a todas las operaciones gráficas, incluyendo los colores de fondo
y texto, la fuente de caracteres, la localización y dimensiones
del rectángulo en que se va a pintar, e incluso dispone de información
sobre el eventual destino de las operaciones gráficas (pantalla
o imagen). Por otro lado, la clase Graphics proporciona métodos
que permiten el dibujo de primitivas, figuras y la manipulación
de fonts de caracteres y colores. También hay clases para la manipulación
de imágenes, doble-buffering, etc.
Para poder pintar, un programa necesita un contexto gráfico
válido, representado por una instancia de la clase Graphics. Pero,
como esta clase es abstracta, no se puede instanciar directamente; así
que debemos crear un componente y pasarlo al programa como un argumento
a los métodos paint() o update().
Los dos métodos anteriores, paint() y update(), junto con el
método repaint() son los que están involucrados en la presentación
de gráficos en pantalla. El AWT, para reducir el tiempo que necesitan
estos métodos para realizar el repintado en pantalla de gráficos,
tiene dos axiomas:
Primero, el AWT repinta solamente aquellos Componentes que necesitan
ser repintados, bien porque estuviesen cubiertos por otra ventana o porque
se pida su repintado directamente
Segundo, si un Componente estaba tapado y se destapa, el AWT repinta
solamente la porción del Componente que estaba oculta
Acontinuacion veremos unos metodos para graficos:
Métodos para Dibujos
Vamos a presentar métodos para dibujar varias figuras geométricas.
Como estos métodos funcionan solamente cuando son invocados por
una instancia válida de la clase Graphics, su ámbito de aplicación
se restringe a los componentes que se utilicen en los métodos paint()
y update(). Normalmente los métodos de dibujo de primitivas gráficas
funcionan por pares: un método pinta la figura normal y el otro
pinta la figura rellena.
drawLine( x1,y1,x2,y2 )
drawRect( x,y,ancho,alto )
fillRect( x,y,ancho,alto )
clearRect( x,y,ancho.alto )
drawRoundRect( x,y,ancho,alto,anchoArco,altoArco )
fillRoundRect( x,y,ancho,alto,anchoArco,altoArco )
draw3DRect( x,y,ancho,alto,boolean elevado )
fill3DRect( x,y,ancho,alto,boolean elevado )
drawOval( x,y,ancho,alto )
fillOval( x,y,ancho,alto )
drawArc( x,y,ancho,alto,anguloInicio,anguloArco )
fillArc( x,y,ancho,alto,anguloInicio,anguloArco )
drawPolygon( int[] puntosX,int[] puntosY[],numPuntos )
fillPolygon( int[] puntosX,int[] puntosY[],numPuntos )
drawString( string s,x,y )
drawChars( char data[],offset,longitud,x,y )
drawBytes( byte data[],offset,longitud,x,y )
copyArea( xSrc,ySrc,ancho,alto,xDest,yDest )
Con las capacidades de la clase graphics de java , usted puede dibujar lienas , cuadrados,poligonos, etc. La mayoria de las operaciones graficas en java son metodos (Algunos ya mencionados arriba), usted no tiene que instanciar un objeto de la clase graphics en java para dibujar algo, puesto que en el applet si recuerda hay en los argumentos en el metodo paint una instanciacion ya realizada de dicha clase , solo lo que usted tienen que hacer es acceder a sus metodo con la notacion de punto , pero por supuesto que es vital para que la clase graphics pueda dibujar en su applet que usted imported el paquete o clase AWT en el cual la clase graphics esta contenida , del paquete AWT se hablara mas adelante por ahora usted tienen que saber que grapics se encuentra dentro de este paquete, su applet tiene que tener esta notacion:
import java.awt.Graphics;
public class dibuja extends java.applet.Applet{
....
}
quedando en claro esto usted tienen que saber que para dibujar
objetos a la pantalla los diferentes metodos para dibujar utilizan argumentos
que son coordenadas, esquinas , incluso
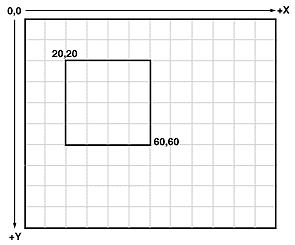
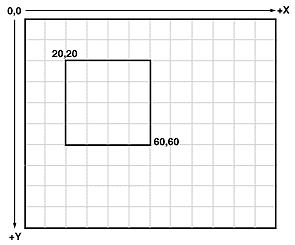
angulos . Un ejemplo de un cuadrado cuyas coordenadas empiezan en (20,20)
y terminan en
(60,60) luciria de esta manera:

Las coordenadas origen, como en todos los lenguajes, en java empiezan
en la coordenada 0,0 que seria la esquina superio izquierda de su composicion
visual de la pantalla, todos los numeros representados como coordenadas
son pixeles , esto solo pueden se enteros .
Entremos a dibujar
El metodo para dibujar una linea en un applet es el siguiente:
drawline(x1,y1,x2,y2);
Un ejemplo seria:
public void paint(Graphics g){
g.drawLine(25,25,75,75);
}

El metodo para dibujar un cuadrado tiene tres formas:
-Dibuja un rectangulo simple
-Dibuja un rectangulo con esquinas redondeadas
-Dibuja rectangulos en 3ra dimension
drawRect(x1,y1,x2,y2);
drawRoundRect(x1,y1,x2,y2);
draw3DRect(x1,y1,x2,y2,Bool);
fillRect(x1,y1,x2,y2);
fillRoundRect(x1,y1,x2,y2);
fill3DRect(x1,y1,x2,y2,bool);
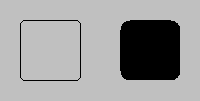
Para dibujar rectangulos con color de llenado se antepone fill en lugar
de Draw vea este ejemplo el cual dibuja un rectangulo simple sin y con
llenado
public void paint(Graphics g){
g.drawRect(25,25,75,75);
g.fillRect(120,20,60,60);
}

public void paint(Graphics g){
g.drawRoundRect(25,25,75,75,10,10);
g.fillRoundRect(120,20,60,60,20,20);
}

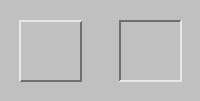
public void paint(Graphics g){
g.draw3DRect(25,25,75,75,true);
g.draw3DRect(120,20,60,60,false);
}

Hay varias cosas que notar en estos ejemplos:
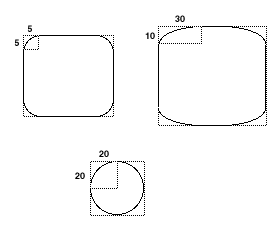
primero el metodo drawRoundRect() tiene dos parametros mas estos son las coordenadas que usted quiere que empiece la reondez en su circulo vea la figura:

Segundo el metodo draw3DRect() tiene un parametro de mas de tipo booleano , este indica si el rectangulo debe estar salido o aplastado (Cheque la figura ).
Poligonos
Los poligonos como usted sabe es una forma con un sinnumero de lados para dibujar un poligono usted necesita un grupo de coordenadas x,y, lo que haces este metodo empieza con una coordenada se va a la siguiente hasta que llega al final, como los rectangulos, tiene su metodo de llenado
Los parametros que necesitan los metodos drawPolygon() y fillPoligon() son un arreglo de enteros para la x , un arreglo de eneteros para la y y el numero total de coordenadas pares.
drawPolygon(x[],y[],int);
fillPolygon(x[],y[],int);
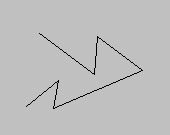
examine el siguiente ejemplo:
public void paint (Graphics g){
int equis[] = {39,94,97,142,53,58,26};
int yes[] = {33,74,36,70,108,80,106};
int pts = equis.length;
g.drawPolygon(equis,yes,pts);
}

Nota: java automaticamente cierra el poligono con la ultimo punto con el primero asi hace la figura .
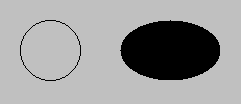
Ovalos
Use ovalos para dibujar circulos o elipses, ovalos son como rectangulos
con esquinas redondeadas pero demas
el prototipo de este metodo es:
drawOval(x1,y1,x2,y2);
fillOval(x1,y1,x2,y2);
recuerde que un ovalo es como un rectangulo entonces solo use los mismo
argumentos que un rectangulo simple en un ovalo vea este ejemplo:
public void paint(Graphics g){
g.drawOval(20,20,60,60);
g.fillOval(120,20,100,60);
}

Arcos
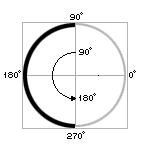
Los arcos son los tipos de graficas mas dificiles de dibujar asi que hay que ponerle extra atencion a como utliza sus argumentos
El metodo drawArc() utiliza 6 parametros los cuales son: la esquina donde empieza, la altura , el ancho, el angulo donde empieza el arco y el angulodonde acabe , por supuesto existe su metodo fillArc que utiliza los mismos parametros.
vea esta figura:

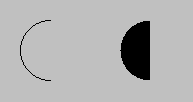
vea el siguiente ejemplo y su figura resultante:
public void paint(Graphics g){
g.drawArc(20,20,60,60,90,180);
g.fillArc(120,20,100,60);
}

Fuentes
La clase Graphics de el Awt te deja escribir texto en el plato en diferentes tipos de letra o fuentes asi como en diferentes colores, en conjunto con la clase Font; la clase Font representa una fuente y FontMetrics nos da informacion sobre dicha clase Font.
Para dibujar texto en la pantalla, primero usted necesita una instancia
de la clase fuente (Font), los diferentes objetos instanciados representan
un tipo de letra, los nombres de fuentes son cadenas (Strings) que representan
la familia de fuentes que hay por ejemplo existe "timesRoman","Courier","Helvetica",
etc , usted puede accesar a ellas por notacion de punto ejemplo: Font.Plain,
o Font.BOLD, estos crean objetos de fuentes sin negrita y con negrita
Para crear un objeto fuente use tres argumentos en el constructor de la instanciacion de la clasde Font, ejemplo:
Font f;
f=new Font("TimesRoman",Font.BOLD,24);
este ultimo ejemplo crea una fuente tipo times new roman con negrita y de tamaño 24; la fuentes a las que usted puede accesar dependen de las fuentes que soporte su sistema.
Dibujando caracteres y cadenas
Con un objeto fuente ya bien entendido usted puede escribir texto a la pantalla usando los metodos drawChars() y DrawString(). Primero usted necesita preparar la fuente usando el metodo setFon().
Recuerde que si usted cambia la fuente de un texto todo el texto que usted escriba o dibuja en el applet sera de dicha fuente hasta que usted la cambie, veamos este ejemplo:
public void paint( Graphics g){
Font f= new Font("timesRoman", Font.PLAIN,72);
g.setFont(f);
g.drawString("Esto es una texto muy grande",10,100);
}
Esto debe de ser familiar para usted , ¿recuerda nuestra primera
clase? si usted hizo el appler holamundo que usa este tipo de notacion,
espero que ya este atando cabos.
Obteniendo informacion de las fuentes
nombre de metodo |
como objeto |
que hace |
| getFont() | Graphics | regresa el valor de la fuente ya puesta por setFont() |
| getName() | Font | regresa el nombre de la fuente como objeto String |
| getSize() | Font | regresa el tamaño de la fuente como entero |
| getStyle() | Font | regresa el estilo de la fuente (Plian,Bold,italic) |
| isPlain() | Font | regresa falso o verdadero si el estilo de fuente es plain |
| isBold() | Font | regresa falso o verdadero si el estilo de fuente es bold |
|
|
|
|
nombre de metodo |
Que hace |
| stringWidth(string) | regresa el ancho de la string que se le mete |
| charWidth(char) | regresa el ancho de el caracter dado |
| getAscent() | regresa la distancia entre la linea de base de la fuente y arriba |
| getDescent() | regresa la distancia entre la linea de base de la fuente y abajo |
| getLeading() | regresa la distancia entre el descendiente de una line y el ascendiente de la otra |
|
|
|
usando colores
En java se puede usar una gran variedad de colores asi como que se da
el control completo e implementacion de estos; para dibujar un objeto en
un color particular, usted debe crear una instancia de la clase Color para
que represente es color, en la clase Color hay una gran variedad de variables
de instancia que representan los colores mas importantes asi por supuesto
ya adivinaria que se acceden de esta manera: Color.red, Color.blue, Color.pink,
etc.
echele un vistazo a esta tabla:
nombre del color |
Valor RGB |
| Color.white | 255,255,255 |
| Color.black | 0,0,0 |
| Color.lightGray | 192,192,192 |
| Color.gray | 128,128,128 |
| Color.darkGray | 64,64,64 |
| Color.red | 255,0,0 |
| Color.green | 0,255,0 |
| Color.blue | 0,0,255 |
| Color.yellow | 255,255,0 |
| Color.magenta | 255,0,255 |
| Color.cyan | 0,255,255 |
| Color.pink | 255,175,175 |
|
|
|
si el color que usted quiere no es uno de los estandares prestablecidos usted puede jugar con el constructor de la clase Color de esta manera:
Color c;
c= new Color(140,140,140);
este color es una griz fuerte casi negro, no necesita meter solamente ints puede meter tambien flotantes (float) ejemplo
Color c;
c= new Color(0.55,0.55,0.55);
Para Establecer un objeto Color se utiliza el metodo setColor(), ejemplo:
g.setColor(Color.green);
Cuando usted haga esto todo lo que dibuje se dibujara de ese color hasta que cambie usted el tipo de color otra vez.
adicionalmente hay dos metodos que se me hacen importantes tambien estos
son :
setBackground(Color.White);
setForeground(Color.White);
El primero cambia el color de fondo del applet.
el segundo cambia el color de todo lo que se dibuje en el applet excepto
el color de fondo.