รูปแบบ <HR COLOR=#รหัสสี>
<HTML>
<HEAD>
<TITLE>การใช้เส้นคั่น</TITLE>
</HEAD>
<BODY BGCOLOR=#000000 TEXT=#00ffff>
<CENTER>
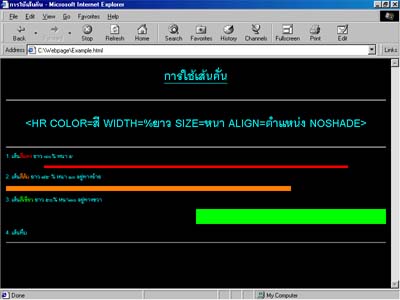
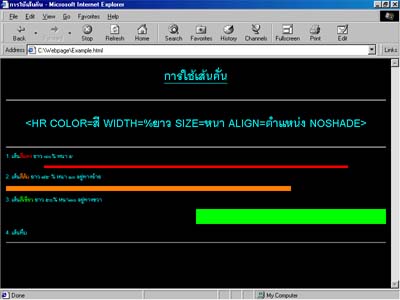
<H1><U>การใช้เส้นคั่น</U></H1>
</CENTER>
<HR>
<CENTER>
<H1><HR COLOR=สี WIDTH=%ยาว SIZE=หนา ALIGN=ตำแหน่ง NOSHADE></H1>
</CENTER>
<HR>
1. เส้น<FONT COLOR=#ff0000>สีแดง</FONT> ยาว 80% หนา 5
<HR COLOR=#ff0000 WIDTH=80% SIZE=5>
2. เส้น<FONT COLOR=#ff8000>สีส้ม</FONT> ยาว 75 % หนา 10 อยู่ทางซ้าย
<HR COLOR=#ff8000 WIDTH=75% SIZE=10 ALIGN=LEFT>
3. เส้น<FONT COLOR=#00ff00>สีเขียว</FONT> ยาว 50% หนา30 อยู่ทางขวา
<HR COLOR=#00ff00 WIDTH=50% SIZE=30 ALIGN=RIGHT>
4. เส้นทึบ
<HR NOSHADE>
</BODY>
</HTML>