 Ok, this might seem like something hard - but it's not!
Ok, this might seem like something hard - but it's not!
|
shevette home |
|
L I N K S |
Mail me |
Guest Book |
 Ok, this might seem like something hard - but it's not!
Ok, this might seem like something hard - but it's not!
You can use a WYSIWYG HTML editor - but don't! Opps! Some of you may not know what "WYSIWYG" means! Sorry, it means "What You See Is What You Get." Which means you use "Drag and Drop" to make your page. An easy method to learn, but by the time you invest enough time to learn how to use that kind of editor you could have learned true HTML and you'd have something...
Use a plain text editor. Yes, you already have one, if not several. From DOS you can type EDIT to use a very nice DOs-based editor. In Windows you have NotePad and most word prossesors have a feature that lets you save in "plain text" format.
Ok, You know how to get a site (if you've been following these pages in order), and you know to use a plain text editor....
A NOTE ON EDITORS: i use UltraEdit or HTML Assistant when i'm not using NotePad - now you know how to be just like me! Giggle
Where and how to get a site Got an editor What to put on it

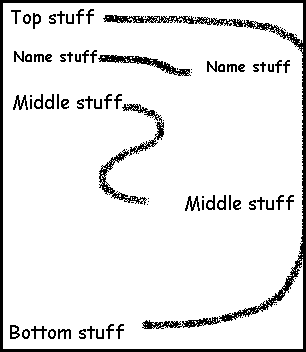
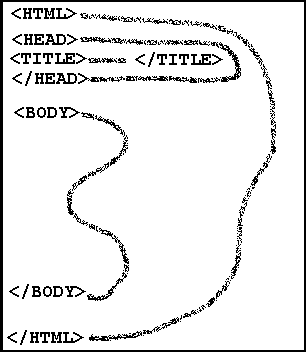
This is how it goes... Some top stuff Some name stuff The middle stuff And bottom stuff
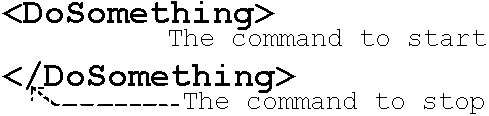
This "stuff" is/are commands, commands and arguments (an argument is something that tells a command how to do what it normally does.)

Are we seeing a pattern yet? A command begins with a "<" and ends with a ">" symbol. To make a command work you begin with the name of the command and end with the name of the command with a "/" in front of the name. An HTML document begins with <HTML> and ends with </HTML>. See it?

Sometimes HTML commands are called "tags." The HTML tag at the begining has a corresponding END HTML tag at the end.
Near the begining of the document is a area called the HEAD. i guess when they first developed HTML they figured the were two basic areas inside the HTML tag: the HEAD and the BODY. The head seems to be set aside for special commands and stuff. Stuff that hasn't even been invinted yet - really! There are lots of different tags that could go inside the HEAD area, but the only one you need to know is the TITLE tag. It controls what goes in the Title Bar of the browser viewing the HTML document.
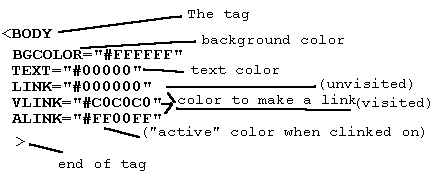
The TITLE tag didn't have an argument.Let's use a tag that almost always has an argument - the BODY tag. Not only does the BODY tag almost always have an argument - it usually has a bunch of arguments!

This is the tag that starts the BODY of the document. What's the tag that signals the end of the body of the document? When you get to stop...
NOTE: THE LETTERS OF A COMMAND/TAG CAN BE EITHER UPPER CASE OR lower case!
NOTE: HTML ignores line feeds/carrage returns and all consecutive spaces over one!

Ok, enough for now - i don't want to overload anyone. Think about this then go to the next section which has a good working reference manual that you can download and use for free! The section after that shows examples of HTML work. If you like to be creative then enjoy - if not then try it anyway because you may find you are more creative than you think!

This page hosted by
![]()
Get your own Free Home Page