3D Wooden or Stone Icon
- Open an image that contains the wood, stone, or other texture that you want to use.
Duplicate this image and work on the duplicate.
- Set the Foreground color to a dark color that matches the color scheme of your texture.
Set the Background color to a light color that matches the color scheme.
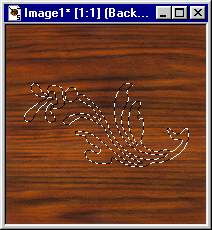
- Choose the Text tool, and then position the cursor in the exact middle of the image.
Without moving the mouse from the center position, click the primary mouse button.

- In the Text tool's dialog box, first make sure that Antialias is selected and that
Float is deselected. Then select the dingbat font that contains the character that
you want to use as your icon. Set the font size large.
(Note: True Type fonts can be set to a size above the 72 pt that is offered in the Text tool's drop down menu.
To specify a font larger than 72 pt, just enter the point size you want in the Size text box.)
You'll then have a selection in the shape of the icon character you chose.

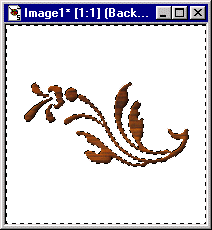
- Choose Image | Effects | Cutout, setting Shadow to Background Color, Opacity to 75%,
Blur to 2, and Horizontal and Vertical both to 1. Make sure that Fill with Interior Color is deselected.
Then choose Cutout again, this time setting Shadow to Foreground Color, Opacity to 80%, Blur to 3, and Horizontal and Vertical both to -2. Again be sure that Fill with Interior Color is deselected.

- Invert the selection (Shift+Ctrl+I). Set your background color to the color you want
as your transparent background color. To prevent "ghosting", choose a background color
close to the background color of the page on which the image will appear. (I chose
white to match the background of this page.) Then choose Edit | Clear (or press Del).

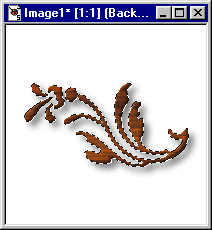
- Invert the selection again. At this point you can go on to the next step or
add a drop shadow if you like. In this example, I added a drop shadow with
Color Black, Opacity 50%, Blur 10, and Vertical and Horizontal both 5.

- Crop your image as appropriate and save it as a
transparent GIF. Voilà!

Here's another example of an icon made using this method (this one on a gray background):

Note: For icons that contain internal negative space, such as a ring or the outline of a mailbox, use the method outlined in Simple 3D Text instead of the one given here.
Back