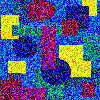
OptimizingGeneral ConsiderationsSeveral factors figure into how large your image files will be. These include the height and width of the image, the number of colors, and the distribution of the colors. Consider these two images, both of the same height and width:
The difference in size is pretty impressive, don't you think? So although you can decrease the file size of an image by reducing its size (either by resizing or cropping), you can't take for granted that two images with the same height and width will have the same file size. Optimizing GIFsYou can optimize GIFs in at least two ways. First, you can restrict yourself to the 216 Netscape-safe colors. Jasc supplies a Netscape palette that you can use with PSP. The second thing you can do is to reduce the number of colors used in your GIF, even if you don't use the Netscape palette. The Color option in the PSP menu has a Decrease Color Depth selection that allows you to reduce the number of colors in your GIF from 256 to 16 or 2. For a lot more flexibility in color depth reduction, try GIF Wizard at WebReference.Com. Below are a few results I got from passing a 256-color GIF that was a fat 61K through GIF Wizard. First I tried a version that used a 128-color palette rather than 256:
I also looked at two other versions, one with 64 colors, the other with 32 colors. The 64-color version isn't bad, but the 32-color one has lost the red in the flowers to the left of the door:
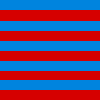
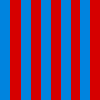
(Two other graphics optimizers are also available at WebReference.Com: GIF Cruncher and JPEG Wizard. You should definitely give all of these online optimizers a try.) As mentioned in the General Considerations section, distribution of color can also affect file size, and this is particularly true for GIFs. A GIF is decoded in horizontal passes across the image, beginning at the upper left corner. For this reason, horizontal blocks of solid color are favored in GIFs. Consider the difference in file size for these two images, for example, where the one on the right is just a rotated copy of the one on the left:
Optimizing JPEGsYou can optimize a JPEG by increasing its compression level. The higher the compression level, the smaller the image (although the proportion of savings decreases as compression levels increase). As you might expect, higher compression levels also bring image degradation -- but you might be surprised by how little the quality of a particular image is affected even when it is compressed quite a bit. You'll need to experiment with your own images, but to get an idea of what can be done, look here for a set of images I played around with. By the way, something that might surprise you is that progressive JPEGs often have smaller file sizes than their nonprogressive counterparts! (In contrast, interlaced GIFs are always larger than their noninterlaced counterparts.) PSP 6's Optimizing WizardsPSP 6 includes two otpimizing wizards: the Transparent GIF wizard and the JPEG File wizard, both available under File | Export. Despite its name, the Transparent GIF wizard is not just for creating transparent GIFs. Use it for optimizing any static GIF. |