| |
....El siguiente paso es imaginar un diseño que
resulte atractivo para estos posibles visitantes.
Contenidos y diseño deberían estar muy claros antes de
ponerse a teclear. El diseño de un sitio Web consiste en
la adecuada combinación de los siguientes elementos:
....Los
seis primeros componentes citados son indispensables en
cualquier sitio web, por sencillo y elemental que sea su
contenido y su diseño.
....Una última
precaución antes de comenzar. Todos los elementos que
intervengan en el sitio web deben quedar grabados en la
misma carpeta del disco duro para evitar problemas al
publicarlo.
 Textos Textos
....Los
textos de un sitio web han de ser fáciles de leer y
atractivos. La velocidad de lectura de una persona en un
monitor de ordenador viene a ser un 25% más lenta que
sobre el papel. Los diseños recargados ahuyentan a los
visitantes.
....Se
trata de que el texto sea visible desde cualquier
ordenador con cualquier navegador, lo que obliga a
restringir los tipos y tamaños de letra. En cualquier
caso el diseñador web ha de tener presente que no en
todos los equipos se visualizarán sus páginas como en
su programa de diseño. Es una pérdida de tiempo
intentar ajustar el texto alrededor de una fotografía o
sobre un original diseño del fondo de página: seguro
que más de un visitante no aprecia nuestro esfuerzo.
....Si
bien el Front Page facilita algunos estilo especiales,
que no dejan de ser una combinación de fuente, tamaño y
un estilo tipográfico (negrita, subrayado o cursiva),
una dificultad añadida es que HTML no fue pensado como
un estándar de autoedición como los actuales
procesadores de texto carece de muchos otros de los
recursos que ofrecen estos: tabuladores, justificación
de líneas, columnas,...
....No
obstante lo anterior, no todo está perdido. Ahí van
algunos recursos para el formato del texto:
- Tamaño:
En el menú Formato – Fuente se
puede determinar el tamaño de los
caracteres, como es habitual en la mayoría
de los programas de edición. Un recurso
de HTML es el Tamaño relativo:
Utilizando la A5 y
la A9 se consigue que los caracteres
siguientes sean un tamaño mayor/menor
relativo al que les antecede. En concreto,
la disminución de tamaño relativo se
puede utilizar para conseguir "mayúsculas
enanas"(A a A) para abreviaturas (AM
; PM) o siglas (ONU, memoria RAM,... )
- Tabuladores:
cualquier persona que haya hecho algún
pinito en el diseño web se habrá
sentido frustrada al comprobar que por más
veces que se pulse la barra espaciadora,
al visualizar el párrafo con el
navegador sólo aparece un espacio. Para
insertar varios espacios consecutivos hay
que escribir caracteres especiales de
HTML: en el menú Insertar seleccionar
formato HTML y teclear   varias
veces seguidas. Tras Aceptar obtendremos
tantos espacios en blanco como secuencias
hayamos insertado.
- Saltos de línea:
Si utilizamos el retorno de línea para
empezar un nuevo párrafo Front Page
provoca automáticamente una separación
superior a la habitual entre líneas. Si
queremos empezar un nuevo párrafo sin
dejar tanta separación debemos recurrir
al menú Insertar – Salto de línea.
- Márgenes:
Front Page permite definir los márgenes
laterales y superior de nuestra página.
Pero... las variables utilizadas por
Microsoft son particulares para su
Explorer, lo que provocará que al
visualizar la página con otro navegador,
como Netscape, no se aprecien dichos márgenes.
La primera solución pasa por especificar
tambien las variables para márgenes de
Netscape. ¿Y si la página se visualiza
en un equipo UNIX o Mac? Una solución más
efectiva y que respetará los márgenes
en todos los navegadores es la utilización
de tablas, con una columna para el margen
izquierdo, otra para el texto y una
tercera para el margen derecho. La tabla
es un elemento propio del HTML, por lo
que es tratada por igual en todos los
navegadores. Dejamos su análisis para más
adelante.
- Márgenes de párrafo:
Después del comentario anterior resulta
evidente que recurriremos a las tablas
para conseguir efectos de sangrías de párrafos.
- Otros consejos de diseño:
- La extensión
de los párrafos no debe ser
muy superior a la media
docena de líneas. Cada párrafo
debe expresar una única idea.
- La cursiva
debe reservarse para citas, títulos
de libros o películas. Una página
escrita toda en cursiva no
resulta agradable, pues los
tipos cursiva del ordenador,
en la mayoría de los casos,
no son reales, si no una
deformación sesgada y
oblicua. En general hay que
optar por las fuentes
legibles en detrimento de las
"bonitas".
- El tamaño de
la letra ha de ser legible en
la pantalla, no en el papel.
Los tamaños inferiores a 12
puntos no son aconsejables.
- Tampoco es
conveniente abusar de los
distintos tipos de letra. Uno
para el título, otro para el
texto y, como mucho, un
tercer tipo para algún subtítulo
o texto a destacar.
- El color del
texto debe tener un alto
contraste con el del fondo y
éste, preferentemente, ha de
ser claro. Lo caracteres
blancos o casi blancos
tienden a mezclarse con el
fondo al implementarse en los
monitores.
|

....Una
marquesina es una línea de texto en movimiento de un
lado a otro de la pantalla.
....Las
marquesinas tienen la desventaja, como la mayoría de los
efectos, de que pueden llegar a cansar y, lo que en un
web didáctico es más preocupante, distraer y disminuir
la capacidad de atención.
- En el menú Insertar
– Marquesina indicar
- el texto de la línea
- la dirección de
movimiento
- la velocidad
- si se moverá contínuemante
o un número determinado de veces
- el tamaño
horizontal y vertical
- el color de fondo
de la marquesina, que puede ser o
no el mismo que el del fondo de
la página.
- Todas estas características
se pueden modificar psteriromente
situando el cursor sobre la marquesina y
pulsando el botón. Del menú contextual
que aparece elegir Propiedades de
la marquesina.
- El formato del texto se
modifica haciendo clic sobre la
marquesina. Cuando está resaltada se
utilizan los botones habituales para
texto o el menú Formato – Fuente
|

 Tablas Tablas
| Concepto |
Son
estructuras que permiten organizar información
en una página web. |
| Ventajas
didácticas |
Son
muy útiles para presentar sintéticamente las
ideas y permiten representar de manera esquemática
los conceptos, lo que facilita la identificación
de las relaciones entre los mismos. |
| Ventajas
de diseño |
Es fácil
combinar fondos, insertar imágenes en el texto,
crear márgenes y columnas utilizando tablas sin
bordes. |
| Desventajas |
Tienen
la desventaja de que su visualización varía en
función de la resolución de los monitores, el
tamaño de éstos y el programa navegador. |
- Bien utilizando el botón
de la barra, bien desde el menú Tabla-
Insertar Tabla, se genera una tabla
con el número de filas y columnas
deseado.
- La tabla que aparece irá
cambiando su tamaño según se vayan
incorporando texto e imágenes.
- Con el menú contextual
podemos acceder a las propiedades de la
celda activa o de toda la tabla. Esto
permite, por ejemplo, colocar una imagen
de fondo en una celda, aunque el resto de
la tabla tenga un fondo de color liso.
|
 Imágenes y gráficos Imágenes y gráficos
....Las imágenes
presentes en un sitio web son una característica
importante del mismo, no sólo porque realzan su
atractivo ante los lectores. Su tiempo de carga ralentiza
el tiempo total necesario para que la página sea visible
en el navegador. Una página web saturada de imágenes
puede espantar a los posibles lectores, aburridos en la
espera.
....Al
igual que un documento de texto se puede alamacenar en el
disco duro con distintos formatos, una imagen (dibujo,
foto, logotipo,...) puede ser archivada en varios
formatos. Los dos más utilizados en el diseño de los
sitios web son GIF (Graphics Interchange Format)
y JPEG (Joint Photographic Expert Group),
que conjugan una buena calidad de visualización con un
tamaño reducido, lo que reduce su tiempo de acceso y
descarga.
| |
GIF |
JPEG |
| COLORES |
Permite
usar hasta 256 colores diferentes, lo que lo hace
apropiado para imágenes con pocos colores o que
contengan zonas amplias de un color uniforme (incluidos
el blanco y el negro). |
Se
desarrolló para almacenar en poco espacio imágenes
que contengan mucha información, como pueden ser
las fotografías, en las que no es normal que
existan áreas grandes conteniendo exactamente el
mismo color. La reducción del espacio de
almacenamiento se logra aplicando algoritmos
matemáticos |
| COMPRESIÓN |
Al
almacenar la imagen se puede optar por reducir el
número de colores a un máximo de ocho, lo que
reduce el espacio de almacenamiento a menos de la
mitad. |
Al
almacenar la imagen se puede elegir el grado de
compresión que queremos darle, en detrimento de
la calidad del resultado. Es conveniente hacer
algunas pruebas, porque la mayor parte de las
veces la pérdida de calidad no es apreciable por
el ojo humano. |
| ENTRELAZADO |
Una
imagen GIF "entrelazada" carga al
principio los rasgos importantes y a continuación
se perfila poco a poco. De esta manera el usuario
tiene la sensación de que la espera es más
corta, porque empieza antes a ver el contenido de
la imagen. |
La
característica equivalente se denomina JPEG
progresivo. |
| TRANSPARENCIA |
Al
grabar la imagen se puede elgir que uno de los
colores sea transparente, es decir, que en su
lugar se verá el color de fondo de la página.
El resultado es un gráfico más integrado en el
texto, sin un marco de color. |
|
| ANIMACIÓN |
Algunos
programas permiten crear secuencias de animación
formadas por imágenes independientes que pueden
ser almacenadas como una única imagen en formato
GIF. |
|
....De más
reciente aparición, y diseñado específicamente para
Internet es el formato PNG (Portable Network Graphics;
se lee ping), que incluye las mejores características
de ambos: compresión sin pérdida de información,
limitación o no del número de colores, carga
entrelazada y control de transparencia. A cambio no
soporta ni la animación del formato GIF, ni la reducción
del tamaño del fichero de JPEG. Ello hace que PNG pueda
sustituir GIF para gráficos sencillos con pocos colores,
pero no pueda competir ni en el tratamiento de GIFs
animados, ni con JPEG en fotografías con una amplia de
color.
....Trabajar
con gráficos muy grandes puede ser necesario en alguna
ocasión, pero obviamente esto conlleva un mayor tiempo
de descarga. Un truco para reducirlo aparentemente es
dividirlo en un mosaico de gráficos más pequeños. De
esta manera se reduce el tiempo de espera, pues la imagen
va apareciendo como si de un puzzle se tratase, pero a
cambio ocupamos un meyor espacio de almacenamiento en el
disco duro. (La suma de Kbites de varios ficheros pequeños
es superior al tamaño total de un único fichero que
contenga a todos)
....Otro
truco para acelerar la visualización de las imágenes:
al final de la primera página de nuestro sitio web se
colocan los gráficos deseados con tamaño 1 pixel. Esto
provoca que dicha imagen se almacene en la zona caché
para web de nuestro disco duro, sin que el usuario apenas
lo perciba y que, cuando visualice la página en la que
están colocados, los gráficos se carguen desde esta
ubicación más rápidamente. El peligro de abusar de
esta técnica es la sobrecarga del servidor web.
 Para insertar imágenes Para insertar imágenes
 Haciendo
clic en el botón del "cuadro"
o en Insertar – Imagen,
indicar el nombre del archivo de la
imagen deseada Haciendo
clic en el botón del "cuadro"
o en Insertar – Imagen,
indicar el nombre del archivo de la
imagen deseada - Si la imagen está
almacenada en nuestro disco duro el botón
Examinar nos abrirá una ventana
del explorador. Si la imagen está en una
dirección URL habrá que especificarla
entera.
- Una vez insertada la
imagen, con el botón derecho podemos
abrir su ventana de propiedades:
- En la ficha General se
puede:
- Modificar la
dirección de origen, lo que será
obligatorio si dicho origen no
está en el servidor que
almacenará nuestra web.
- Variar el formato
GIF/JPEG, entrelazado o no, en
cuyo caso FrontPage dará
opción a guardar los cambios en
el actual fichero de imagen o
grabar un nuevo archivo.
- Indicar el texto
que aparece hasta que se
carga la imagen o al pasar el ratón
por encima de la imagen o que
sustituye a la imagen en los
ordenadores que no soportan gráficos.
Este texto suelen ser unas pocas
palabras descriptivas del gráfico.
- Si se indica una
imagen de Baja resolución,
por ejemplo con 16 colores en vez
de 256, ésta se cargará antes
que la imagen definitiva, que se
cargará luego sobre ella. Algo
así como el modo entrelazado del
formato GIF, pero utilizando dos
ficheros distintos.
- Poner un enlace
a otro lugar. (Se
analiza más tarde)
- La ficha Video
fija las características de arranque y
repetición del mismo.
- La ficha Apariencia
determina la posición relativa de la
imagen y su tamaño.
- Si el tamaño
se indica en porcentajes
estos hacen referencia al tamaño
de la ventana y la imagen se
adaptará a los cambios de tamaño
de la ventana del navegador en el
ordenador del vistitante.
- Es una buena
costumbre utilizar los atributos HEIGHT
y WIDTH en todos los gráficos.
El navegador conoce de esta
manera el tamaño que tiene que
reservar para la imagen antes de
finalizar su carga, con lo que
puede continuar presentando el
texto simultáneamente y reducir
la espera.
- El atributo Alineación
determina la posición
relativa de la imagen con
respecto al texto. Si no se
indica otra cosa la imagen se
situa con relación a la línea
base del párrafo en que se
encuentra. Si queremos que una
imagen quede rodeada de texto hay
que indicar alineación derecha
o izquierda
- Cuando la imagen
está rodeada de texto se puede
generar un espacio en blanco
alrdedor de la misma, indicando
en Espaciado vertical y Espaciado
horizontal el número de
pixels que debe tener.
- Por defecto todas
las imágenes se insertan con una
línea de borde alrededor. En Borde
se indica el grosor que debe
tener dicha línea o que no
exista.
- Otros consejos:
- Es recomendable
que el número total de gráficos
de una página no sea mucho mayor
de la media docena.
- Hay que asegurarse
de que ningún gráfico pequeño
(botones, flechas,...) ocupa más
de 5 Kb.
- Los gráficos
grandes no deben pasar de 20/25
Kb.
- Hay que repetir
los mismos iconso, botones y
flechas el mmáximo número de
veces posible.
- El total de los
elementos de una página no debe
pasar de los 50 Kb para ser
aceptada sin dificultad por
cualquier navegador. Hablo de página
individual, no de sitio web.
|
 Fondos Fondos
....El
valor estético de una página web queda determinado por
su fondo. Una combinación adecuada de colores e imágenes
de fondo, utilizando tablas o no, puede enganchar o
repeler a los visitantes. Independientemente del gusto
personal de cada creador hay una regla de oro en la
composición de fondos: nunca pueden dificultar la
lectura del contenido.
....El
recurso de las tablas permite la diferenciación de zonas
en una misma página, ya que toleran fondos particulares
tanto por celda como para toda la tabla, lo que permite múltiples
combinaciones.
....La
utilización de un color para toda la página y de una
imagen no son incompatibles, siempre que la imagen tenga
un color definido como transparente. En caso contrario la
imagen se superpondrá al color.
....Si se
indica una imagen como fondo y no es suficientemente
grande para llenar toda la pantalla, el navegador la
repetirá horizontal y verticalmente formando un mosaico
que cubra toda la ventana.
....Insisto
otra vez en la regla de oro para los fondos: los colores
de las imágenes que se utilicen como fondo deben ser
claros para no dificultar la lectura. En realidad, hay
que descartar el uso de imágenes convencionales y fotos
como fondo, pues no están preparadas para mostrar texto
sobre ellas.
 Determinar el fondo Determinar el fondo
- En la ficha de Propiedades
de página seleccionar la pestaña Fondo
- Si el fondo va a ser un
color liso seleccionarlo en Fondo.
Si el fondo va a ser una imagen marcar la
casilla Imagen de Fondo y escribir
el nombre del archivo de imagen. Como ya
hemos mencionado, el archivo de imagen
debe estar en la misma carpeta que el
documento HTML.
- El Explorer ofrece
un efecto que no se ve con el Navigator:
una imagen fija de fondo de página sobre
la que se desplaza el texto. Se consigue
al activar la Marca de agua.
- Para conseguir que una
imagen aparezca en el centro de la
pantalla sin que se repita como mosaico
hay que agrandarla con un programa de
edición de gráficos rodeándola de una
espacio sobrante, de color o transparante,
suficientemente amplio.
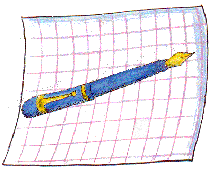
- El fondo de imagen más clásico
es el "borde lateral temático".
Es un diseño que simula, por ejemplo,
lahoja de un cuaderno con una espiral en
la izquierda de la pantalla. Se consigue
con una imagen alargada que tiene una
anilla y un par de líneas azules con
fondo blanco. El efecto mosaico hace el
resto. Es un diseño vistoso y en formato
GIF ocupa poco espacio. La única
precaución es que la imagen original sea
sufientemente ancha para que, sea cual
sea la resolución del monitor del
visitante no aparezca una espiral a mitad
de pantalla. Dado que las mayores
resoluciones tienen 1.600 x 1.200 pixels
bastará con 1.601 pixels de ancho.
- Derechos de autor aparte,
capturar la imagen de fondo que hemos
visto en una página visitada es bien
sencillo
- Cuando la página
visitada está activa, situar el
cursor sobre cualquier posición
de la ventana libre de texto o gráficos.
- Pulsar el botón
derecho y seleccionar la opción Guardar
fondo como...
- Escribir el nombre
con el que almacenaremos ese
fondo en nuestro disco duro.
|
 Fondos de tablas Fondos de tablas
....La
gran ventaja de combinar los fondos y las tablas es la
gran diversidad de diseños que ofrecen al autor del
sitio web.
....El
gran incoveniente es que no son tratados igual en los dos
navegadores más implantados en el mundo del PC:
- Navigator no
visualiza los fondos en las celdas vacías.
Esto se soluciona poniendo un "punto
transparente" en las celdas en
cuestión.
- Si los bordes de las
celdas y la tabla son visibles en Explorer
tendrán el fondo de la tabla mientras
que en Navigator se verán con el
fondo de página. Explorer permite
controlar el color de estos bordes.
|
 Marcos Marcos
....Los
marcos son quizá el único efecto web que tiene
partidarios y también detractores. Los marcos son
divisiones de la ventana del navegador que permiten
visualizar dos secciones del documento de forma
independiente: en la izquierda el índice y en la derecha
el texto.
....Si su
sintaxis HTML no está bien definida nos podemos
encontrar documentos o imágenes que apenas se pueden ver
en un marco estrecho o con un espantoso anidamiento de
macros dentro de macros.
....Otra
pega que ponen sus detractores es la reducción del
espacio de pantalla al dividirla en varias ventanas.
....La
ventaja de los marcos sobre una tabla de dos filas o
columnas para, siguiendo con el ejemplo, texto e índice
es que al desplazar la pantalla para leer el texto en las
tablas también desplazamos al índice, mientras que con
el uso de marcos el índice permanece estático hasta que
no recorremos su fila/columna.
....Una
solución de consenso es ofrecer en la portada dos
enlaces distintos para cargar el resto del documento con
o sin macros.
....Por último
una dificultad añadida para el diseñador principiante:
con Front Page Express sólo se pueden generar
marcos tecleando directamente código HTML.
 Crear Macros Crear Macros
- La utilización de macros
obliga a crear páginas independientes
inevitablemente. Una ventana con dos
marcos necesitará tres: la original
sobre la que haremos la división, la página
que veremos en el marco 1 y la que
veremos en el marco 2.
- Las páginas del marco 1 y
del marco 2 se escriben utilizando los
elementos ya comentados. La página base
de los marcos se crea la última y es la
que deberemos escribir en HTML:
- Ver – HTML
- Entre antes de la
etiquetas <Body> escribir:
<FRAMESET
FRAMEBORDER = ‘NO’
BORDER=’0’ COLS="50,*">
<FRAMESRC="indice.htm"
NAME= "indice">
<FRAMESRC="mipagina.htm"
NAME="texto">
<NOFRAMES>
- Entre las
etiquetas <Body> y </body>
escribir o pegar el código de la
página que se visualizará sin
marcos.
- Entre </body>
y </HTML>
</NOFRAMES>
</FRAMESET>
- Vayamos por partes:
- FRAMESET ,
FRAMESRC y NOFRAMES son etiquetas
HTML que comunican al navegador cómo
debe interpretar el código que
sigue.
- FRAMEBORDER y
BORDER determinan si hay o no una
separación visible entre los dos
marcos. La primera, Yes/No, es la
variable de Explorer y la
segunda, 0/1, la de Navigator.
- COLS indica que
los marcos dividirán la ventana
verticalmente. Una división
vertical se crea con ROWS.
- El valor "50,*"
indica:
- Que hay
dos marcos. Si deseamos
poner más habrá que añadir
más números separados
por comas.
- Que el
primer marco tiene 50
pixels de ancho. Otra
forma de indicar la
medida del marco es
proporcionalmente al tamaño
de la ventana:10%. La
medida en pixels asegura
la visualización de los
elementos más anchos de
ese marco sin que
aparezcan las odiadas
barras de desplazamiento.
La medida en porcentaje
garantiza que el
resultado final en la
pantalla del visitante se
parece a nuestro diseño,
independiente de la
resolución de su monitor.
- El
asterisco es un comodín:
el segundo marco ocupa el
resto de la ventana.
- "*,75%"
reservaría tres cuartas
partes de la ventana para
el segundo marco,
asignando el resto al
primero.
|
 Mapas de imagen Mapas de imagen
....Un
mapa de imagen es un gráfico que contiene varios enlaces
que se activan al pulsar con el ratón en distintas zonas
del gráfico.
....Front
Page Express no facilita ninguna herramienta para el
diseño de mapas de imagen, por lo que todo el proceso
habría que hacerlo tecleando código HTML, pero existen
en Internet varias herramientas freeware y shareware que
nos simplifican esta labor.
....Veamos
cómo funciona MapThis.
- Antes de abandonar Front
Page, insertar la imagen, en
formato GIF o JPEG, que será el mapa
en la página web que se está creando.
- Pulsar el botón derecho y
seleccionar Propiedades de la imagen.
- Pulsar el botón Extendido
(abajo a la derecha, sobre el de ayuda) y
en la ventana que sea bre a continuación
Agregar.
- Nombre: ImageMap; Atributo: #nombre_que_identifica_el_mapa
- Abrir un documento nuevo
con la imagen en cuestión.
- Seleccionar la forma geométrica,
rectángulo, círculo o polígono, que más
se ajusta a la porción de imagen que va
a actuar como enlace. Llevar el cursor
sobre dicha porción y dibujar con la
figura elegida.
- Para ajustar la figura
geométrica sobre la región del enlace
activar el botón "flecha" y
mover o cambiar el tamaño según se crea
conveniente.
- Pulsar el botón derecho
del ratón sobre el área elegida.
Seleccionar Edit Area Info.
- Indicar el destino del
enlace cuando se active (URL) y el marco
en el que se abrirá (cuando sea
necesario) y el texto que se leerá al
detener el ratón sobre él.
- Cuando se han terminado de
especificar todos los enlaces, File
– Save
- Seleccionar formato HTML e
indicar el nombre del fichero que contine
la imagen
- Guardar
- Teclear el nombre_que_identifica_el_mapa
- OK.
- Al abrir el fichero HTML
en el navegador funcionará el mapa de
imagen.
|
 Enlaces Enlaces
....Un
enlace o hiperenlace es un objeto (texto o imagen) que
apunta a la dirección de otro documento. Esta es la
característica que identifica la Web. De hecho, el código
HTML en el que se guardan las páginas web significa Lenguaje
de Marcas de HiperTexto.
....Distinguimos
entre dos tipos de enlaces: internos y externos. Los
primeros señalan a otra posición de la página en la
que estamos. Los segundos tienen la dirección de otra página,
aunque sea del mismo documento.
....En los
enlaces entre distintas secciones de nuestro sitio web
podemos provocar que el navegador se sitúe en un párrafo
concreto de la página de destino utilizando marcadores.
Un marcador es una posición en el texto del documento a
la que se le asigna un nombre para poder hacer
referencias.
 Convertir un
texto o rótulo en enlace es tan sencillo
como teclear la dirección a la quedebe
ir el navegador en la ventana que se abre
al Insertar – Hipervínculo o
al pulsar el botón del "mundo
encadenado". Convertir un
texto o rótulo en enlace es tan sencillo
como teclear la dirección a la quedebe
ir el navegador en la ventana que se abre
al Insertar – Hipervínculo o
al pulsar el botón del "mundo
encadenado".- Si el enlace está en una
imagen llegaremos a esta ventana pulsando
el botón Examinar junto a la Ubicación
del Hipervínculo predeterminado
de la ficha General de las
propiedades. Podemos mezcla ambas
opciones y poner el mismo enlace a un
icono y el texto que le acompaña.
- En el caso de que sea un
enlace interno podemos utilizar la pestaña
Páginas Abiertas que nos ofrece
un listado de todas las páginas abiertas
en el Front Page y los marcadores de la página
seleecionada. Hay que evitar siempre
crear enlaces a Página Nueva. Los
enlaces deben ser el final de la creación
del sitio web.
- Para situar un marcador se
debe resaltar el texto o posicionar el
cursor en el lugar dónde estará el
marcador. En el menú Editar –
marcador indicar el nombre con el que
lo reconocerán los navegadores.
- En el caso de que estemos
utilizando marcos en el diseño debemos
especificar en qué marco se tiene que
abrir el nuevo documento. En caso
contrario se abrirá en el marco en el
que este ubicado el enlace.
- También es posible
provocar que se abra una nueva ventana
del navegador para visualizar el
documento destino del enlace. En Marco
de destino indicar _BLANK. Esta opción
desactiva la "vuelta atrás"
del navegador.
- En una página web hay
tres tipos de enlaces: por visitar,
visitados y el que está activo (si lo
hay) en este momento. Microsoft ha
prefijado que todos los enlaces aparecerán
subrayados y cada uno con un color. Ambas
opciones son modificables tanto por el
visitante como por el creador de un sitio
web. La elección en tiempo de diseño
del color de los enlace se hace desde Propiedades
de Página – Fondo
- Aunque habitualmente un
enlace apunta a una págian web nada
impide que enlace con una dirección de
correo o un archivo en un servidor FTP.
Estas y otras modalidades se indican en
la lista desplegable Tipo de Hipervínculo.
Si lo que queremos es un enlace que nos
envíe un correo electrónico en Dirección
URL debemos escribir nuestra dirección:
micorreo@servidor.es
- Otro enlace útil es el
que señala a n fichero ZIP. Es la forma
más corriente de permitir que un
visitante consiga un programa, albúm de
fotos, ... que podrá descomprimir más
tarde.
|
 Insertar sonidos Insertar sonidos
....¿Sonidos
en un web educativo? ¿Hacen falta efectos especiales
como en los juegos de "La guerra de las Galaxias"?.
Francamente no.
....¿Y si
es un web sobre un autor musical? ¿Y si se considera
oportuno que el alumno escuche el sonido de cierto animal?
¿Y si estamos llevando a cabo un intercambio cultural,
aunque sea vía correo electrónico, y queremos dar a
conocer el folclore de nuestra tierra?. Efectivamente hay
oportunidades en las que los sonidos son cuando menos
necesarios.
....Los
archivos de sonido, como los de imagen, se pueden
almacenar en diferentes formatos: aiff. wav y MP3 son los
más corrientes. El formato aiff es un estándar para
representar sonido digital; el wav es equivalente, pero
su utilización es exclusiva de equipos basados en
Windows, permitiendo digitalizar el sonido en diversas
calidades: mono-estéreo, calidad telefónica-radio-CD;
el MP3 representa el equivalente al JPEG en compresión
de sonido y está revolucionando los canales habituales
de distribución musical.
....El
formato MIDI no almacena propiamente un archivo de sonido.
Su reducido tamaño se debe a que contiene sólo el código
necesario para que sea el ordenador del usuario el que lo
genere. Presenta el incoveniente de que la calidad final
depende de la capacidad de la tarjeta de sonido del
visittante.
....Existe
aún otro formato: Real Player, diseñado para la
transmisión de audio en tiempo real: programas de radio,
conferencias, conciertos,...
....En
cualquier caso, la transferencia de sonidos es lenta y su
calidad no es la del sonido CD.
 Para insertar sonidos
y vídeos Para insertar sonidos
y vídeos
- En Insertar –
Sonido de fondo indicar el nombre del
archivo de sonido deseado. Este se
reproducirá cada vez que se inicie el
documento y cada vez que la ventana
activa pase a ser la del explorador.
Podemos indicar el número
de veces que queremos que se repita el
sonido inicial:
- En Propiedades de la Página
(menu contextual al hacer clic con el botón
derecho del ratón en cualquier sitio del
texto), en la pestaña General, hay
un recuadro donde aparece el fichero que
hemos seleccionado como sonido de fondo y
el número de veces o bucle que se
repetirá. Si se activa la opción Siempre
el sonido se repetirá una y otra vez
mientras la página esté activa, aunque
haya otros sonidos o vídeos activos.
- La manera más sencilla de
insertar un sonido y dejar al usaurio el
control de la reproducción (sonar/parar)
es Insertar – Otros Componentes -
Complemento. En origen de datos
indicaremos el nombre del fichero de
sonido. Salvo que se indique lo contrario,
el sonido se reproducirá nada más
cargarse:
- Botón Extendido
- Botón Agregar
- Nombre: autostart; Valor:
false
- Aceptar – Aceptar.
- Otro valor "extendido"
que se puede modificar es loop. Su
valor por defecto es FALSE e indica si el
sonido se repetirá o no. En Explorer
el sonido se repite indefinidamente si
asignamos a loop cualquier valor
numérico distinto de cero. Navigator
repetirá el sonido el número de veces
indicado.
- Para visualizar el control
del sonido basta con una altura de 48
puntos. Todo lo que pase de ahí es un
cuadro negro sobre las teclas de control.
- En Insertar – Vídeo
indicar el nombre de la película deseada,
que deberá estar en formato avi. En la
ficha de propiedades del vídeo podemos
elegir que la película arranque o no al
cargar el documento y que arranque o no
al colocar el ratón sobre el cuadro de
la imagen. La película arrancará en
donde se detuvo al cambiar la ventana
activa.
También es posible
indicar el número de veces (bucles) que
se reproducirá el vídeo cada vez que
arranque y el intervalo en tiempo entre
una y otra reproducción, medido en
milisegundos.
|
|
|



![]() Para insertar imágenes
Para insertar imágenes![]() Determinar el fondo
Determinar el fondo![]() Fondos de tablas
Fondos de tablas![]() Crear Macros
Crear Macros![]() Para insertar sonidos
y vídeos
Para insertar sonidos
y vídeos