MANOS A LA OBRA
Abra
formato1.htm en Worpad como ya sabe, ahora empezaremos a dar formato en el mismo sentido
en que aparecen las etiquetas. Las primeras que llaman nuestra atención son:
<html>
<head>
<tittle>AQUI VA EL TITULO</tittle>
<head>
Esta
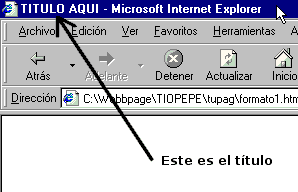
sección es el encabezado de la página. Dentro de los tags <tittle> vá el título de que vá a salir en la parte superior de su navegador y que actualmente solo dice
"título aqui".

Lo puede cambiar por cualquier otro titulo de su preferencia como por ejemplo:
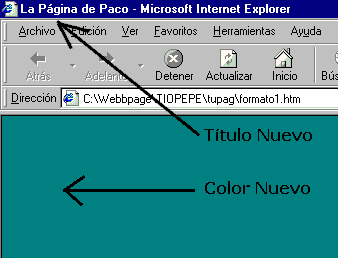
"La Página de Paco"
Este título anteriormente tenía la finalidad de ayudar a los buscadores a catalogar su página según lo que usted colocase, pero actualmente se utilizan otro tipo de etiquetas
tipo "META" que las vamos a dejar para otra lección más avanzada.
Ahora si bajamos un poco encontraremos la segunda etiqueta que modificaremos en esta lección y es la de color del fondo se su página y es de la siguiente forma:
<body bgcolor="#FFFFFF">
Esto significa sencillamente: El color del fondo de la página es FFFFFF. Donde FFFFFF ( = blanco ) es un valor hexadecimal para colores que se utiliza por convención. Estos códigos sirven para establecer el color de cualquier objeto en nuestra página que se pueda colorear como por ejemplo: el color del texto, el color del fondo, los bordes de las tablas, los bordes de las fotos, las líneas de division horizontales, etc.
Para los que no tienen programas de retoque fotográfico (estos por lo general permiten conseguir el código para cualquier color que nos guste) a continuación se muestra una tabla de los colores más comunes:
| Color | Código | Color | Código |
| Negro | #000000 | Amarillo | #FFFF00 |
| Blanco | #FFFFFF | Lima | #00FF00 |
| Verde | #008000 | Aqua | #00FFFF |
| Marron | #800000 | Fuscia | #FF00FF |
| Oliva | #808000 | Plata | #C0C0C0 |
| Azul Marino | #000080 | Rojo | #FF0000 |
| Púrpura | #800080 | Azul | #0000FF |
| Gris | #808080 | Azul Claro | #008080 |
Nota: Es importante destacar que hay que tener un poco de cuidado al elegir el color de fondo. Este debe ofrecer suficiente contraste contra el color del texto para que sea cómoda su lectura.
Digamos que usted se decide por un color de fondo "azul claro" Lo que debe hacer es borrar con cuidado todas las "F" y substituirlas por el código 008080.
Ejemplo:
<body bgcolor="#008080">
Ahora guarde su trabajo y cargue la página en su navegador, En el borde superior debe decir lo que colocó como título y el color de fondo de la página será el que colocó. Felicitaciones, ya sabe algo de HTML.
Vista Terminada:

Imágen De Fondo
En el archivo formato2.htm encontrará una línea de código de la siguiente forma:
<body background="FONDO FORMATO GIF O JPG">
Esta línea especifica el fondo de pantalla que va a usar en su página,
puede substituir donde dice "FONDO FORMATO GIF O JPG" por el
nombre de archivo de la foto o imágen que se presentará (mosaico) en
el fondo de su pantalla, es bueno recordar que la aclaratoria anterior
sobre el contraste suficiente con el texto es igualmente válida en este
caso.
Nota: si ya tenía la página abierta presione "actualizar" "reload" o Recargar para ver los cambios.