
Part 1:Overview of skin creation
What you need:

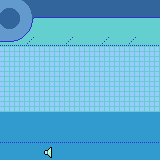
This view is made up of many different elements.
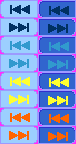
There are actually 22(!) different images all stuck together by audioplayer. when apart they actually look like this:
 |
|
 |
|||
 |
|||||
|
As you probably noticed, each
of these images contain all the different modes for that button.
The play button has: off, click on, on, and click off. This is the premise of all skins for applications, and the Audioplayer is no different. If you grab the ImagePack
from the downloads page, you can see all of these different images.
Here
is a handy little photoshop file with all the components Check out part two for working with the photoshop file -------------------------------------- |