
How To Make a Web page and host it free of charge!
I started out tinkering with web pages in order to learn HTML (which is required in our line of programming) but as my web page evolved, I realized that it would also serve as a vehicle for sharing my ideas and hobbies with other like-minded individuals. It is a enjoyable and creative way of publishing over the net using text, pictures, sounds and movies. The Internet has made a giant leap from the research labs to our homes and offices and personal home pages gives netizens a chance to give a personal touch to technology.
(Basically I got through setting up the web page with a combination of trial and error, tips from the net and help from my friends. There are easier and more efficient ways to make a web page but consider this as a starting point! )
Before actually sitting beside a computer to code, you'll need to have a plan on how your web page is going to look like and behave. It may be just one HTML page showing minimal details like your name, hobbies, contact details or your photo or you can have a central home page from which you can choose a particular page of interest on a site map in a hierarchical manner.
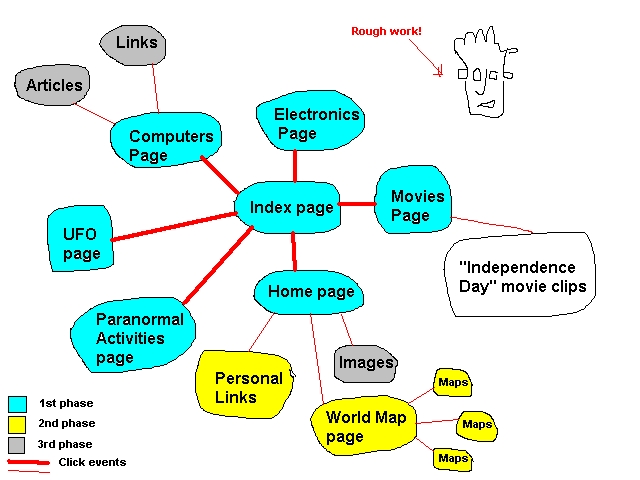
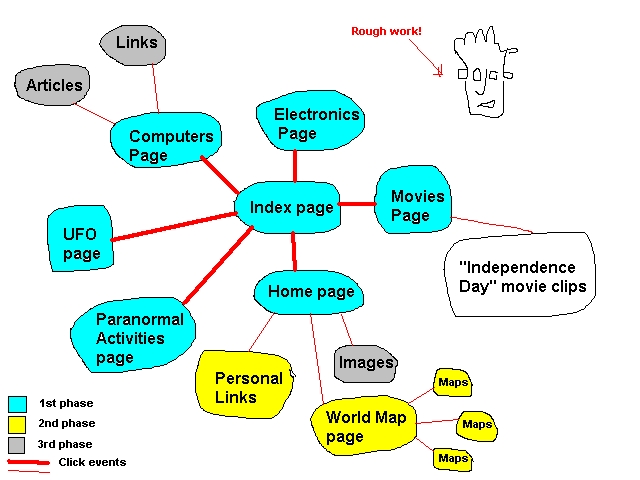
Draw the layout diagram of your web page on paper. An example is given below.

As seen in the diagram, there is a central web page through which all other pages can be accessed. This will help when you're enlarging your web pages and in navigation. This central page will have its file name as index.html. Using the central page as the starting point, you can add hyperlinks in the form of text or pictures that point to other pages specific to your topic of interest.
You must take into consideration the type of browser that your intended audience will use. Write code that can be supported by most common browsers like Internet Explorer and Netscape Navigator. Not all features are wholly supported by one browser.
Try to make your web page as creative, innovative and interesting as as possible by using images, sounds and movies. The Internet wouldn't be an interesting place if it wasn't for the multimedia. But this has a disadvantage too. Image, sound and movie files are very large files and take time to load. This may frustrate the surfers.
Try to make your web page appealing to a wide audience. Don't put in stuff that would hurt anyone's feelings. Remember, there are no physical boundaries in cyberspace.
The best way to learn about designing web pages is by looking at other web pages. The Internet is full of web sites made by professionals and amateurs. You can read the source code on the web page and even copy images, movies and sound files. But first check out their copy-right rules given on the respective pages and check if they allow these files to be put up on other pages.
Once you have a diagram and the look of the web page on paper, its time to look at how to bring it to life by coding.
Writing code for a web page may be accomplished in many ways but the most important is HTML (Hyper Text Markup Language). HTML contains a set of tags that format the text in a HTML page in a particular way within a browser. For example, if you want the phrase "Rome wasn't built in a day" to appear bold on the web page, the phrase must be surrounded with <STRONG> tags as shown below.
<STRONG>Rome wasn't built in a day</STRONG>
will appear like this on the browser (depends on your browser settings).
Rome wasn't built in a day
The first <STRONG> tag indicates the starting point of the sentence to be made bold and the last </STRONG> tag indicates the ending point. You can write HTML using notepad (the tags will be invisible and the formats seen only in the web browser) or any simple text editor or use other tools with sophisticated editing capabilities like Microsoft FrontPage, Netscape Composer, Claris Home Page and even Microsoft Word 97!
Here are some pointers in writing HTML code (I won't go into details and this isn't meant to be a HTML tutorial but just a sampling of what you can do with HTML).
An HTML page must begin with the <HTML> tag and end with </HTML> tag as shown in the example below.
<HTML>
Welcome to my web page!
</HTML>
You may add a title to your web page using the <TITLE> tag. This title will appear in the title bar of the browser when it opens your browser as shown in the example below.
<HTML>
<TITLE>My First Web Page</TITLE>
Welcome to my web page!
</HTML>
You can change the style of the text in the web page by changing the font, size or emphasis as shown in the example below.
<FONT SIZE="+2">It makes things look bigger!</FONT>
<U>This is underlined</U>
will appear like this on the browser (depends on your browser settings).
It makes things look bigger!
This is underlined
In the first line, the font size is increased by 2 from the current size (useful if you don't know the default font size of the targeted browser. The second underlines the text.
You can put line breaks using the <BR> tag. This helps in the spacing of text. Note: There is no </BR> tag!
You can add images to your web pages by using the <IMG> tag (I would say that this is most important tag along with the hyper link tag <A> since these two tags gives the functionality that the web is famous for!). The <IMG> tag points to the image file location in the file system. It also contains some extra parameters like height and width of the image when displayed.
<IMG SRC="world.jpg" HEIGHT="200" WIDTH="150">
<A HREF="world.htm">World Page</A>
The above code will appear like this on the browser (depends on your browser settings).
For the above code to work, the file "world.html" must be in the same directory as the page containing the hyperlink.
Another image technique is image mapping. In this technique, a large image, like a map, can be divided into polygons (e.g. countries on the map) each pointing to a different web page.
You can make web page interactive by adding text boxes for user input and push buttons using the <INPUT> tag. The tag has additional parameters that specify the type of control being displayed.
Note: For the following code to work in Netscape Navigator, the code should be preceded with the <FORM METHOD="POST"> tag and end with </FORM> tag.
<INPUT TYPE="button" VALUE="Click">
The above code will appear like this on the browser (your browser should support HTML 3.2 or above).
Its good to name the file containing the first page or the home page as index.html. This is because browsers search for index.html if the filename is not mentioned in the URL (Universal Resource Locator - the address of your web page).
Ensure that all the HTML files in the same directory as the index.html. If your directory grows too big then put common web pages under separate folders keeping the directory containing index.html as root. It helps in code maintenance and web updates. Place all image files in a separate folder called "images".
Ensure that the spelling of the files in the web code matched that spelling in the file system. I have noticed that Netscape 4.0+ seemed to be case-insensitve but Internet Explorer 4+ isn't for some odd reason.
HTML is an evolving language. The latest implementation is HTML 4.0. It contains newer tags and features compared to HTML 3.2. But it is not supported by some older browsers. Recommendations on what is to be added to HTML is done by the HTML Working Group at the World Wide Web Consortium (consisting of the top software cos. like Microsoft, Sun, Oracle etc.). Check the Computers Links page for its URL. Not all the tags are supported by all the browsers. For example the <MARQUEE> tag, which allows text to be scrolled across the screen, is supported on IE 4.0 but not on Netscape 4.0. So write your code such that users of both IE and Netscape versions can enjoy your creations. Test your web pages on different browsers like different versions of IE, Netscape or Opera browser.
The user preferences set on the browser will also affect your web pages. For example, if you have used Comic Sans font in your web page, it will appear as the default font (e.g. Times New Roman) on a browser which doesn't have Comic Sans font loaded. Instead of using <BOLD> tag, use the <STRONG> tag since this will cause the browser to use its interpretation of bold fonts. The apparent limitations notwithstanding, many classic work-arounds exist to make the web more exciting and appealing.
One major disadvantage with HTML is the lack of logic and branching instructions like "if...then...else" construct or the "for...next" statement that are common in other mainstream languages. In order to use these constructs, let us look at JavaScript.
JavaScript is a scripting language and is very similar to Java (It was a joint venture between Sun and Netscape). Its main advantage, other than the extra bells and whistles is that it includes logic and branching statements that HTML lacks. Another advantage of JavaScript over its competitor, VBScript is that JavaScript runs on both Internet Explorer and Netscape Navigator, the most common web browsers. However, JavaScript (or JScript as called by Microsoft) on IE 3 seems to have some problems in supporting some objects so beware! JavaScript treats the web page and the browser window as objects and changes can be made on the objects through defined properties or methods. For example, if you want to display the current browser's type, print the appName property of the navigator object using the write method of the document object as shown in the code below. (Watch out for the capital N in appName. Netscape Navigator is case-sensitive when it comes to JavaScript reserve words!)
document.write(navigator.appName)
It will display the type of web browser that you're currently using (provided your browser supports the above JavaScript objects)
Here are some pointers in writing JavaScript code. (This is just to show you what can be done with JavaScript and is not meant to be a tutorial)
Any JavaScript code should begin with <SCRIPT> tag. These tags should be within the </SCRIPT> tags in a HTML document as shown in the example below.
<HTML>
<SCRIPT>
document.bgColor="green"
</SCRIPT>
</HTML>
The above code changes the background color to blue. (I like the current background design, so I'll keep it!)
You can send messages in a dialog box to the users informing them of an event using the alert method.
alert("Warning! Only kids are allowed.")
Click the button to see the above method in action!
You can use logic constructs like "if...then..else" statements in JavaScript to add a level of interactivity to your web page. One important use of the above statement is to check the type of web browser and run a different piece of code depending on the type bypassing inherent incompatibility problems.
<SCRIPT>
var x=navigator.appName
if (x=="Microsoft Internet Explorer") {
document.write("<CENTER><MARQUEE WIDTH=200>You are using Microsoft Internet Explorer!</MARQUEE></CENTER>")
}
else if (x=="Netscape") {
document.write("<CENTER><BLINK>You are using Netscape Navigator!</BLINK></CENTER>")
}
else {
document.write("<CENTER>You are using " + x + " browser!</CENTER>")
}
</SCRIPT>
See the result below. The <MARQUEE> tag is only supported by the Microsoft Internet Explorer and the <BLINK> tag is only supported by Netscape Navigator. The output below depends on whether your current browser is IE or Netscape.
Last updated on 1 January 2000