

La arquitectura MVC (Model/View/Controller) fue introducida
como parte de la versión Smalltalk-80 del lenguaje de programación
Smalltalk. Fue diseñada para reducir el esfuerzo de programación
necesario en la implementación de sistemas múltiples y sincronizados
de los mismos datos. Sus características principales son
que el Modelo, las Vistas y los Controladores se tratan como entidades
separadas; esto hace que cualquier cambio producido en el Modelo
se refleje automáticamente en cada una de las Vistas.
Además del programa ejemplo que hemos presentado al principio
y que posteriormente implementaremos, este modelo de arquitectura
se puede emplear en sistemas de representación gráfica
de datos, como se ha citado, o en sistemas CAD, en donde se presentan
partes del diseño con diferente escala de aumento, en ventanas
separadas.
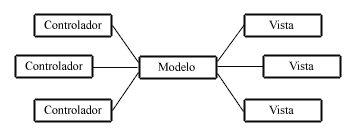
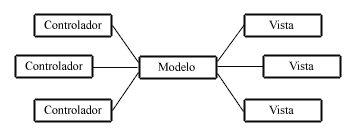
En la figura siguiente, vemos la arquitectura MVC en su forma
más general. Hay un Modelo, múltiples Controladores
que manipulan ese Modelo, y hay varias Vistas de los datos del
Modelo, que cambian cuando cambia el estado de ese Modelo.

Este modelo de arquitectura presenta varias ventajas:
Al incorporar el modelo de arquitectura MVC a un diseño,
las piezas de un programa se pueden construir por separado y luego
unirlas en tiempo de ejecución. Si uno de los Componentes,
posteriormente, se observa que funciona mal, puede reemplazarse
sin que las otras piezas se vean afectadas. Este escenario contrasta
con la aproximación monolítica típica de
muchos programas Java. Todos tienen un Frame que contiene
todos los elementos, un controlador de eventos, un montón
de cálculos y la presentación del resultado. Ante
esta perspectiva, hacer un cambio aquí no es nada trivial.
El Modelo es el objeto que representa los datos del programa.
Maneja los datos y controla todas sus transformaciones. El Modelo
no tiene conocimiento específico de los Controladores o
de las Vistas, ni siquiera contiene referencias a ellos. Es el
propio sistema el que tiene encomendada la responsabilidad de
mantener enlaces entre el Modelo y sus Vistas, y notificar a las
Vistas cuando cambia el Modelo.
La Vista es el objeto que maneja la presentación
visual de los datos representados por el Modelo. Genera una representación
visual del Modelo y muestra los datos al usuario. Interactúa
con el Modelo a través de una referencia al propio Modelo.
El Controlador es el objeto que proporciona significado
a las ordenes del usuario, actuando sobre los datos representados
por el Modelo. Cuando se realiza algún cambio, entra en
acción, bien sea por cambios en la información del
Modelo o por alteraciones de la Vista. Interactúa con el
Modelo a través de una referencia al propio Modelo.
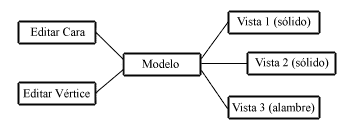
Vamos a mostrar un ejemplo concreto. Consideremos como tal el
sistema descrito en la introducción a este capítulo,
una pieza geométrica en tres dimensiones, que representamos
en la figura siguiente:

En este caso, la pieza central de la escena en tres dimensiones
es el Modelo. El Modelo es una descripción matemática
de los vértices y las caras que componen la escena. Los
datos que describen cada vértice o cara pueden modificarse
(quizás como resultado de una acción del usuario,
o una distorsión de la escena, o un algoritmo de sombreado).
Sin embargo, no tiene noción del punto de vista, método
de presentación, perspectiva o fuente de luz. El Modelo
es una representación pura de los elementos que componen
la escena.
La porción del programa que transforma los datos dentro
del Modelo en una presentación gráfica es la Vista.
La Vista incorpora la visión del Modelo a la escena; es
la representación gráfica de la escena desde un
punto de vista determinado, bajo condiciones de iluminación
determinadas.
El Controlador sabe que puede hacer el Modelo e implementa el
interface de usuario que permite iniciar la acción. En
este ejemplo, un panel de datos de entrada es lo único
que se necesita, para permitir añadir, modificar o borrar
vértices o caras de la figura.
|
|
|
[Anterior] [Indice] [Siguiente] |