
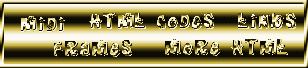
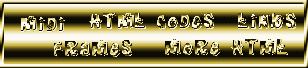
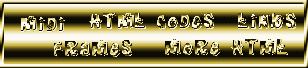
Image maps are an attractive way to arrange links to sections of your website. The first step is to make an appropriate image for that like this example shown below.

Continue to record the coordinates for each of the areas you wish to make clickable on your image map. Make sure none of the numbers overlap. When you are done, record the numbers of the entire image, the first two numbers will be 0,0 and the next two numbers will be your image size--in my example 308,68.
Now you must go to your html file. You have to make a code fragment that goes at the beginning just after the <body> tag just like this one below, if you wish you may just copy this one and insert your own map name, coordinates and files.
<!--IMAGEMAP DEFINITION for our main menu selection -->This is showing that the area shape is rectangular (the easiest to work with in my opinion) the coordinates and the links. You may link off site, too, just use the usual URL between the href= quotation marks. The final code which shows the coordinates of the whole image with nohref just makes sure that the areas that have been left open aren't clickable. Make sure not to leave spaces in the coordinates, just numbers with commas between.
Once this code is in place you may place your image, or images if you wanted to put more than one map, anywhere on the page using this code:
<IMG src="imagemap_example.gif" width="308" height="68" border=0 alt="example" USEMAP="#examplemap">
Just like any other image except you must have the USEMAP="#what ever you named your file". You only need the one fragment code.