HTML - Basic Tags
|
|
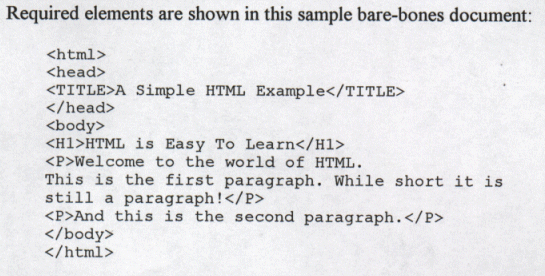
WHAT IS AN HTML DOCUMENT? HTML (HyperText Markup Language) Documents are plain-text files that can be created using any text editor such as Notepad on a Windows machine or SimpleText on a Mac, or a full HTML editor. As well as the text that you want to go on the page there are markup tags which determine how the text will look on the web page. Hint: In order to make sure that all broswers can read your web page, it is a good idea to type all your tags in lowercase. It is also a good idea to look at other people's HTML coding to see how things work. For example Right click your mouse on this page and select View Source. This will open a text editor window in which you will be able to read the source code which produced this page. There will be code in there which we haven't met yet, but you will see many of the tags mentioned below. When you have finished looking at the coding, close the text editor window by clicking on the "X" at the top of the window and you will come back to this page. Every HTML document will contain certain essential standard HTML tags. See below.
Notice that each of these tags has a beginning tag and an end tag.
REQUIRED ELEMENTS
HEAD <head></head>
TITLE <title></title>
BODY <body></body>
BODY ATTRIBUTES
<body text="?">
<body link="?">
<body vlink="?">
TEXT TAGS <h6></h6> - creates the smallest headline <b></b> - makes text bold <i></i> - makes text italic <font size="?"> - sets the font size from 1 to 7 <font color="?"> - sets font colour, using name or hex value of colour
FORMATTING <p align="?"> - aligns a paragraph to the left, right or center <br> - inserts a line break <blockquote> </blockquote> - indents text from both sides <ol></ol> - creates a numbered list <li></li> - insert round each item in list, it adds a number <ul></ul> - creates a bulleted list <li></li> - if used with a bulleted list will add the bullet to each item <div align="?"></div> - is used to format large blocks of HTML.
LINKS The power of web pages lies in the ability to create hyperlinks between pages anywhere on the Internet. These can be links between pages of your own website as at the top of these pages, or between sites. Links are created by using the <a></a> tags with the href code. |