|
Web
Graphics
Round Button by Radius Gradient
|
 |
|
|

  เปิดรูปใหม่ขึ้นมา แล้วกำหนดขนาดเป็น 100 x 100 x 72 dpi โดยมีพื้นหลังเป็น
Transparent จากนั้นสร้าง Guides ขึ้นมา 2 เส้นวางตรงตำแหน่ง
50 Pixels ทั้งแนวราบและแนวดิ่ง เพื่อกำหนดเป็นจุดศูนย์กลางของปุ่ม
เปิดรูปใหม่ขึ้นมา แล้วกำหนดขนาดเป็น 100 x 100 x 72 dpi โดยมีพื้นหลังเป็น
Transparent จากนั้นสร้าง Guides ขึ้นมา 2 เส้นวางตรงตำแหน่ง
50 Pixels ทั้งแนวราบและแนวดิ่ง เพื่อกำหนดเป็นจุดศูนย์กลางของปุ่ม |

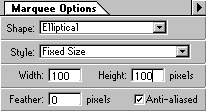
  เลือกเครื่องมือ Marquee แบบวงรี
เลือกเครื่องมือ Marquee แบบวงรี  ไปที่ Option Palette ปรับค่าต่างๆดังรูป
ไปที่ Option Palette ปรับค่าต่างๆดังรูป |

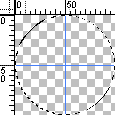
  จากนั้นใช้เครื่องมือ Marquee
จากนั้นใช้เครื่องมือ Marquee สร้าง Selection เป็นรูปวงกลม วางตรงตำแหน่งกลางภาพ
สร้าง Selection เป็นรูปวงกลม วางตรงตำแหน่งกลางภาพ |
 |
|

 |
|
TIP
 วิธีสร้าง Guides ทำโดยเอา Mouse ลากจากขอบไม้บรรทัดทางซ้ายและบนของรูปมาวางที่ตำแหน่งที่ต้องการ
และเมื่อวาง Guides ไปแล้วก็สามารถเคลื่อนย้ายได้โดยกด Ctrl
ค้างเอาไว้ในขณะที่ลาก Mouse
วิธีสร้าง Guides ทำโดยเอา Mouse ลากจากขอบไม้บรรทัดทางซ้ายและบนของรูปมาวางที่ตำแหน่งที่ต้องการ
และเมื่อวาง Guides ไปแล้วก็สามารถเคลื่อนย้ายได้โดยกด Ctrl
ค้างเอาไว้ในขณะที่ลาก Mouse
 เราสามารถเปลี่ยนหน่วยที่ไม้บรรทัดได้โดยใช้คำสั่ง
File > Preferences > Units & Rulers ... เราสามารถเปลี่ยนหน่วยที่ไม้บรรทัดได้โดยใช้คำสั่ง
File > Preferences > Units & Rulers ...
 วิธีวาง Selection ให้ได้ตำแหน่งตรงกลางพอดี เริ่มโดยวาง
Selection รูปวงกลมของเราไว้ที่ไหนซักแห่งก่อน แล้วก็ใช้ Mouse
ลากไปวางตรงกลาง ไม่ต้องกลัวไม่ตรง ถ้าสร้าง Guides เอาไว้ มันจะดูดวงกลมเข้าหามันเอง
วิธีวาง Selection ให้ได้ตำแหน่งตรงกลางพอดี เริ่มโดยวาง
Selection รูปวงกลมของเราไว้ที่ไหนซักแห่งก่อน แล้วก็ใช้ Mouse
ลากไปวางตรงกลาง ไม่ต้องกลัวไม่ตรง ถ้าสร้าง Guides เอาไว้ มันจะดูดวงกลมเข้าหามันเอง |
|
|