|
Web
Graphics
Round Button by Radius Gradient
|
 |
|
|
  
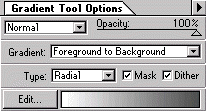
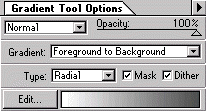
  เปลี่ยนสี Foreground ให้เป็นสีขาว แล้วเปลี่ยนสี Background เป็น 65%
Black จากนั้นเลือกใช้เครื่องมือ Gradient
เปลี่ยนสี Foreground ให้เป็นสีขาว แล้วเปลี่ยนสี Background เป็น 65%
Black จากนั้นเลือกใช้เครื่องมือ Gradient  ปรับ Option ต่างๆดังรูป
ปรับ Option ต่างๆดังรูป |

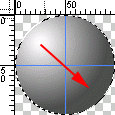
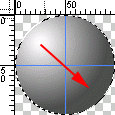
  ใช้เครื่องมือ Gradient
ใช้เครื่องมือ Gradient  ลากจากตำแหน่งซ้ายบนลงมาขวาล่าง ดังรูป
ลากจากตำแหน่งซ้ายบนลงมาขวาล่าง ดังรูป |

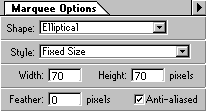
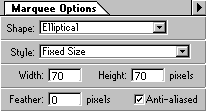
  ต่อไปจะเป็นการทำให้ด้านในของปุ่มบุ๋มลงไป เริ่มโดยสร้าง
Selection ขนาด 70 x 70 Pixels ขึ้นมาวางไว้ตรงกลางรูป
ต่อไปจะเป็นการทำให้ด้านในของปุ่มบุ๋มลงไป เริ่มโดยสร้าง
Selection ขนาด 70 x 70 Pixels ขึ้นมาวางไว้ตรงกลางรูป |

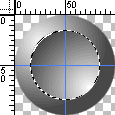
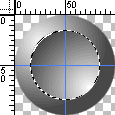
  แล้วใช้คำสั่ง Menu > Layer > Transform > Rotate 180ฐ
แล้วใช้คำสั่ง Menu > Layer > Transform > Rotate 180ฐ |
  |
|

 |
|
TIP
  การปรับสี Background - Foreground ทำตามลำดับดังนี้
การปรับสี Background - Foreground ทำตามลำดับดังนี้
1. เปิด Swathes Palette และ Info
Palette เอาไว้
2. กด Mouse ลากไปตามสีต่างๆใน
Swathes พร้อมทั้งสังเกตในช่อง Info ไปด้วย หาไปเรื่อยๆจนเจอข้อความ
K : 65%
3. กดตัว X เพื่อสลับสี Foreground
กับ Background หรืออาจจะกดที่สัญลักษณ์ลูกศร 2 หัวแทนก็ได้
4. ใช้ Mouse เลือกสีขาวที่
Swathes Palette |
|
|