|
|

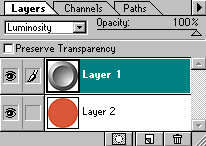
  ขั้นต่อไปจะเป็นการเปลี่ยนสีของปุ่มอีกวิธีนึง เริ่มด้วย
สร้าง Layer ขึ้นมาเพิ่มอีกอันนึง แล้วย้ายไปวางไว้ที่ใต้
Layer เดิม ปรับ Mode ของ Layer อันบนเป็น Luminosity แล้วสร้างวงกลมขนาด
100 x 100 Pixels เป็นสีที่ต้องการ
ขั้นต่อไปจะเป็นการเปลี่ยนสีของปุ่มอีกวิธีนึง เริ่มด้วย
สร้าง Layer ขึ้นมาเพิ่มอีกอันนึง แล้วย้ายไปวางไว้ที่ใต้
Layer เดิม ปรับ Mode ของ Layer อันบนเป็น Luminosity แล้วสร้างวงกลมขนาด
100 x 100 Pixels เป็นสีที่ต้องการ |

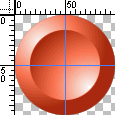
  จะได้ผลลัพธ์ดังแสดง ตอนนี้เหลือแค่ขั้นตอนย่อขนาดปุ่มลงมาให้เหลือประมาณ
25-30 Pixels แล้ว ใช้คำสั่ง Menu > File > Export > GIF89a Export ปรับสี
Transparency Index Color ให้เป็นสีเดียวกับสี Background ของ Homepage
เท่านี้เป็นอันเรียบร้อย
จะได้ผลลัพธ์ดังแสดง ตอนนี้เหลือแค่ขั้นตอนย่อขนาดปุ่มลงมาให้เหลือประมาณ
25-30 Pixels แล้ว ใช้คำสั่ง Menu > File > Export > GIF89a Export ปรับสี
Transparency Index Color ให้เป็นสีเดียวกับสี Background ของ Homepage
เท่านี้เป็นอันเรียบร้อย  |
 |
|


|