

|
|
We will start with a picture of a seagull. Notice that he does not at all look like a background. |
|
|
Notice what happens when I make the background blue and all of the colors in the bird white. |
|
|
When I made the picture lighter, notice how much better it looks as a background. |

|
That is because after the blue was lightened with white, the edges did not line up. You will notice that the top and bottom edges are not the same but the left and right edges are the same. |

|
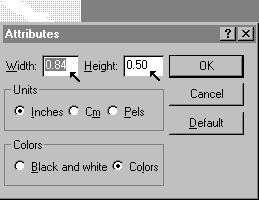
I will change the width to 0.82 inches. Now, see how it looks. |

|
By changing the white in the picture to blue and changing the blue in the picture to white, it makes a softer appearance. |
Once you get used to working with paintbrush and changing your bmp files to gif files, you can make some very individual backgrounds for your web pages.


