


|
The first thing to think about when designing a background is what purpose will it serve? A fancy background is nice and attractive but also takes more bytes and thus more time to download. At some sites, this would not be a problem; but, at others, especially sites that are graphics intensive, you may want to design backgrounds that are attractive but take fewer bytes. The background shown here takes 40,957 bytes. |

|
The background on this page has exactly 166 bytes to it. Its size is 32 pixels by 32 pixels. This is what it looks like as pixels. |

|
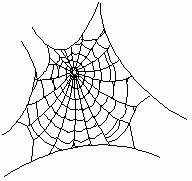
I'll now show an example of how to draw a background. Remember that backgrounds are meant to enhance the page. You don't want them to look too busy. So, you have to keep that in mind when drawing it. Notice how difficult this spider web can make reading a page. |

|
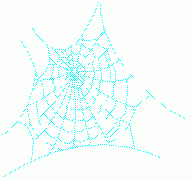
See how using a much lighter color makes the background work for you. |

|
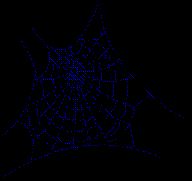
Now let's try making our spider web as a dark background and see how it works out. |
Now that we have some ideas. Let's try making a few backgrounds.


